1、新建一个html文件,命名为test.html,用于讲解ajax怎么获取json数据并输出。
2、在test.html中,使用script标签加载jquery.min.js文件,这是使用jquery方法的前提。
3、在test.html页面中,创建一个button按钮,用于实现点击通过ajax请求畛粳棠奈获得json数据,在button下面再创建一个p元素,用于json数据的显示。
4、新建一个文件名为ajax_json的js文件,在文件里面创建一个json数据,如下图:
5、在test.html页面,给button绑定click点击事件,当按钮被点击时,使用getJSON方法获得ajax_json.js里面的json数据,同时通过function方法进行数据的输出。
6、在function方法里面,使用each()方法遍历json数据的内容,并使用append()方法把json里面的内容添加到p元素内。
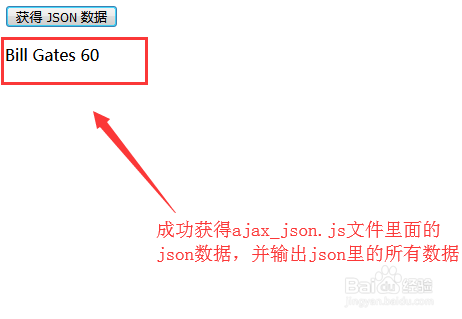
7、在浏览器运行test.html文件,点击“获得JSON数据”按钮,查看返回的json数据信息。