1、第一步,在桌面上新建一个记事本。如下图所示:
2、第二步,打开记事本。如下图所示:
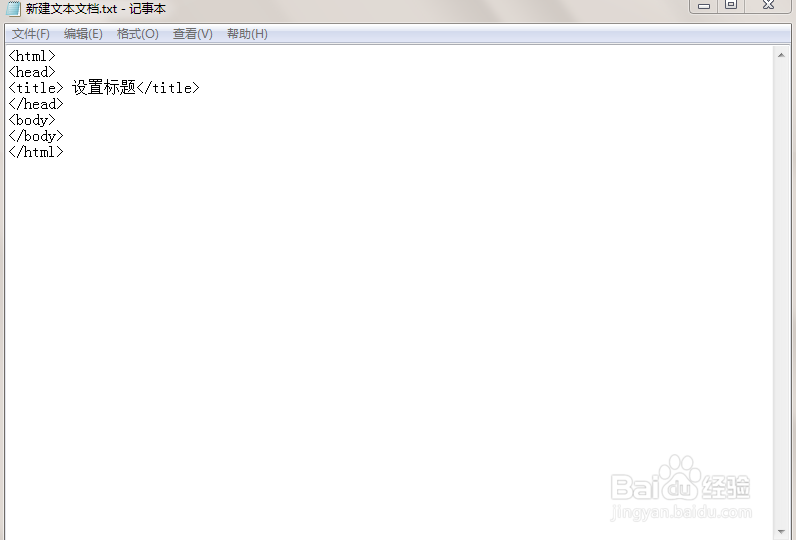
3、第三步,写好HTML的基本结构,头部,标题,文本等等。如下图所示:
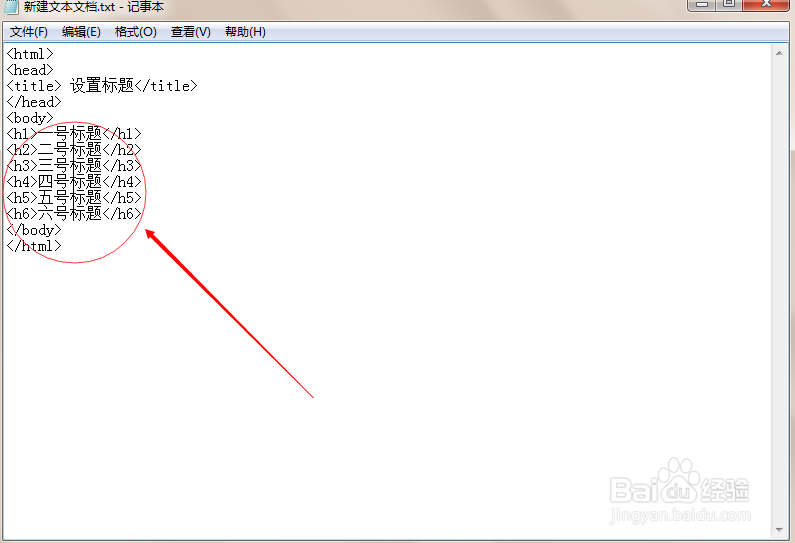
4、第四步,设置标题的大小,(1~6)1最大6最小。如下图所示:
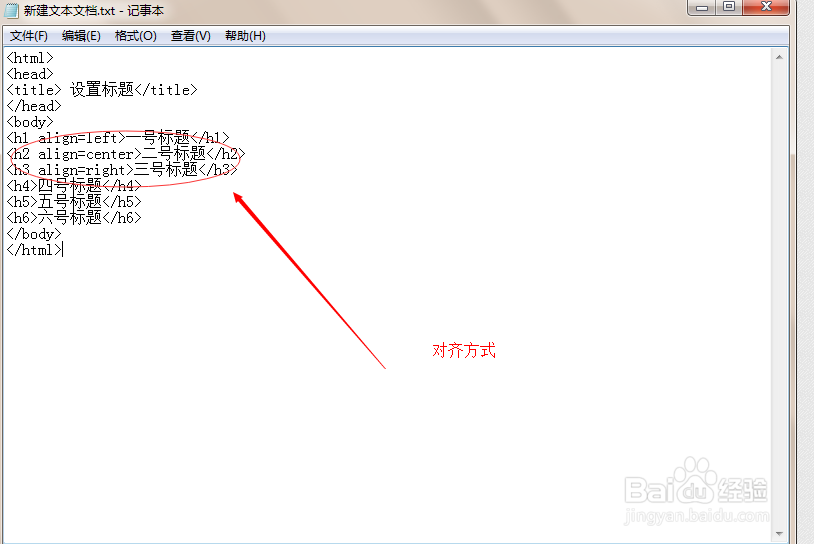
5、第五步,给标题设置对齐方式。align为对齐方式标签,left(左对齐),center(居中对齐),right(右对齐)。如下图所示:
6、第六步,保存记事本,并关闭记事本。如下图所示:
7、第七步,把桌面的记事本重命名,改为后缀名为".HTML"。如下图所示:
8、第八步,图标已更改为浏览器的图标,点击就能看到标题的格式了。如下图所示: