1、新建一个html文件,命名为test.html,用于讲解css如何通过元素属性定义样式。
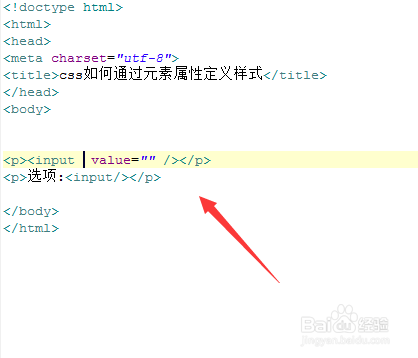
2、在test.html文件内,在p标签内,使用创建两个input标签。
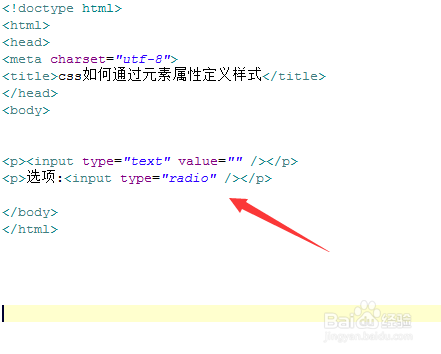
3、在test.html文件内,分别设置input标签的type类型为text、radio。
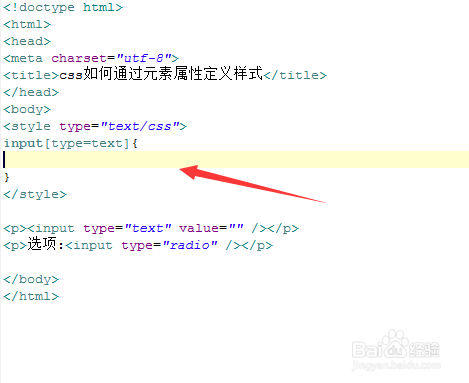
4、在css标签中,通过input元素名称和type属性,设置type属性为text的input元素的样式。
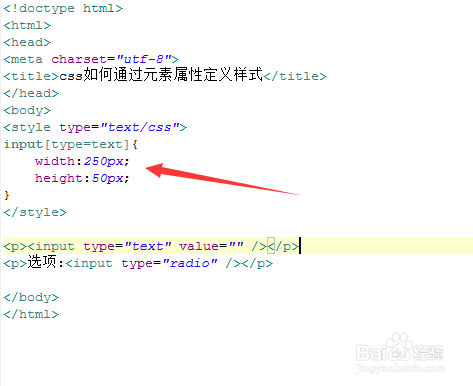
5、在css标签中,定义指定的input元素的宽度为250px,高度为50px。
6、在浏览器打开test.html文件,查看实现的效果。