1、第一步:写一个layui的table页面,用来获取数据,代码如下:<table id屏顿幂垂="demo" lay-filter="demo"></table>layui.use(['jquery', 'table'], function () { let table = layui.table, $= layui.jquery; let clos = [ {field: 'user_name', title: 'xx', width: '6%'}, {field: 'title', title: '标题', width:'26%'}, {field: 'href', title: '链接', width:'42%'}, {field: 'create_time', title: 'time', width:'11%'}, {field: 'content', title: '内容'}, ]; table.render({ elem: '#demo', url: url, method: "post", where: data, cols: [clos], limits: [20, 50, 100], limit: 20, page: true, });});
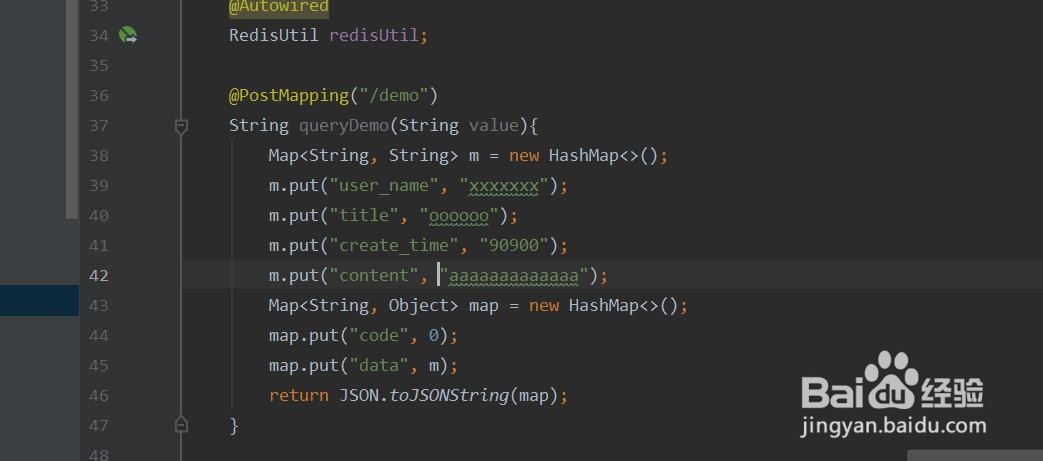
2、第二步:简单的写个数据接口,用来模拟数据请求和表格,代码如下:@PostMapping(&孥恶膈茯quot;/queryDemo"像粜杵泳)String queryDemo(String value){ Map<String, String> m = new HashMap<>(); m.put("user_name", "xxxxxxx"); m.put("title", "oooooo"); m.put("create_time", "90900"); m.put("content", "aaaaaaaaaaaaa"); List<Map<String, String>> list = new ArrayList<>(); list.add(m); Map<String, Object> map = new HashMap<>(); map.put("code", 0); map.put("data", list); map.put("count", 1); return JSON.toJSONString(map);}
3、第三步:启动接口,访问页面,并请求数据,可以看到页面如图:
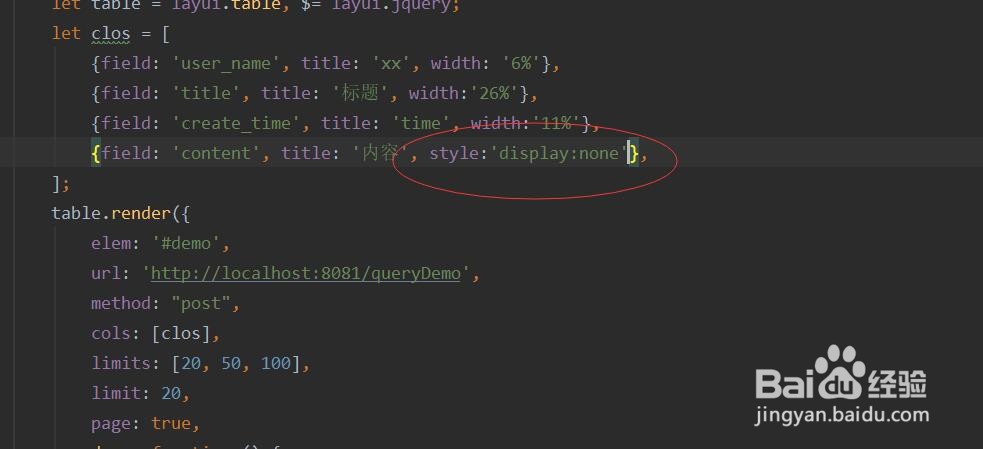
4、第四步:假如现在需求是最后一列内容 不需要了呢,最简单的办法就是删除,但是这不是这里的逻辑,这里做的就是隐藏,废话不多说,呼鳏魇杰上代码:{field: 'content', title: '内容', style:'display:none'},在内容一列加上none
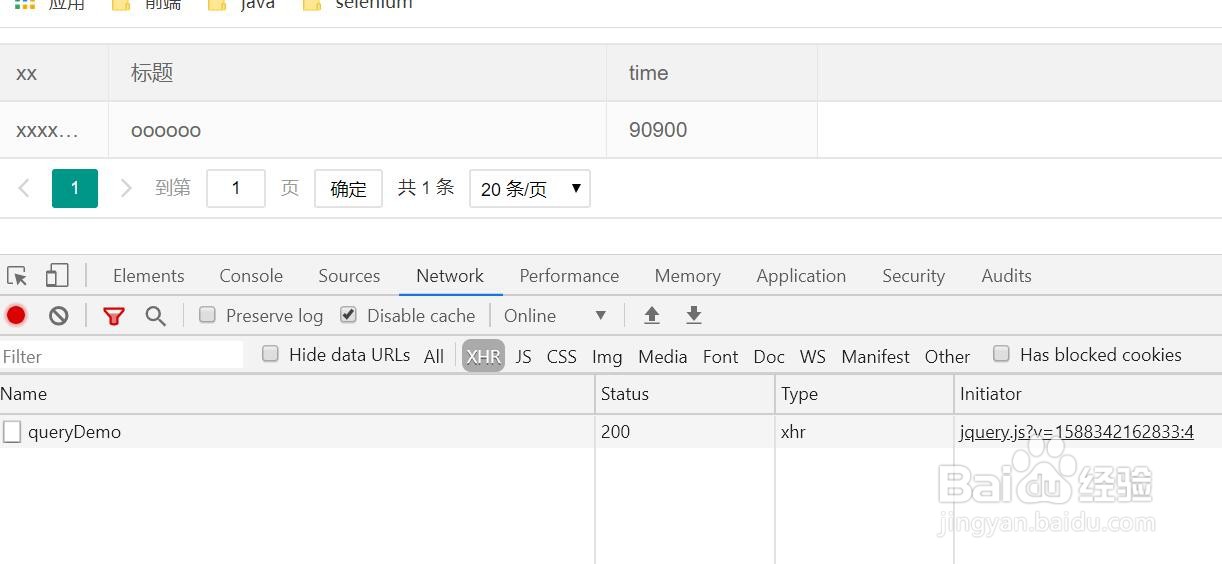
5、第五步:加上style:'display:none',还不行,重新刷新页面发现还是空出列了,如图,这不符合结果
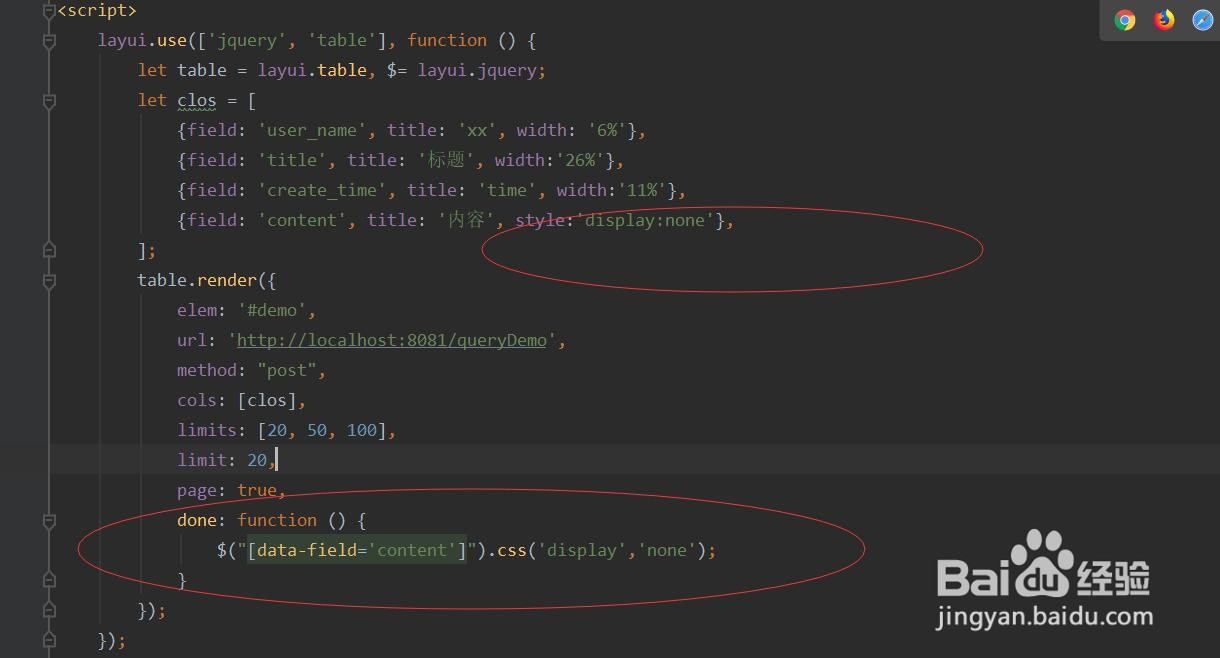
6、第六步:需要在table.render里面加上如下代码:done: function () { $("[data-field='content']").css('display','none');}
7、第七步:重新刷新,发现被隐藏了