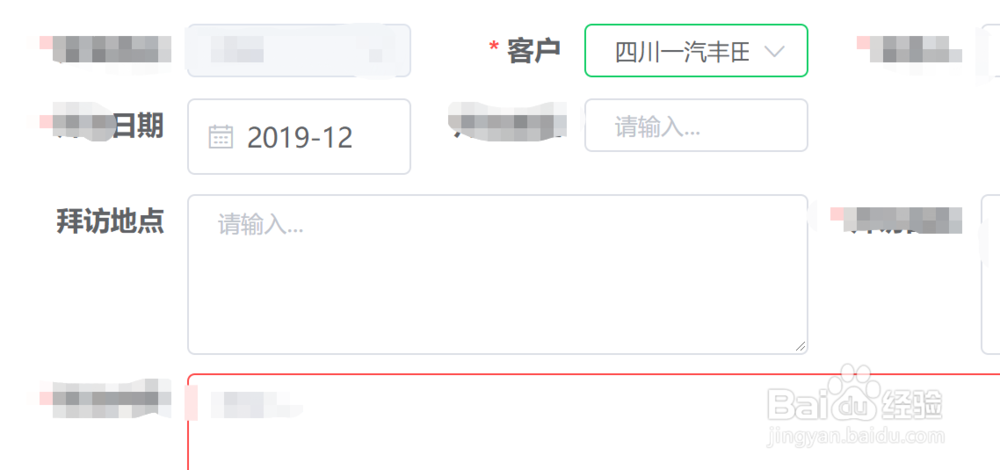
1、这边需求很简单,当页面选择了客户之后,会从服务器获取该客户详细信息,将详细信息中地址赋值给表单中拜访地点。
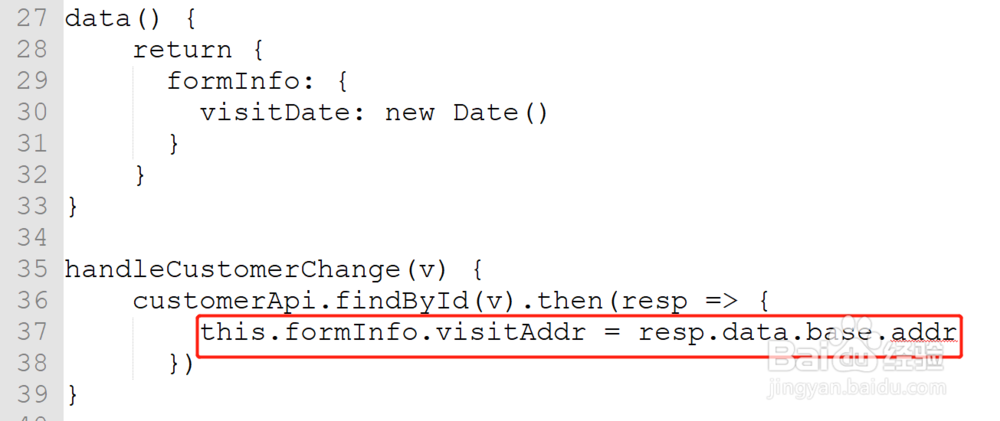
2、下图中为我相应的代码片段。客户变化后触发handleCustomerChange方法,然后将visitAddr修改为该用户的地址。
3、但是我发现修改了客户之后,方法也触发了,数据也赋值成功了,但是页面拜访地点却并没有更新。
4、查询了官方文觇致惯鸹档,看VUE时如何追踪变化的。看起来就是我们data中的model需要有该属性,然后才能生成该属性的getter&setter方法然后靠watcher以动态刷新。
5、我的formInfo中并没有visitAddr属性,所以添加了该属性,并设置默认值为空字符串。
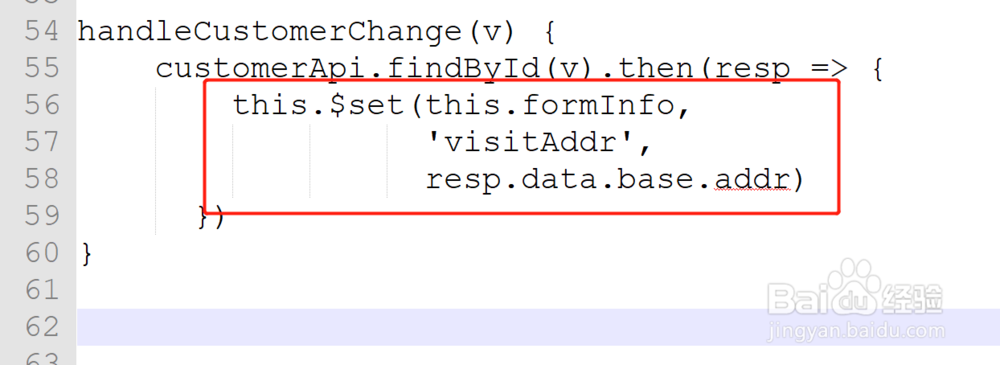
6、一般这样就可以了,但是不知道咋回事儿我其它的照这个思路都已经正确刷新了,但是visitAddr却仍然没有。这里我最终采用了$set方法重新渲染才成功达成目标。