1、打开开发者工具,在项目pages文件夹下,新建mypage文件夹,并在文件夹下新建page,名为mypage,在app.json配置文件中,将mypage设为第一页面。
2、在mypage.wxml添加代码如下:<view class='outer'><view class='v'>1</view><view class='v2'>2</view><view class='v'>3</view><view class='v4'>4</view></view>
3、在mypage.wxml中写代码如下:.outer{width: 600rpx;height: 800rpx稆糨孝汶;display: flex;flex-direction: row;align-items: flex-start;}.v2{width: 100rpx;height: 100rpx;background-color: rebeccapurple;}.v{width: 100rpx;height: 100rpx;background-color: rebeccapurple;}.v4{width: 100rpx;height: 200rpx;background-color: rebeccapurple;}注意align-items属性是容器用的,而且容器要设置display:flex能有效,align-items决定的是元素或元素内容在侧轴的排列。
4、保存代码,查看效果如下图,元素横排在左上
5、将mypage.wxss代码改为align-items: flex-end;保存代码查看效果如下图,元素横排在左下
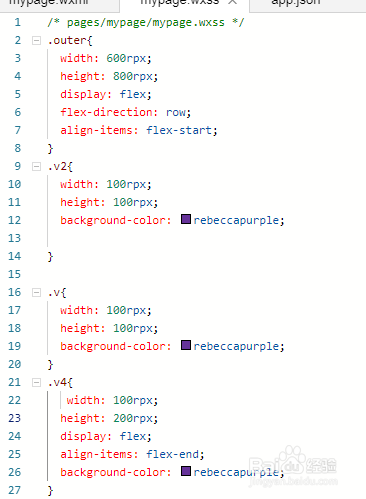
6、单独设置v4样式,使其flex布局,设置al坡纠课柩ign-items属性,修改代码如下:.outer{width: 600rpx;height: 800rpx;display: flex;flex-direction: row;align-items: flex-start;}.v2{width: 100rpx;height: 100rpx;background-color: rebeccapurple;}.v{width: 100rpx;height: 100rpx;background-color: rebeccapurple;}.v4{width: 100rpx;height: 200rpx;display: flex;align-items: flex-end;background-color: rebeccapurple;}
7、保存代码,效果如下图,内层的第四个view的内容按照flex-end排列了,说明align-items对view中内容同样有效
8、设置外层view的align-items为baseline,修改代码如下:.outer{width: 600rpx;height: 800rpx;display: flex;flex-direction: row;align-items: baseline;}.v2{width: 100rpx;height: 100rpx;background-color: rebeccapurple;}.v{width: 100rpx;height: 100rpx;background-color: rebeccapurple;}.v4{width: 100rpx;height: 200rpx;display: flex;align-items: flex-end;background-color: rebeccapurple;}
9、保存代码,查看效果如下图,这次排列是保持内层view的内容在同一条基线上