1、在已新建的HTML5页面文件中,引入相关的js文件,并修改title标签内容
2、在<body></body>标签中,插入两个div标签,并分别设置id属性;然后使用id选择器设置宽度和高度
3、在<script></script>标签中,初始化图形对象,定义option对象,然后绑定option
4、保存代码并运行页面文件,打开浏览器,可以查看到两个柱状图
5、在jquery初始化函数外层,定义函数showOption,传入参数type,然后返回option对象
6、在调用setOption()方法时,调用showOption函数并传入不同的参数
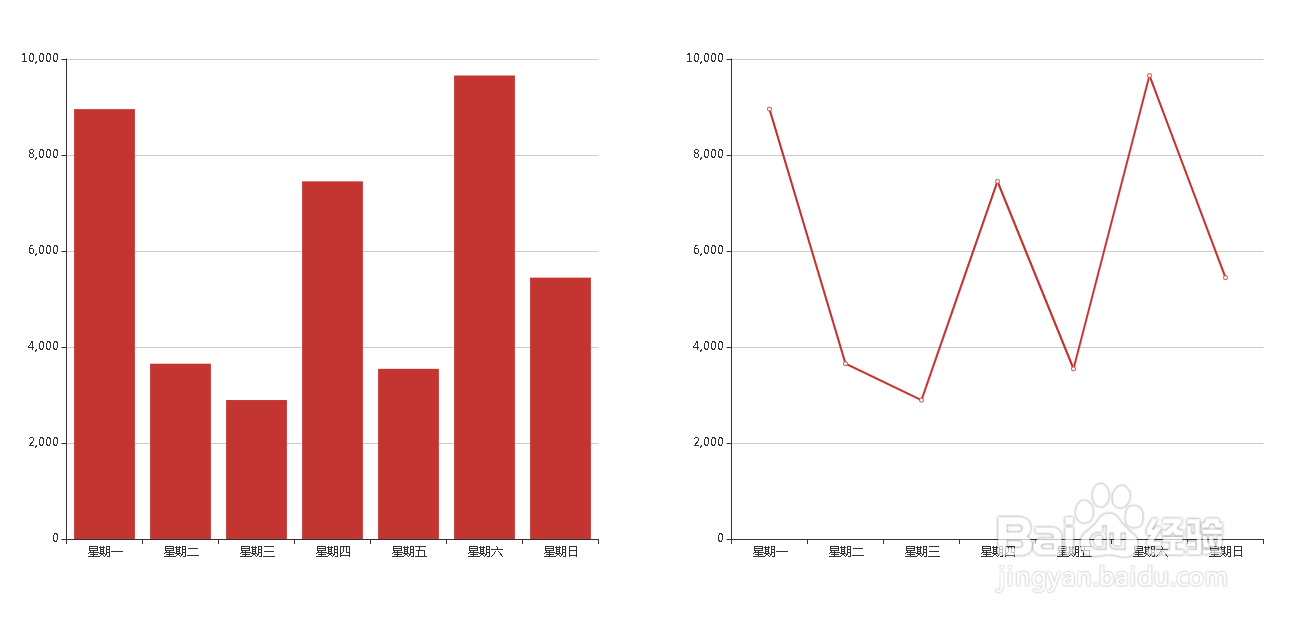
7、再次保存代码并刷新浏览器,可以看到右侧柱状图变为一个折线图,但是都是共用一个option