1、新建html文档。
2、书写hmtl代码。<div class="container"><h1>html+css+jQuery实现3D图片旋转切换效果</h1><br/><div> <div class="jR3DCarouselGallery"></div></div></div>
3、书写css代码。<style>body { font-family: "Helv髫潋啜缅etica Neue", Helvetica, Arial, sans-serif; font-size: 14px; background: darkcyan; }.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; overflow: hidden; }.jR3DCarouselGallery, .jR3DCarouselGallery1 { margin: 0 auto; /* optional - if want to center align */ }.container { text-align: center; }.wrapper { padding-right: 10px; padding-left: 10px; width: 48%; height: 299px; float: left; overflow: auto; border-left: 1px solid #999; }.wrapper div { margin: 8px auto; }</style>
4、添加<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>书写jR3DCarousel.min.js代码。
5、书写js代码。争犸禀淫<script>$(document).ready(function(){var slides=[{src:"images/a1.png&鳎溻趄酃quot;},{src:"images/a2.png"},{src:"images/a3.png"},{src:"images/a4.png"},{src:"images/a5.png"},{src:"images/a1.png"},{src:"images/a2.png"},{src:"images/a3.png"}];var jR3DCarousel;var carouselProps={width:400,height:222,slideLayout:"fill",animation:"slide3D",animationCurve:"ease",animationDuration:700,animationInterval:1000,autoplay:false,onSlideShow:show,navigation:"circles",slides:slides};function setUp(){jR3DCarousel=$(".jR3DCarouselGallery").jR3DCarousel(carouselProps);$(".settings").html('<pre>$(".jR3DCarouselGallery").jR3DCarousel('+JSON.stringify(carouselProps,null,4)+")</pre>")}function show(slide){console.log("Slide shown: ",slide.find("img").attr("src"))}$(".carousel-props input").change(function(){if(isNaN(this.value)){carouselProps[this.name]=this.value||null}else{carouselProps[this.name]=Number(this.value)||null}for(var i=0;i<999;i++){clearInterval(i)}$(".jR3DCarouselGallery").empty();setUp();jR3DCarousel.showNextSlide()});$("[name=slides]").change(function(){carouselProps[this.name]=getSlides(this.value);for(var i=0;i<999;i++){clearInterval(i)}$(".jR3DCarouselGallery").empty();setUp();jR3DCarousel.showNextSlide()});function getSlides(no){slides=[];for(var i=0;i<no;i++){slides.push({src:"https://unsplash.it/"+Math.floor(1366-Math.random()*200)+""+Math.floor(768+Math.random()*200)})}return slides}setUp()});</script>
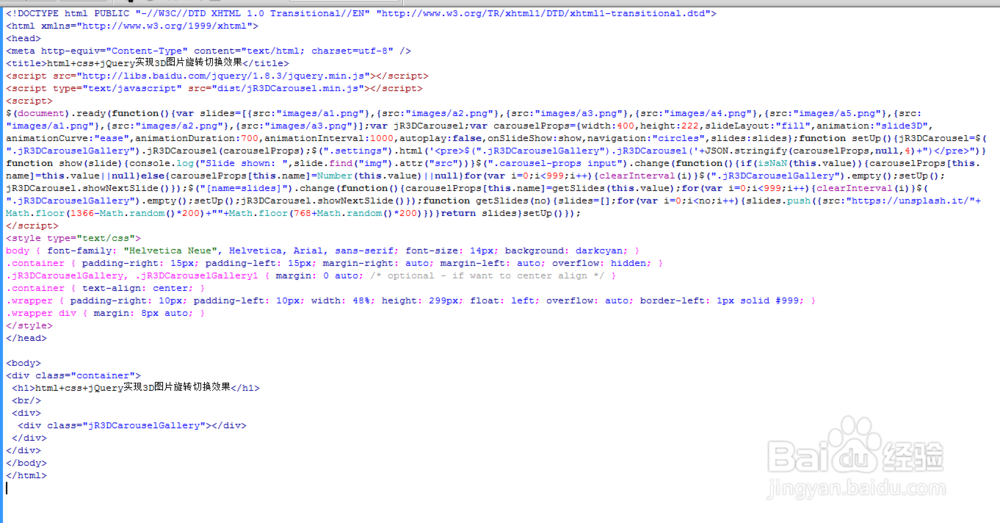
6、代码整体结构
7、查看效果