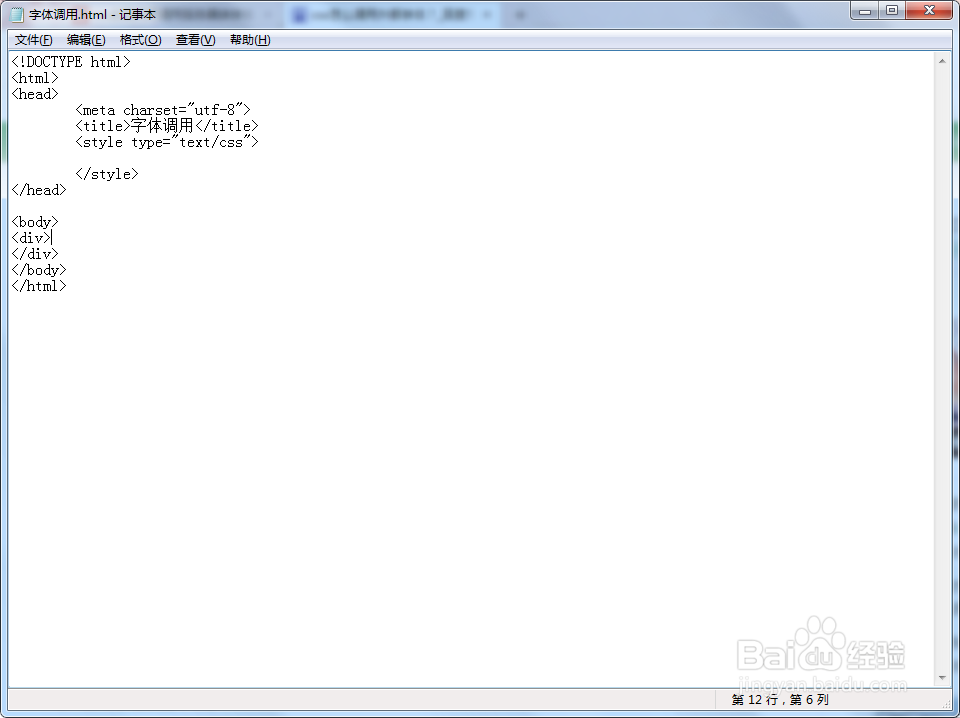
1、新建html在本地IIS目录下,新建一个html,命名为字体调用.html,并用记事本打开文件,完善基本元素。如图:
2、新建div新建两个div标签,id分别为f1,f2,一个用来显示本地字体,另一个用来显示服务器字体,用来对比效果。如图:
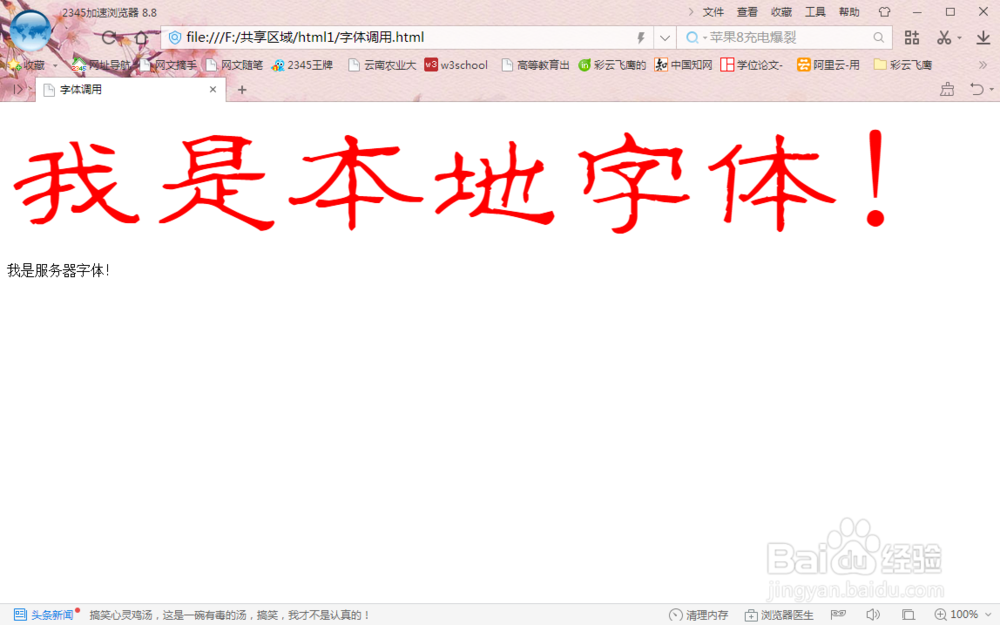
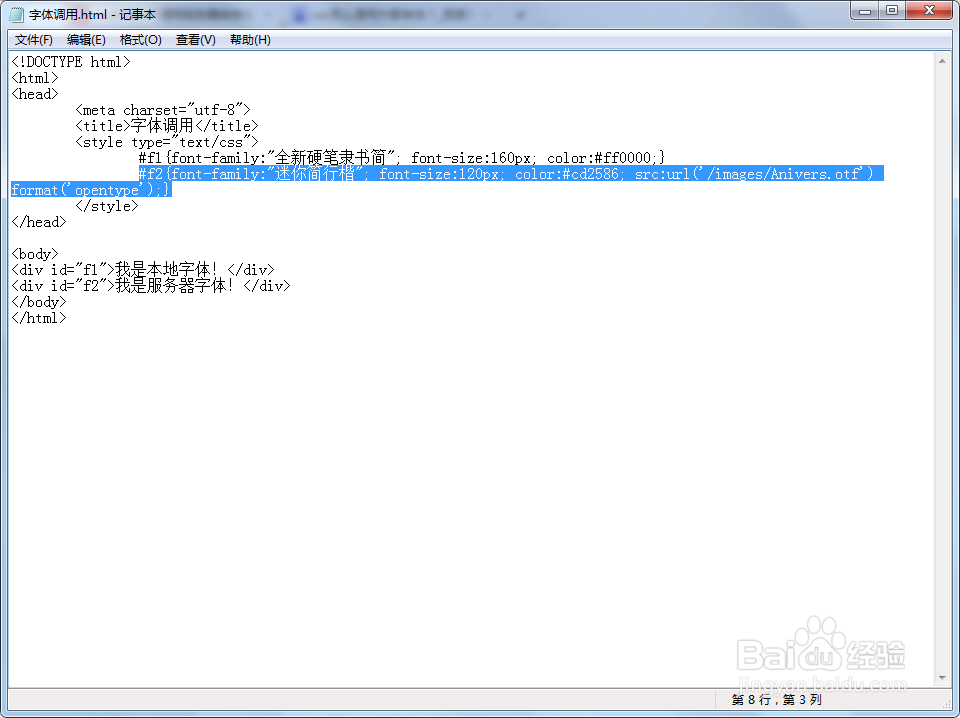
3、本地样式接下来就是设计字体样式了。在<style>标签下,键入以下样式:#f1{font-family:"全新硬笔隶书简"; font-size:200px; color:#ff0000;}如图:
4、调用样式倦虺赳式在<style>标签下,键入以下样式:#f2{font-family:"迷你简行楷"; font-size:120px; color:#cd2586稆糨孝汶; src:url('/images/Anivers.otf') format('opentype');}如图:
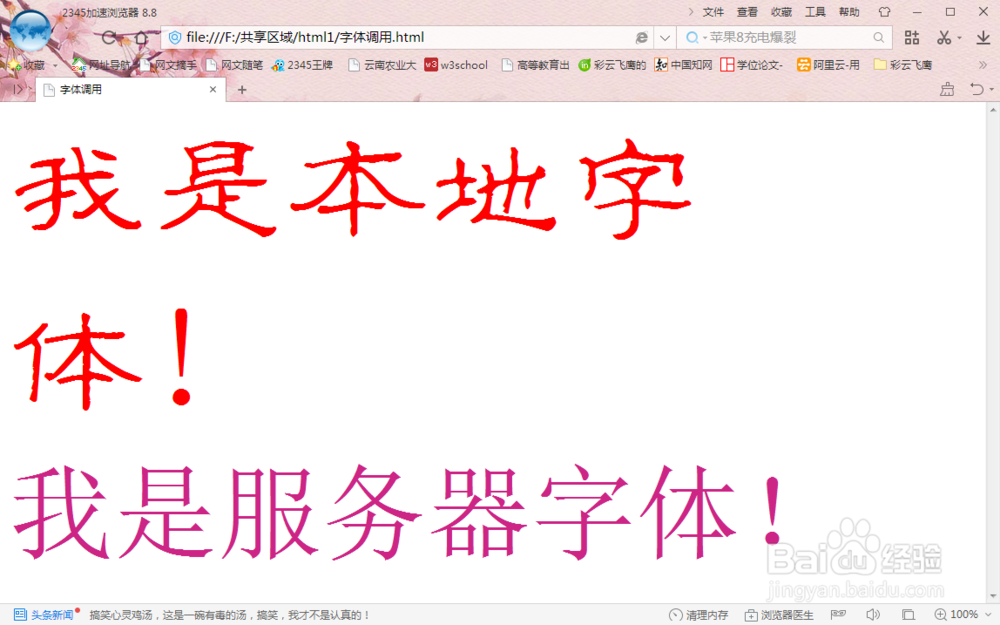
5、浏览器兼间恒溪痞容Firefox、Chrome、Safari 以及 Opera 支持 .ttf (True Type F泠贾高框onts) 和 .otf (OpenType Fonts) 类型的字体。Internet Explorer 9+ 支持新的 font-face 规则,但是仅支持 .eot 类型的字体 (Embedded OpenType)。如图:
6、注意事项A、Internet Explorer 8 以及更早的版本不支持新的 font-face 规则。B、代码中注意负符号,均为英文状态下。C、字体文件格式必须添加后缀,且链接中必须带后缀。