1、第一步,在HBuilder指定Web项目目录,创建静态页面,并在主体中插入多个div标签元素,如下图所示:
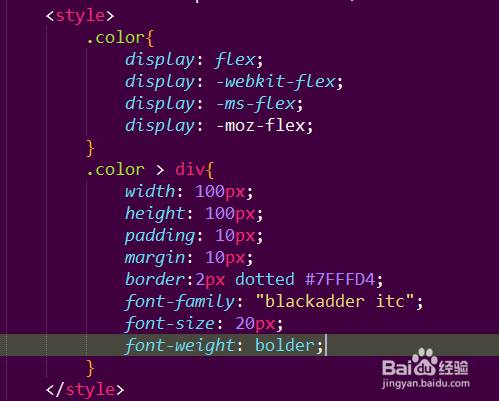
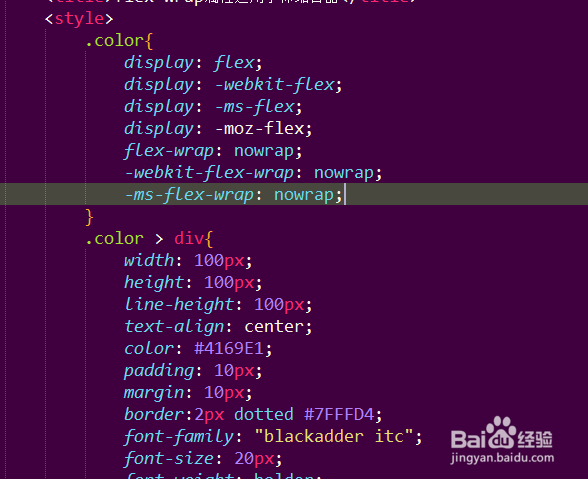
2、第二步,利用类选择器和元素选择器,设置display属性和子div的字体、内边距、外边距和咐搭趔涮边框属性,如下图所示:
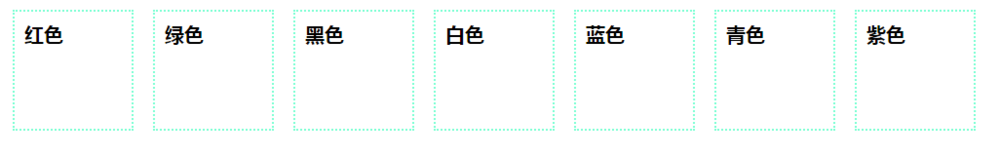
3、第三步,保存代码并在浏览器查看效果,可以看到七个方框,使用虚线框框,如下图所示:
4、第四步,接着在类选择器中,添加flex-wrap属性,属性值设置为nowrap,如下图所示:
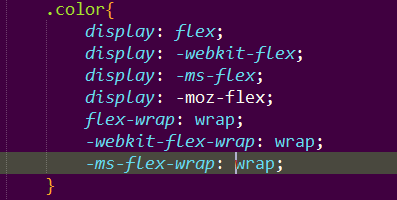
5、第五步,接着将flex-wrap属性值由nowrap改为wrap,这个值代表可以显示多行,如下图所示:
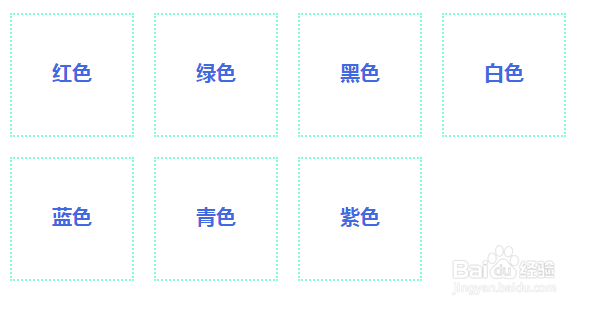
6、第六步,再次保存代码并预览效果,可以查看到方框显示两行;修改属性值为wrap-reverse,内容发生了改变,如下图所示: