1、打开Axure RP工具,本文以新建一个全新的页面为例进行说明,如果是有rp文件了,直接打开文件即可。
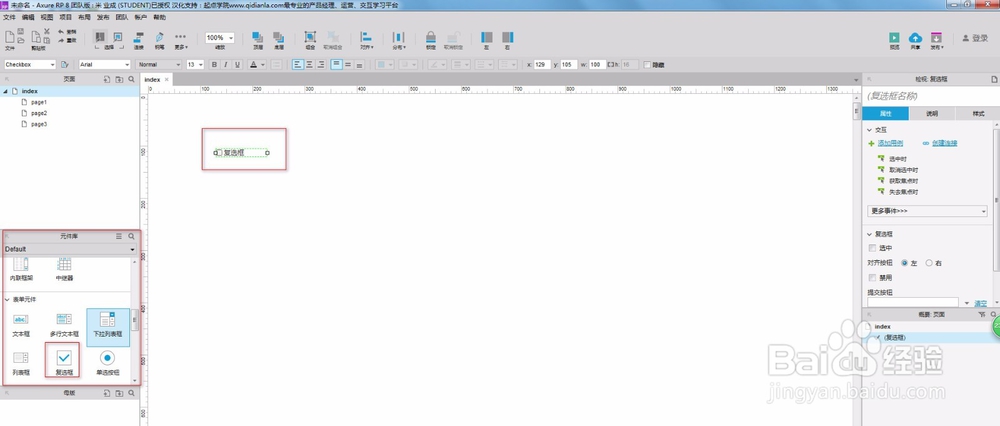
2、从元件库中拖动一个【复选框】控件到页面的空白位置,如下图所示。根据业务需求修改复选框的内容。
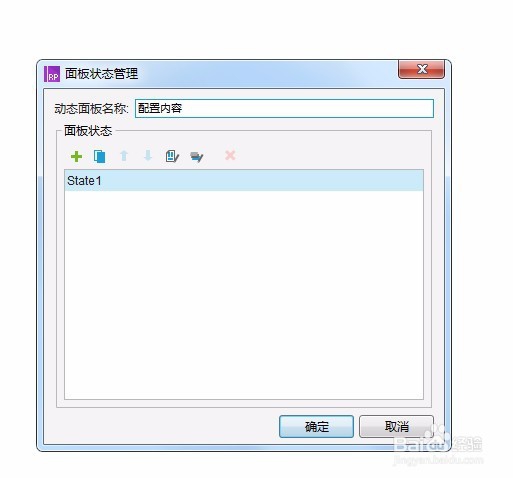
3、为了设置复选框勾选和未这鬯橐鲜勾选的时候内容是否要显示,本文拖动一个动态面板来进行说明,如果就一个控件的话,直接对控件进行命名即可。或者通过将内容设置成组合后,对其进行统一处理。
4、双击动态面板,根据业务需要设置动态面板的内容,如下图所示。配置好内容之后关闭动态面板。
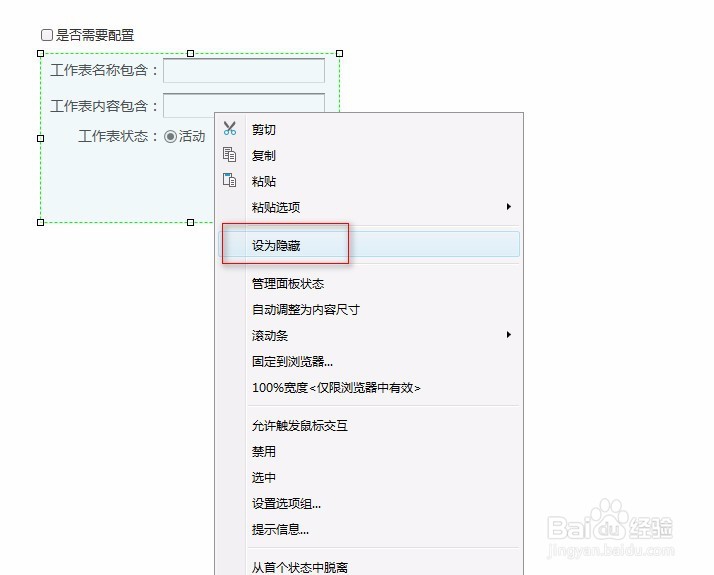
5、本例中的需求是默认复选框是不选中的状态,动态面板的内容是不显示的,只有当复选框勾上后,动态面板的内容才显示。所以此处再将动态面板设置为隐藏。
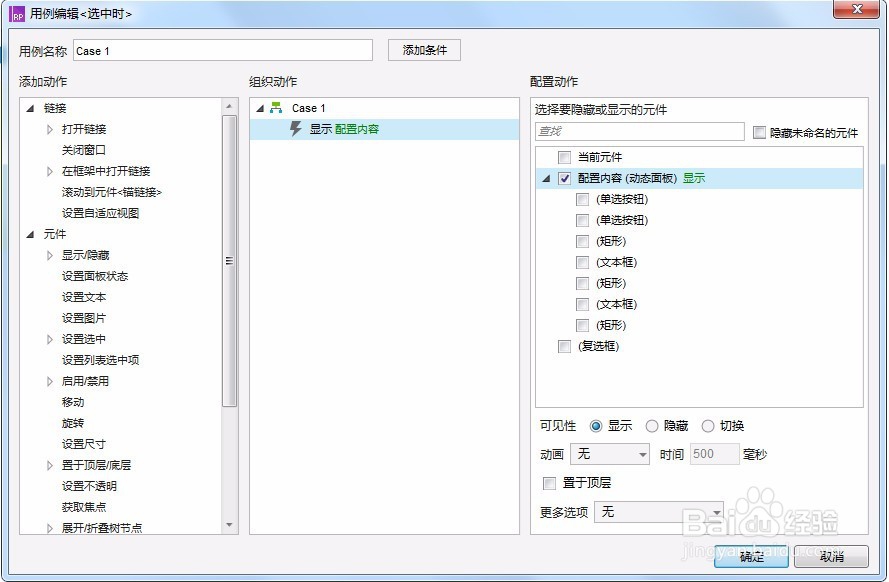
6、这一步是配置中的关键曰搬嚏嘀步骤。单击复选框,在右侧的事件中配置,为【选中时】添加用例为【显示】动态面板,为【取消选中时】添加用例为【隐藏】动态面板,注意看下图中标红的配置项。
7、这时候已经完成了需求的配置内容了,点击工具栏中的预览,在浏览器中就可以看到效果了。