1、新建一个html文件,命名为test.html,用于讲解jquery怎么用name获取对象。
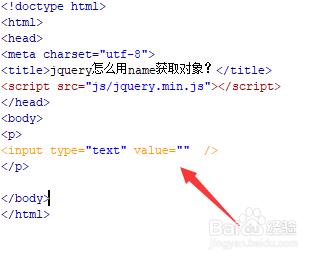
2、在test.html文件内,在p标签内,使用input标签创建一个type类型为text的文本框,用于输入内容。
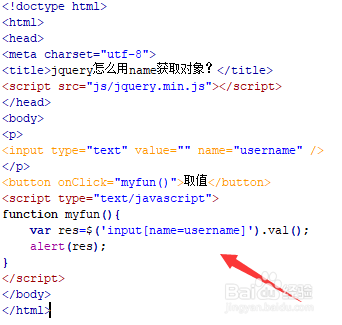
3、在test.html文件内,给input标签设置name属性,将其设置为username,下面将通过该name获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“取值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
6、在js标签内,创建myfun()函数,在函数内,通过input元素名称,使用name的属性值作为对象选择器获得input对象,再使用val()方法获得input文本框输入的内容,最后,使用alert()方法将内容输出。
7、在浏览器打开test.html文件,输入内容,点击按钮,查看实现的效果。