1、新建一个html文件,命名为test.html,用于讲解jquery如何实现隐藏与显示的切换。
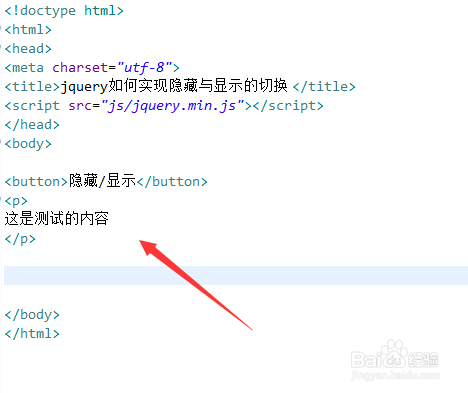
2、在test.html文件中,引入jquery.min.js库文件。
3、在test.html文件中,使用button标签创建一个按钮,使用p标签创建一行文字。
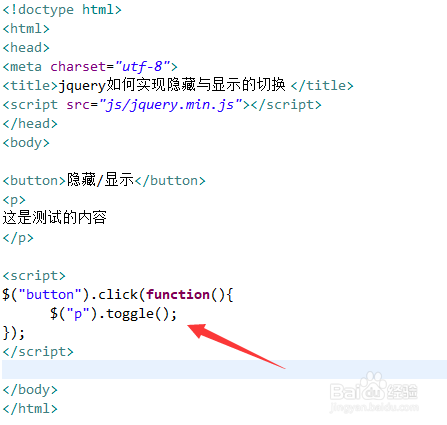
4、在script标签内,给button标签绑定click点击事件,当按钮被点击时,执行function函数。
5、在function函数内,获得p标签对象,使用toggle()方法让p对象在隐藏与显示的切换。
6、在浏览器打开test.html文件,点击按钮,查看结果。