1、Version Control - 版本控制如果项目已经有了版本控制相关的文件芾卤伲鹤夹,比如 .git。在 project 或者 编辑器右键可以看到对应的菜单。如果有这些文件夹,但是没有出现版本控制的相关功能,可以到 Preferences 那里设置。 Preferences > Version Control。
2、Node.js 支持webstorm 支持 Node.js 调试。具体设置看:使用 webstom 调试 node js 程序
3、多光标option + click 在点击处生成光标, esc 取消control + g 如果之前没有选择内容,则在相同的单词处生成光标,如果之前选择了内容,则在相同内容处生成光标,操作一次匹配一次。
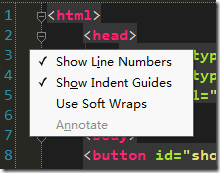
4、显示行号、自动换行WebStorm默认是不显示行号的,没关系,显示行号非常的容易。
5、导入导出设置File > Export Settings导出用户设置。如下图,你可以选择要导出哪些类型的设置,也可以选择导出到哪个目录下。
6、常用快捷键1.ctrl+shift+n:打开工程中的文件,目的是打开当前工程下任意目录的文件。2.ctrl敫苻匈酃+j:输出模板3.ctrl+b:跳到变量申明处4.ctrl+alt+T:围绕包裹代码(包括zencoding的WrapwithAbbreviation)5.ctrl+[]:匹配{}[]6.ctrl+F12:可以显示当前文件的结构7.ctrl+x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容8.alt+left/right:标签切换9.ctrl+r:替换10.ctrl+shift+up:行移动11.shift+alt+up:块移动(if(){},while(){}语句块的移动)12.ctrl+d:行复制13.ctrl+shift+]/[:选中块代码14.ctrl+/:单行注释15.ctrl+shift+/:块注释16.ctrl+shift+i:显示当前CSS选择器或者JS函数的详细信息17.ctrl+'-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。18.ctrl+'.':折叠选中的代码的代码。19.shift+esc:当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。20.alt+'7':显示当前的函数结构。