1、创建一个名称为 checkbox_vlaue 的html文件
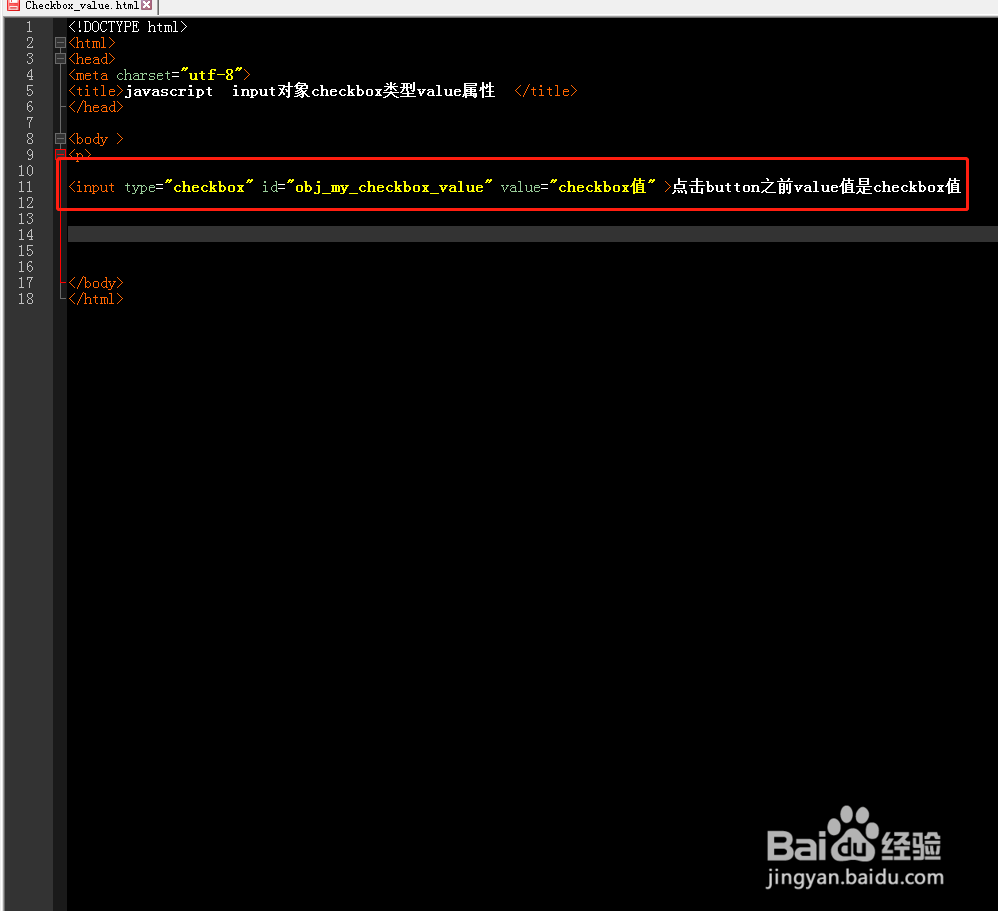
2、添加一个input元素 设置input类型为checkbox,设置id为obj_my_checkbox_value,设置value内容为“checkbox值”
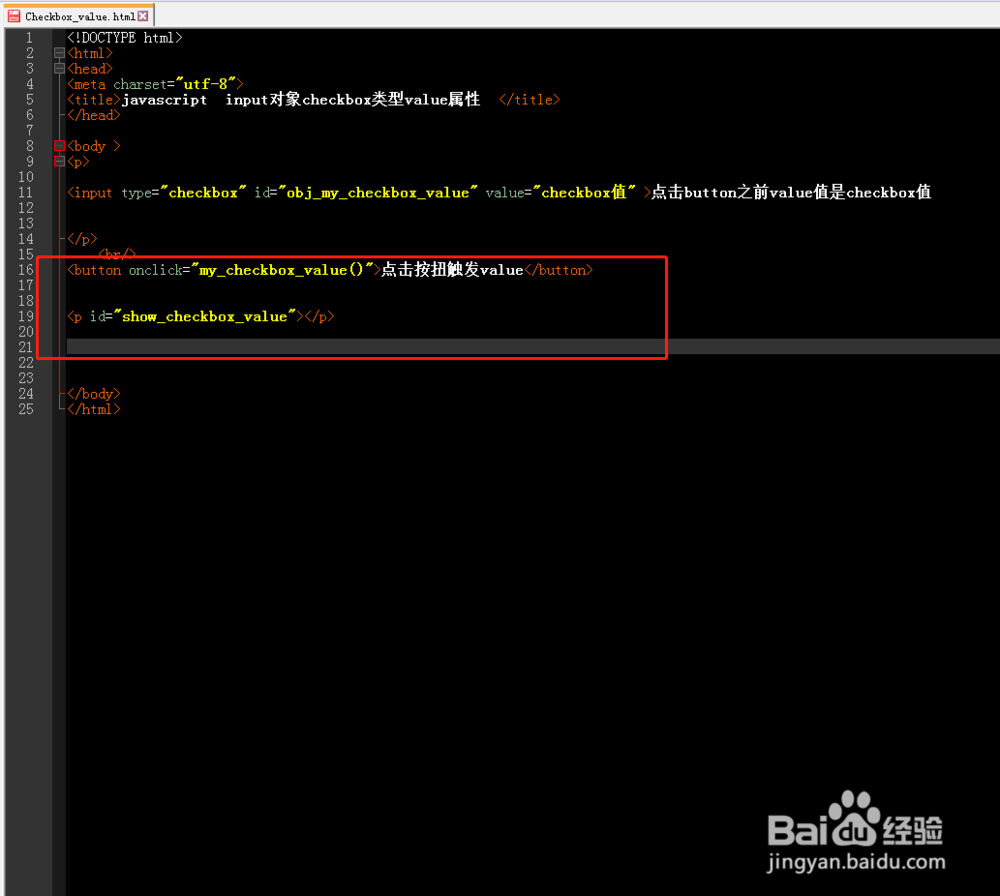
3、添加一个button按钮,在点击事件中加入自定义函数my_checkbox_value添加一p标签,设置id 为 show_checkbox_value
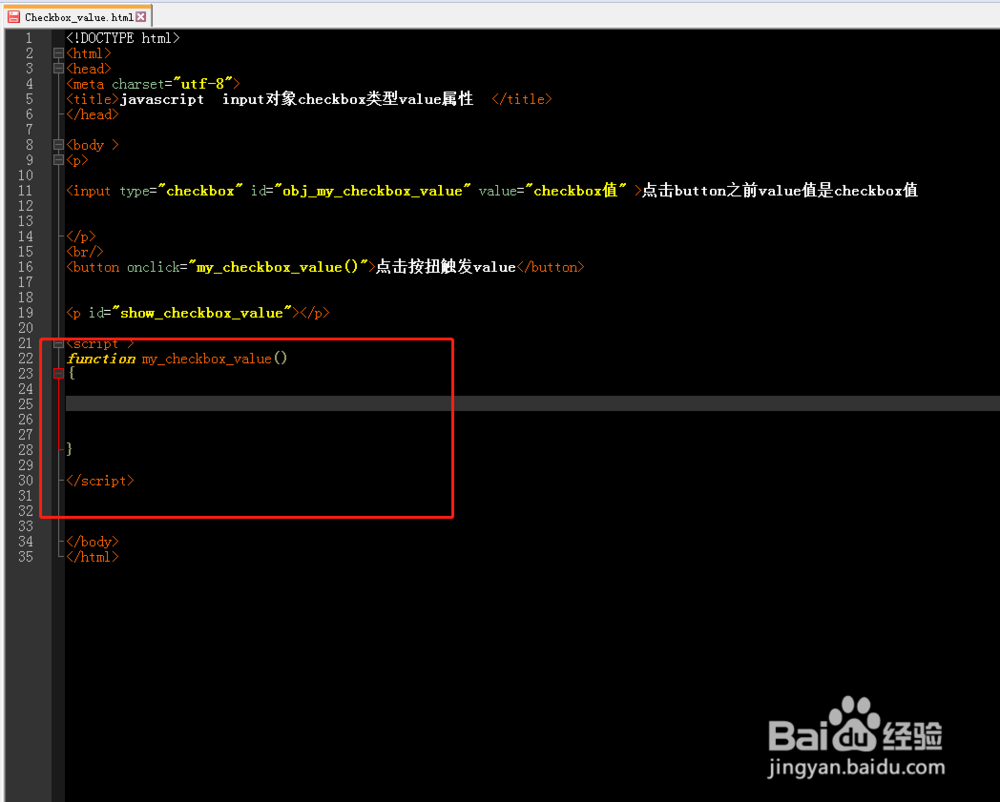
4、在javascript中创建一个自定义函数 my_checkbox_value
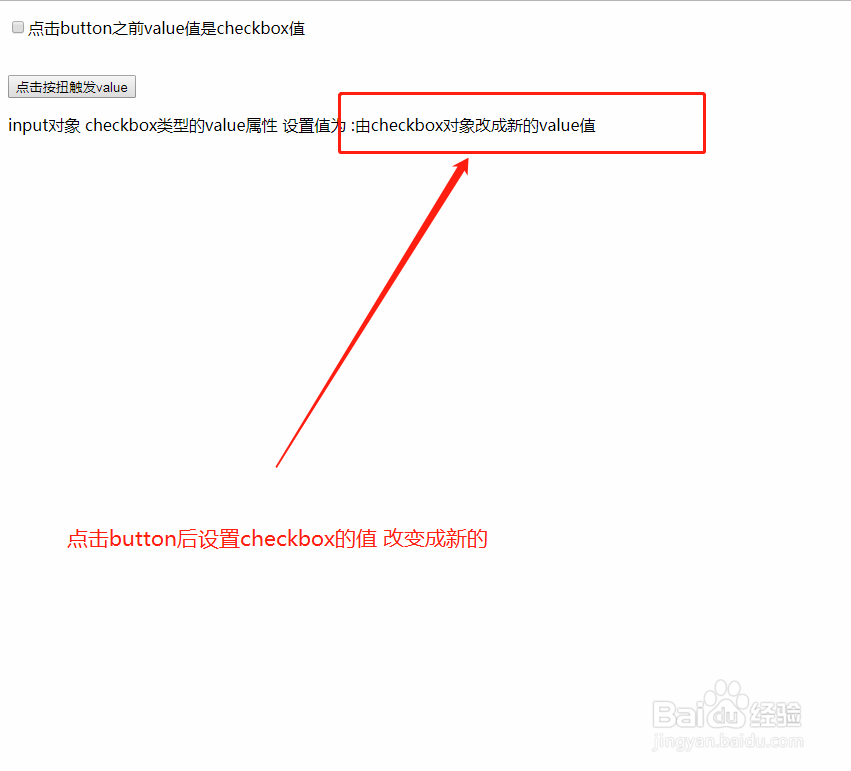
5、在自定义函数中获取input对象。用value属性设置值为“由checkbox对象改成新的value值”,再用value属性获取 checkbox值显示在p标签中
6、在浏览器中打开文件,点击button查看效果