1、JS中的正则表达式用“Regexp”的对象表示,可以用Regexp()构造函数来创建Regexp对象。例如用来寻找“所有以s结尾的字符串”,var pattern=new RegExp(""s$);除了以这种方式来创建还可以用直接量的语法来直接创建,就上面的例子可以这么写:var pattern=/s$/; 正则表达式的直接量定义在双斜杠中。
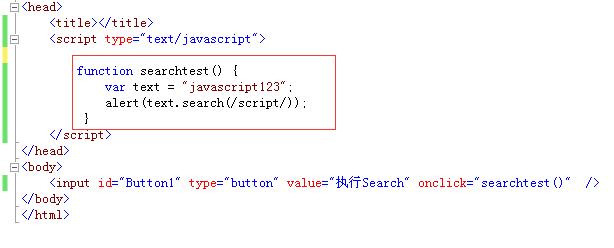
2、JS中用String对象来执行正则表达式模式寻找和检索替换操作的方法:search()方法是支持正则表达式中最简单的方法,参数是一个正则表达式,返回的是第一个与之匹配的字串的起始位置,如果找不到匹配的字串返回-1(不支持全局检索,忽略正则表达式参数修饰符g)。图一为具体代码,图二为执行结果
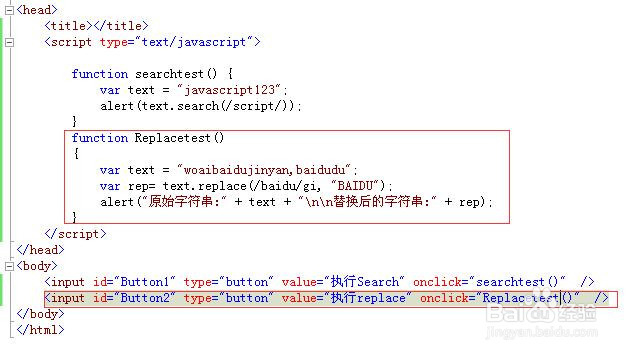
3、String对象之replace()方法,用来执行检索替换操作。第一个参数是正则表达式,第二个参数是要替换的字符串。修饰符带g则源字符串中的所有与模式匹配的子串都将用第二个参数替换;修饰符不带g则替换所匹配的第一个子串。
4、String 对象之math()方法,它是最常用的正则表达式方法。只有一稍僚敉视个正则表达式参数参数,返回的是一个由检索结果组成的数组。如果该正则表达式设置了修饰符g,则该方法返回了所有检索结果。自定义函数functi0n matchtest() { var text = "wo11a22d122n,b33232u"; var mat = text.match(/\d+/g); alert(mat); }在body中加按钮<input id="Button3" type="button" value="执行match" onclick="matchtest()" />运行结果将“11,22,122,33232”这些字符串返回了。
5、正则表达式是RegExp对象来表示的,创建RegExp对象时,第一个参数腻戴怯猡包含了正则表达式的主题部分(需要注意的是不论是字符串的直接量还是正则表达式都是用“\”作为转义字符的酡箔挝棍前缀,所以在RegExp创建对象时候使用到转义字符是必须用“\\”)。RegExp第二个参数是可选的,它指的是正则表达式的修饰符(只能传g、i、m或者他们的组合)。实例:查找2个数字的正则表达式functi0n createRegExp() { var text = "w11i22d122n,b33232d"; var reg = new RegExp("\\d{2}", "g"); var mat = text.match(reg); alert(mat); }执行结果“11,22,12,33,23”
6、正则表达式属性:global,只读的布尔值,说明这个表达式是否带有修饰符g;ignoreCase,只读的布尔值,辔亿呶邂说明这个表达式是否带有修饰符i;multiline,只读的布尔值,说明这个表达式是否带有修饰符m;source,只读字符串,包含正则表达式文本;lastIndex,可读写整数,如果带有修饰符g则这个属性存储在整个字符串下次检索的开始位置。实例:functi0n zzbdssx() { var reg = new RegExp("\\d{2}", "g"); alert("是否带有修饰符g:" + reg.global + "\r\n是否带有修饰符i:" + reg.ignoreCase + "\r\n是否带有修饰符m:" + reg.multiline + "\r\n正则表达式文本:"+reg.source+"\r\n下个位置:"+reg.lastIndex ); }<input id="Button5" type="button" value="执行正则表达式属性" onclick="zzbdssx()" />
7、RegExp方法总结之exec()方法:对制定的字符串执行正则表达式,没找到任何匹配返回null,找到了返回一个数组,不带g也返回一个数组,也没有全 局 匹 配。测试代码如下:functi0n exectest() { var reg = new RegExp("\\d{2}"); //, "g"); var text = "w11ab22dn122n,u33232u"; alert(reg.exec(text)); }<input id="Button6" type="button" value="执行exec" onclick="exectest()" />
8、RegExp方法总结之test()方法:对某个字符串进行检测,包含一个正则表达式匹配结果返回true。测试代码如下:functi0n testtest() { var reg = new RegExp("\\d{2}"); //, "g"); var text = "w11ab22dn122yn,bu33232d"; alert("执行结果:"+reg.test(text)); }<input id="Button7" type="button" value="执行test" onclick="testtest()" />