1、在编辑器新建一个index.html文件,用于讲解jquery如何遍历多个li标签,获得它的内容。
2、在index.html文件内,使用li标签创建一下项目列表,例如 ,aaaa,bbbb,cccc。
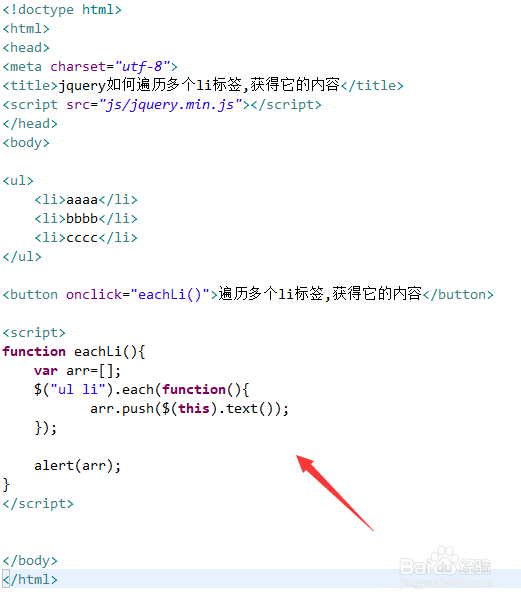
3、在index.html文件内,使用button标签创建按钮,给button按钮添加onclick点击事件,当按钮被点击时,执行eachLi()函数。
4、在index.html文件内,创建eachLi()函数,在函数内,定义一个空数组arr,用于保存遍历到的li标签内容。
5、在eachLi()函数内,通过获得li标签对象,使用each()方法遍历,通过pu衡痕贤伎sh()方法把每次遍历的li内容,存放至arr数组中。最后,使用alert()输出结果。
6、在浏览器打开index.html,点击按钮,查看结果。