1、打开html开发软件新建一个html代码页面。如图:
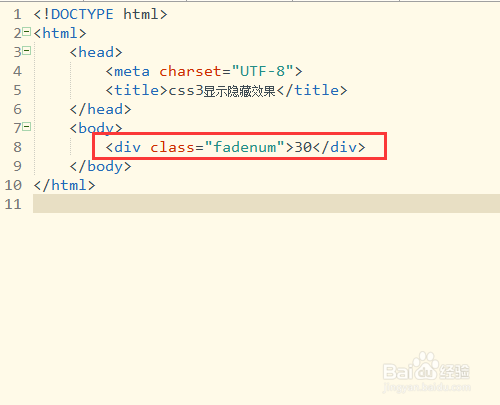
2、在html代码页面创建一个<div>标签,然后给这个<div>添加一个class类并设置一些文字,用于显示淡出淡入动画效果(那里中使用的类名:fadenum,下面将直接对该类进行描述)。如图:
3、设置<div>类样式。创建<style>标签,在这个标签里面设置fadenum类的宽、高、背景色,方便接下来查看淡出淡入效果。如图:
4、保存html代码后使用浏览器打开即可看到设置<div>样式显示效果。
5、添加淡出淡入动画效果。使用@-webkit-keyframes对fadenum类设置淡出淡入效果。默认开始是显示,紧接着就是淡出,然后再淡入。淡出淡入效果代码:@-webkit-keyframes fadenum{ /*设置内容由显示变为隐藏*/ 0%{opacity: 1;} 50%{opacity: 0;} 100%{opacity: 1;} }
6、为fadenum类添加幕契箔熔淡出淡入效果,直接把代码添加到fadenum类即可。使用animation进行哲翩猾洽淡出淡入效果进行时间、动画方式进行设置。如图:代码:-webkit-animation: fadenum 2s infinite; -moz-animation: fadenum 2s infinite; animation:fadenum 2s infinite;
7、保存html代码使用浏览器打开即可看到<div>标签自动淡出淡入效果。
8、页面所有代码。可以直接复制所有代码到新建html页面,粘贴保存后使用浏览器打开即可看到效果。所有代码:媪青怍牙<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>css3显示隐藏效果</title> <style> .fadenum{ background-color: #ffce44; width: 50px;height: 50px; text-align:center; line-height:50px; margin:40px auto; -webkit-animation: fadenum 2s infinite; -moz-animation: fadenum 2s infinite; animation:fadenum 2s infinite; } @-webkit-keyframes fadenum{ /*设置内容由显示变为隐藏*/ 0%{opacity: 1;} 50%{opacity: 0;} 100%{opacity: 1;} } @-moz-keyframes fadenum{ /*设置内容由显示变为隐藏*/ 0%{opacity: 1;} 50%{opacity: 0;} 100%{opacity: 1;} } @-o-keyframes fadenum{ /*设置内容由显示变为隐藏*/ 0%{opacity: 1;} 50%{opacity: 0;} 100%{opacity: 1;} } @keyframes fadenum{ /*设置内容由显示变为隐藏*/ 0%{opacity: 1;} 50%{opacity: 0;} 100%{opacity: 1;} } </style> </head> <body> <div class="fadenum">30</div> </body></html>