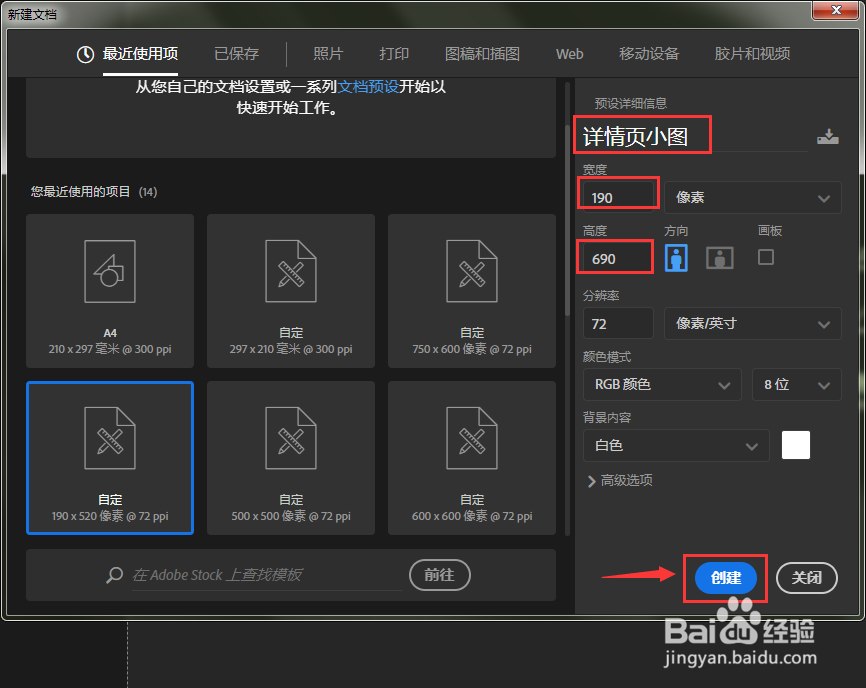
1、我们新建一个190*690像素的白色画布,命名为详情页小图,然后点击【创建】,如图所示。
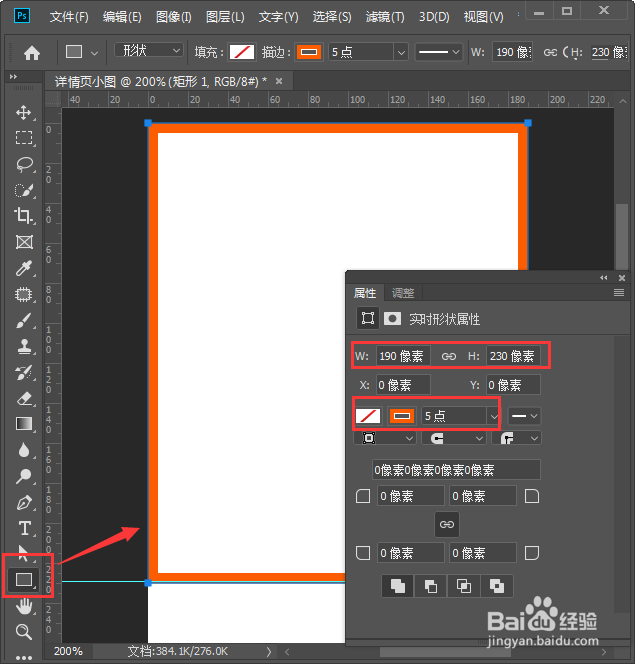
2、我们点击【矩形工具】画出一个190*230的形状,把填充颜色设置为无,描边设置为5像素,如图所示。
3、我们点击【钢笔工具】设置为【形状】,填充为橙色,不要描边,画出一个不规则的形状,如图所示。
4、接着,我们把两个形状一起选中按下【Ctrl+G】编组,点击【fx】选择【渐变叠加】,如图所示。
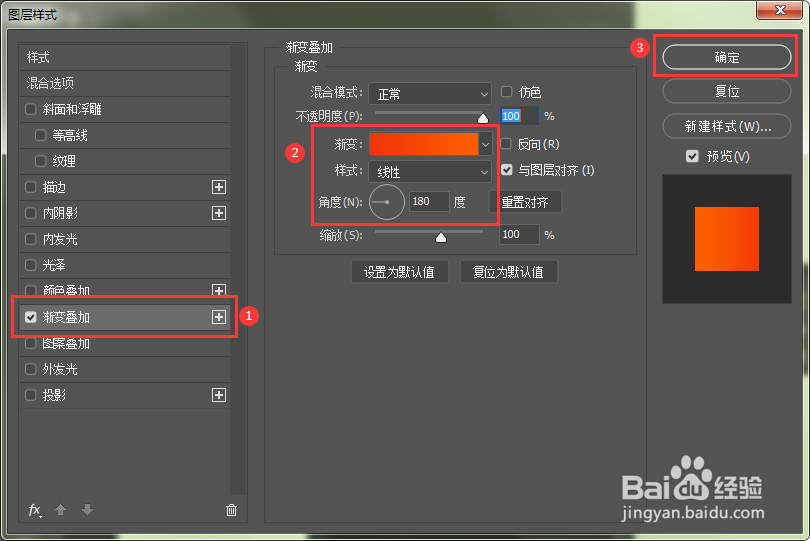
5、接下来,我们设置好渐变颜色,样式选择为线性,角度调整为180度,点击【确定】,如图所示。
6、我们用【椭圆工具】画出一个圆形,描边颜色设置为白色大小为1.2像素。填充设置为渐变颜色从橙色到白色,然后把两个颜色叠放在一起,如图所示。
7、我们在左上角处画出一个不规则的形状,用【文字工具】输入相关的文字,插入宝贝的图片,然后把图层全部选中(除了背景)编组在一起,如图所示。
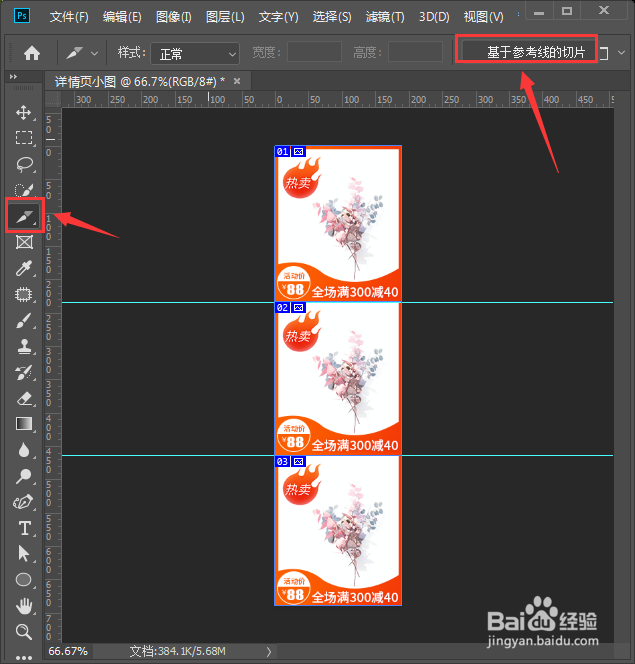
8、我们岳蘖氽颐按下【Alt】键向下复制出两组,分别修改文字和图片,然后点击【切片工具】,选择【基于参考线的切片】,如图所示。
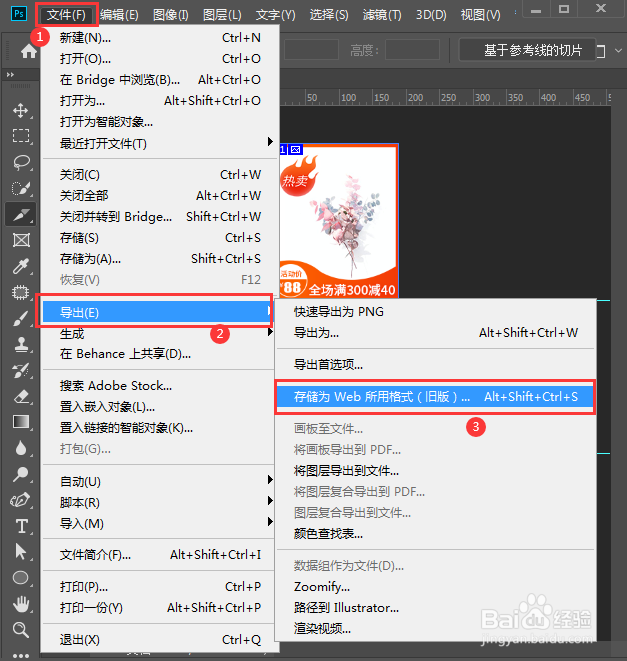
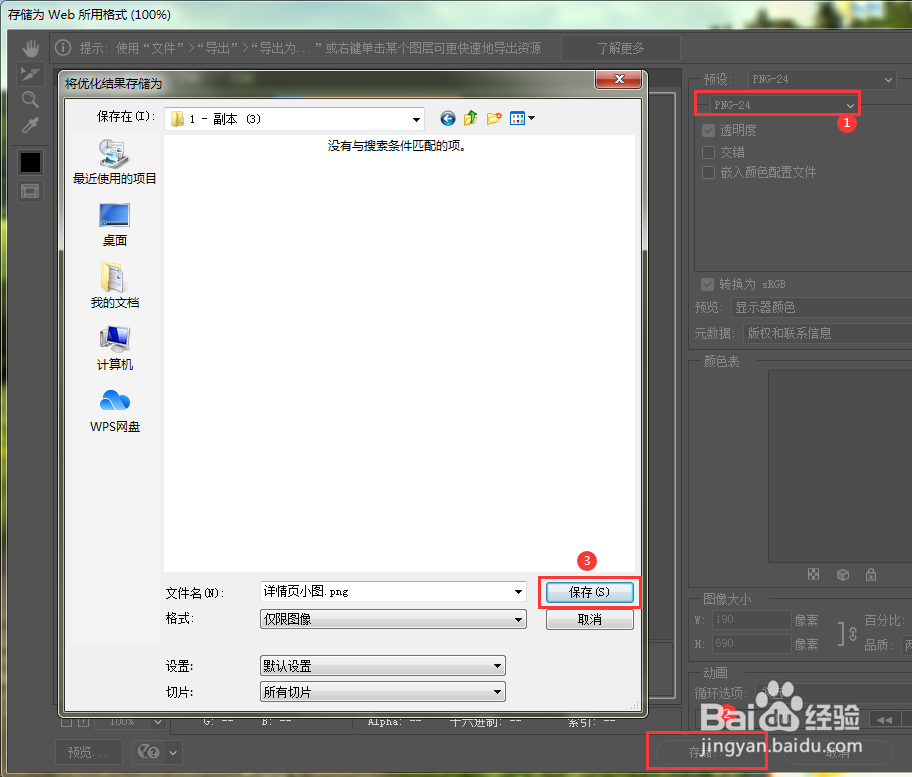
9、接下来,我们点击【文件】-【导出】选择【存储为web所用格式】,把图片保存下来,如图所示。
10、我们在PC端的店铺装修中,选择【默认宝贝详情页】,如图所示。
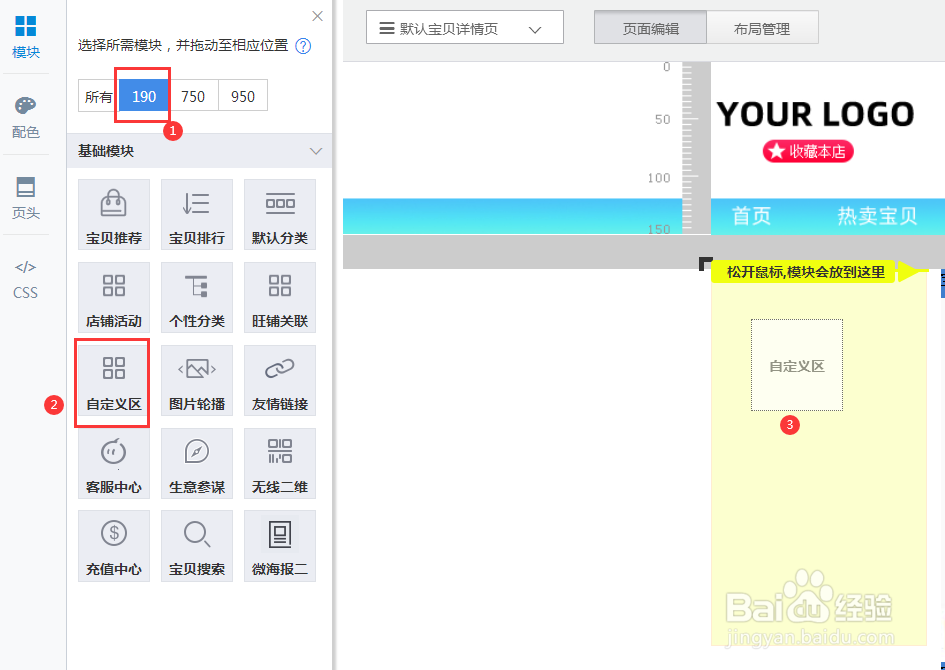
11、我们在190模块中,把【自定义区】拖入详情页的左侧,如图所示。
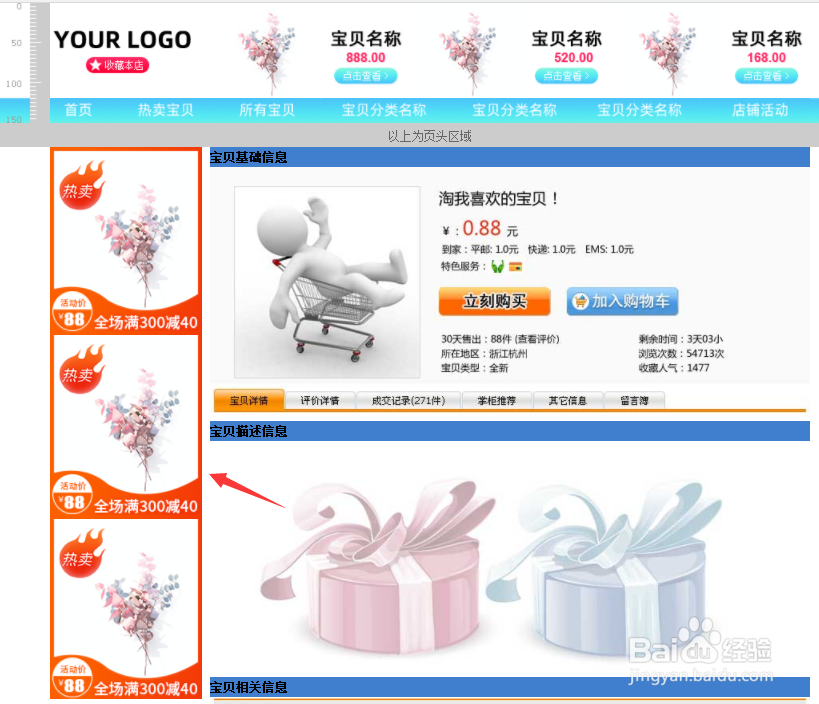
12、最后,我们点击【编辑】不显示标题,然后分别插入图片加上相关的链接,点击【确定】就完成了,如图所示。