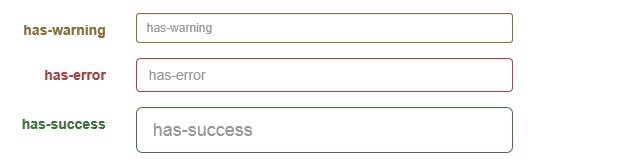
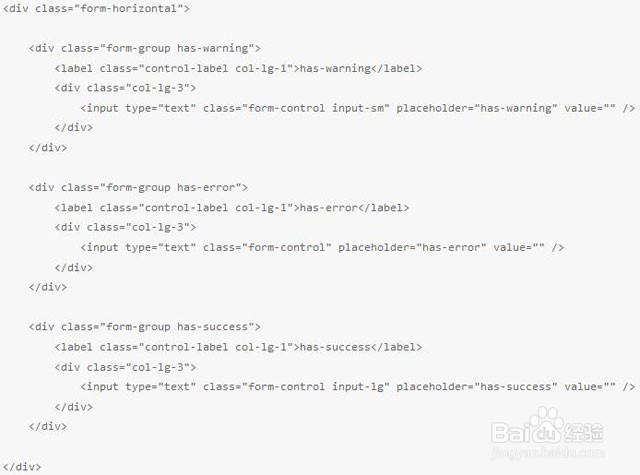
1、表单控件都是默认正常的大小,Bootstrap提供了另外两个样式类来改变表单元素的大小。 input-sm:让控件比正常大小更小。 input-lg:让控件比正常大小更大。以上两个样式适用于input、textarea和select控件。这两个样式主要改变了height、line-height、padding、font-size等样式属性,代码如下:
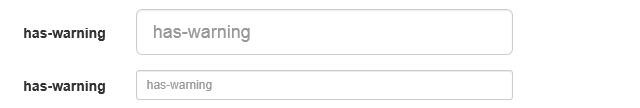
2、上面的代码只能改变输入框的大小,label标签的大小并未改变。Bootstrap提供了两个类"form-group-lg"和"form-group-sm",可以快速设置容器中表单元素的大小,代码如下: