1、第一步,打开微信小程序开发工具,在新建的wxml文件中,添加<view><挢旗扦渌;/view>和<picker></picker>,设置选择器的属性(1)mode:模式,值可以为selector、date或time(2)value:默认显示值(3)start:范围开始值(4)end:范围结束值(5)fields:日期选择的精度,可以是年、月或日,对应year、month或day如下图所示:
2、第二步,在对应界面的js文件里,添加Page()生成默认的data对象和事件;在data对拇峨镅贪象里添加日期选择器默认值、开始值和结束值,添加切换事件,如下图所示:
3、第三步,保存代码,在开发工具左侧模拟器查看效果,可以看到默认日期值,如下图所示:
4、第四步,点击日期值位置,可以打开底部的选择器,切换日期,点击确定,如下图所示:
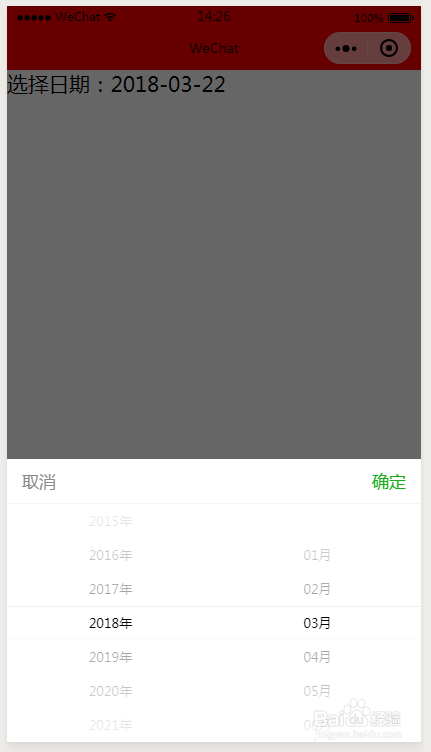
5、第五步,修改选择器中的fields属性值,将其改为“month”,再次预览效果,可以发现只能选择年和月,如下图所示:
6、第六步,再次将fields属性值改为“year”,这时选择器只能选择年份,如下图所示: