卡片切换效果会使用到很多的移动应用场景当中,比较常见的一种就是在电商平台上,我们浏览某一件商品的时候,会进行左右移动,然后会显示出来不同的商品,下面就来看一下如何使用墨厉骼馕减刀来实现这种卡片式的切换效果吧!
工具/原料
墨刀工具
第一步:创建项目
1、如果是熟手的话, 这一步就可以跳过去了,也免得耽误自己的时间,选择新建项目,根据自己的需求创建相应的手机类型。
2、启动页和启动logo这里就直接跳过去了,当然了如果要是想要添加的话也是可以的。
3、选择编辑项目,就可以看到自己新建了一个空白的类型项目了,具体如下图所示。
第二步:准备素材与静态排布
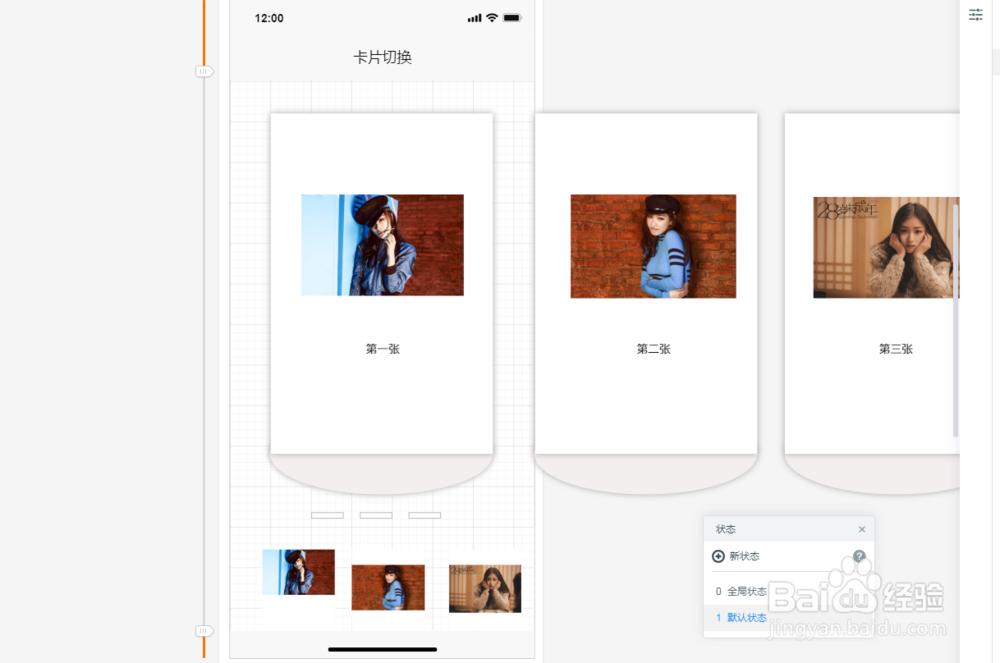
1、基础静态构建。从右侧基用疣黄门础组件当中,拖入一个矩形,将图片添加到矩形当中,同时可以添加一部分的文字以便介绍,矩形下方添加三个小状态矩形,最下方加入三个矩形和是三个上面对应的图片。
2、组合。静态图构建好之后,将下图所框选的六个部分进行组合,变成一个整体。按住shift和进行多个元素选择,组合快捷键为Ctrl+G。
第三步:状态新增与添加全局手势
1、新增状态。在状态的弹窗当中,新增两个状态,因为我们一共是需要三个状态,状态的添加根据自己的实际需要进行设置。
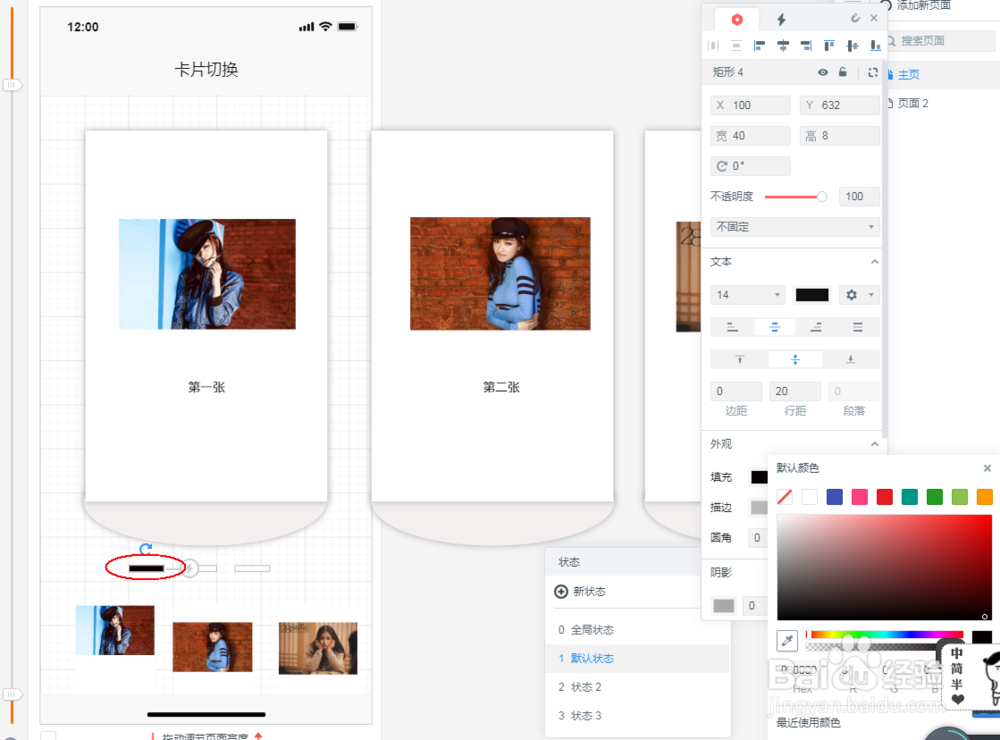
2、编辑状态。在默认状态下,第一个小方块应该是黑色的,然后下面的缩略图应该是向上凸起的,具体如下。选择第二个状态,然后进行整体的相应调动,第三个状态也是一样的。
3、在全局状态下,新增两个全局手势,全局手势可以安放到任意的一个位置,只要方便即可。
4、然后选择默然状态,将左侧的全局手势链接到状态2,手势为做左滑动,效果为神奇移动,定位到状态2,左侧的全局手势链接到状态3,设置为左滑动,右侧的全局手势链接到状态1,设置为右滑动。
5、定位到状态3,将右侧的全局手势链接到状态2,手势为右滑动,效果为神奇移动。
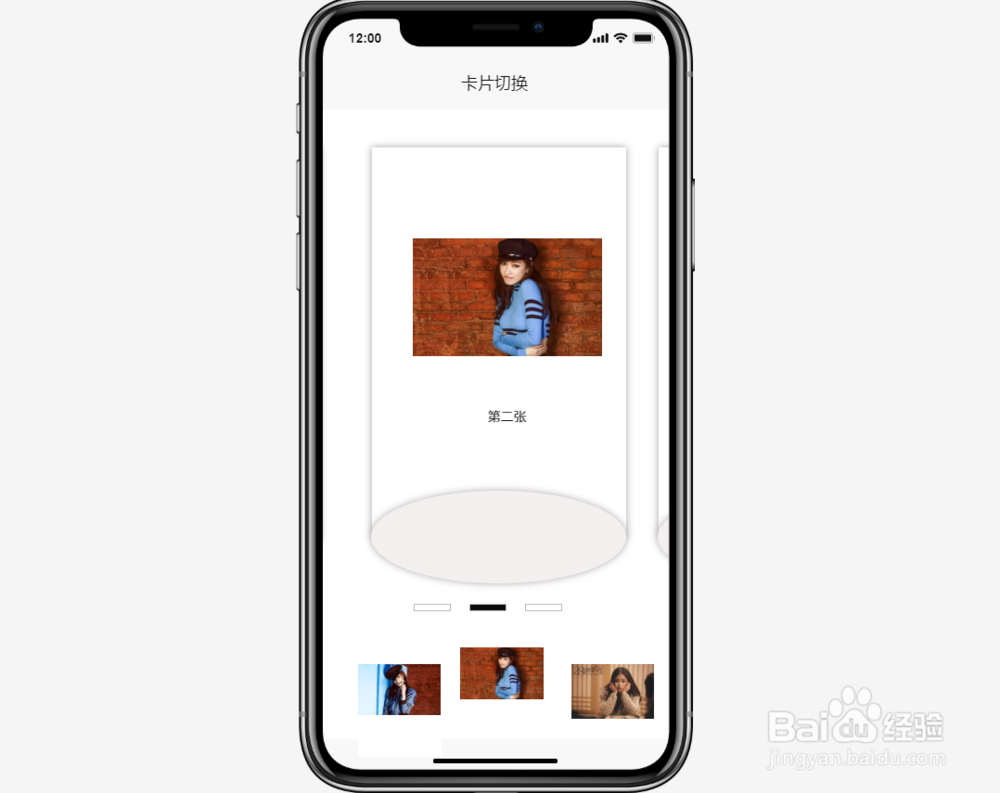
6、点击运行,测试一下即可,按照上面的逻辑进行设置,完全是没有问题的。