1、首先我们先写一个简单的demo,作为调试使用
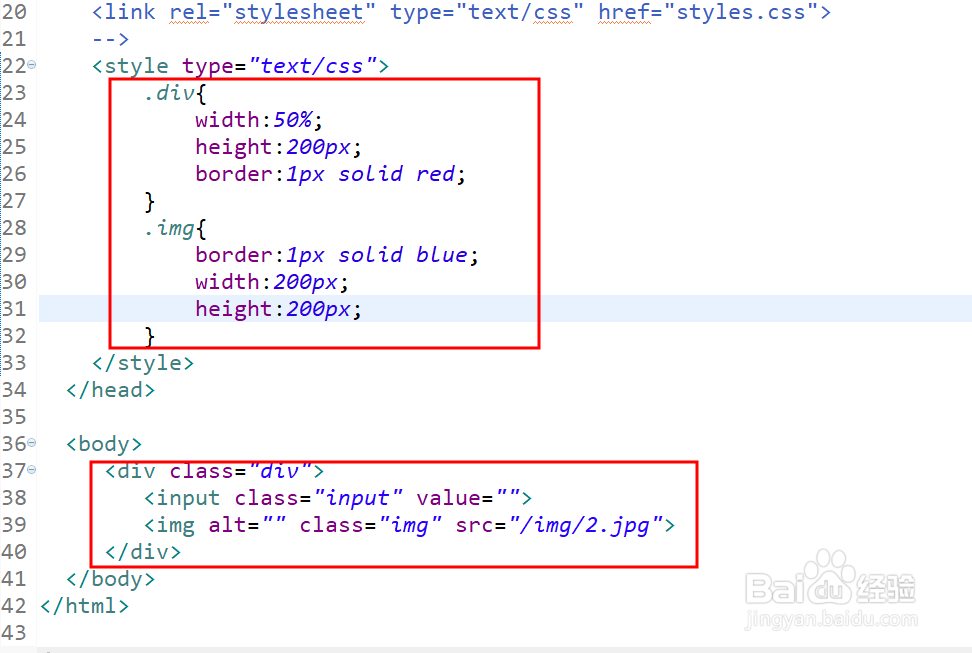
2、这里是我把css和js都写在html文件中了,简单的样式和div等标签组合
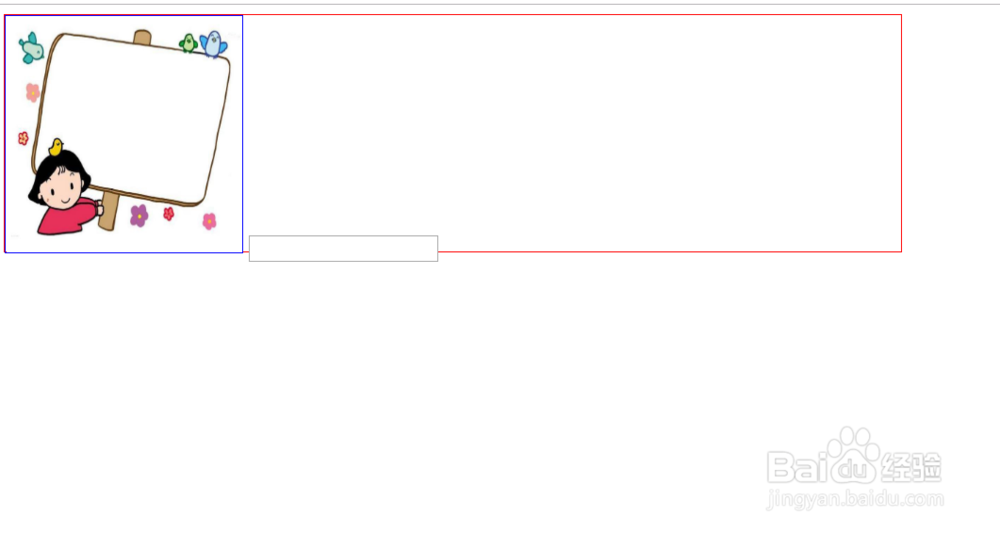
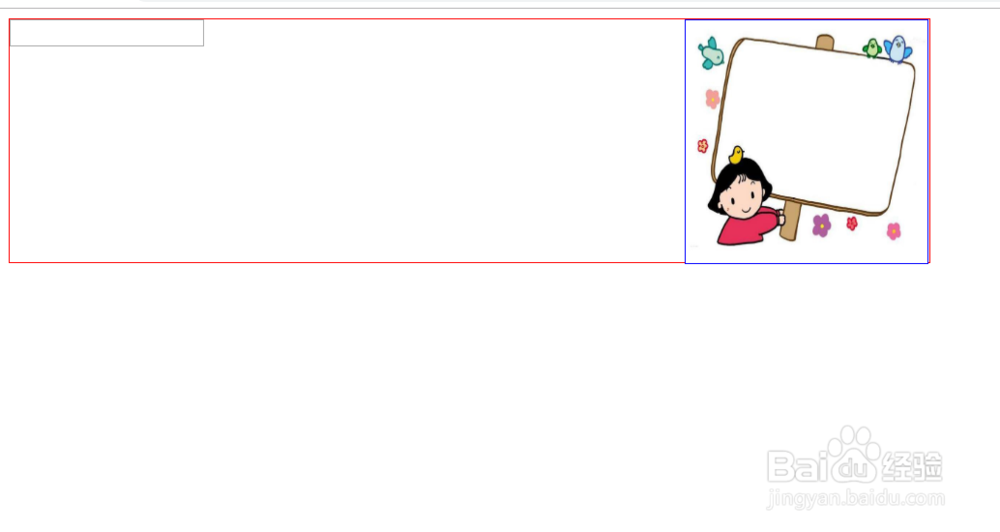
3、我们这里想要得到的效果是如图所示的样式,在div的最右边
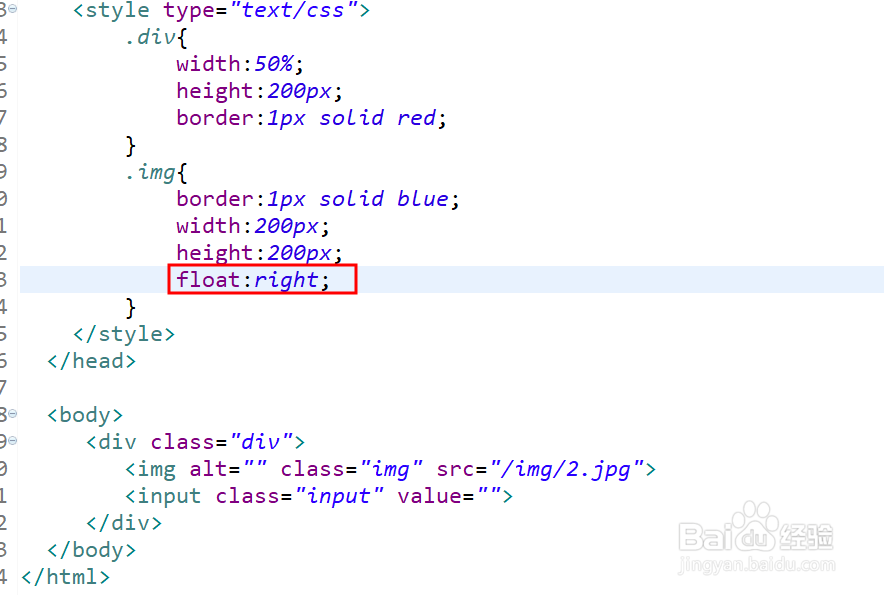
4、最简单的方法就是使用标签的float浮动css样式属性,这样就可以轻松将标签放到想要的位置
5、第二种方法是使用相对和绝对定位来实现位置的移动,如图所示将父标签绝对定位后设置子标签相对定位即可
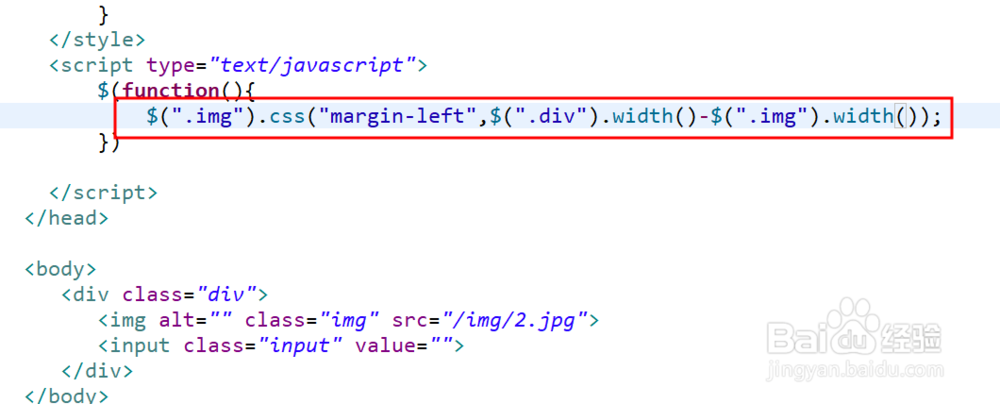
6、这个方法更加的灵活,就是使用jQuery或者js来动态获取标签的宽度,以修改边距即可
7、如图所示的是使用text-align属性来设置位置,这个前提是将两个子标签包在两个div中