1、新建工程,在元件库中找:矩形元件,拖放到工作区。然后按照下图所示,按照顺序对元件进行:变形,旋转:
2、设置元件大小,并在选中元件后右键,将元件转换为动态面板:详细见下图
3、按照图示,对元件进行命名,状态命名操作,名称分别为 tab1、选中
4、进入选中状态后,添加一个文本,设置为:tab1,然后选中状态,右键进行“复制状态”操作:
5、复制状态后,对选中状态进行文字、背景的设置,如下图
6、复制三个“tab1”元件,并分别改变文字为:tab1/tab2/tab3,并命名,且将tab2/tab3的选中状态置后:
7、再添加一个动态面板,置于选项卡的下方,在状态1中添加一个图像元件,并添加图像。元件命名为:tabpage,然后复制状态两份,总计三份:
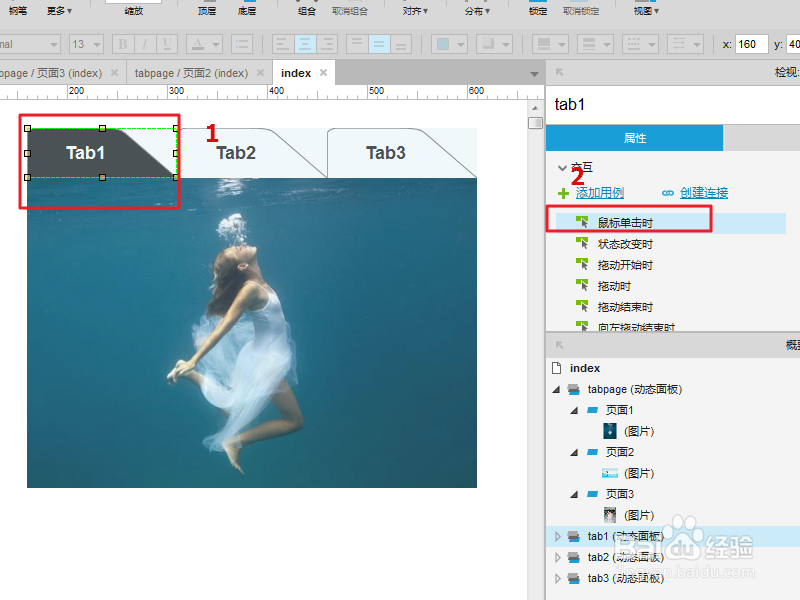
8、点击选项卡1,在属性中添加:鼠标单击时,交互事件:
9、根据图示,设置tab1/tab2/tab3的交互事件,添加思路:点击tab1设置 tab1状态为选中,其他为非选中,设置tabpage为页面1,依次类推,进行设置:
10、预览效果: