1、这里以google浏览器为例,首先运行你的web项目,然后打开F12,F12的调试框可以放到任何位置,这里放到浏览器的下面。
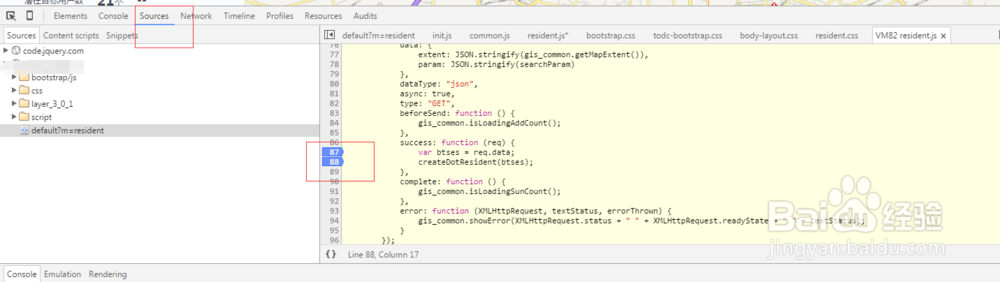
2、选择sources(资源),找到要调试的界面,然后我们双击页面打开,然后找到要调试的位置,打上断点。
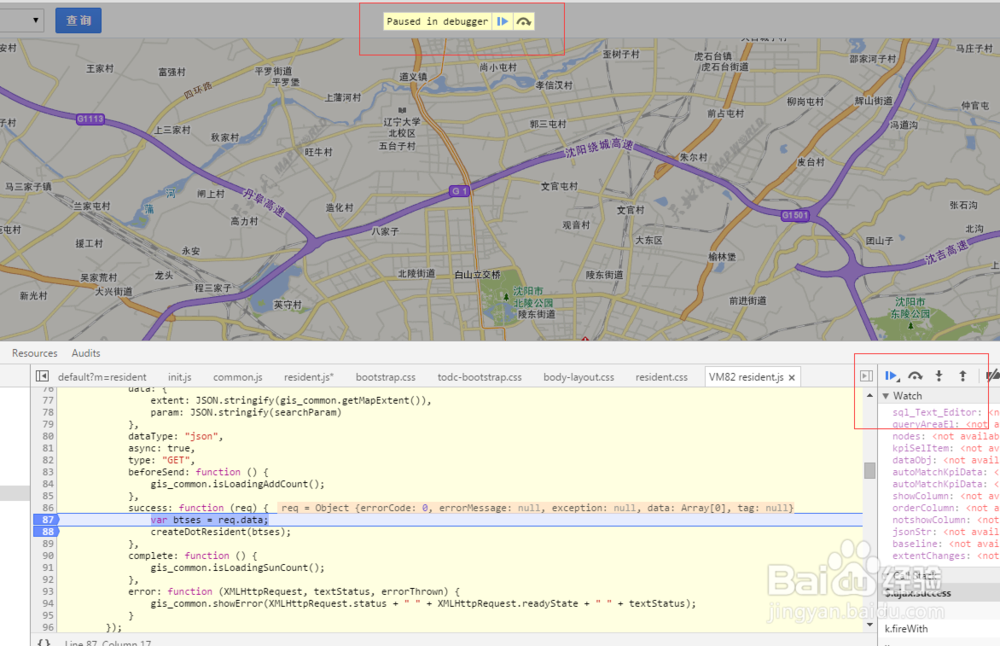
3、然后我们点击相关页面元素,让程序运行到我们的断点位置,如下图所示,证明我们的断点起作用了。
4、我们点击上面的类似播放的按钮让程序一步步执行,在此过程中我们可以把鼠标移动到我们想看的变量或者代码位置。
5、当然我们可以通过右侧的Watch检测面板将需要查看的元素或者变量加进去,方便我们看到它的结果。
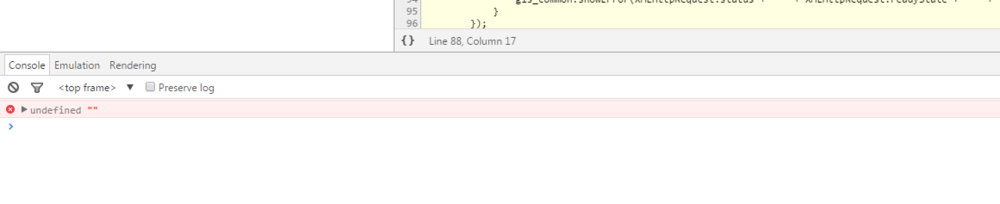
6、在调试过程中,可能会遇到各种各样的错误,我们可以通过查看console(控制台)的形式进行查看。