1、打开前端页面编辑器webstorm
2、新建一个HTML页面radio-reset.html
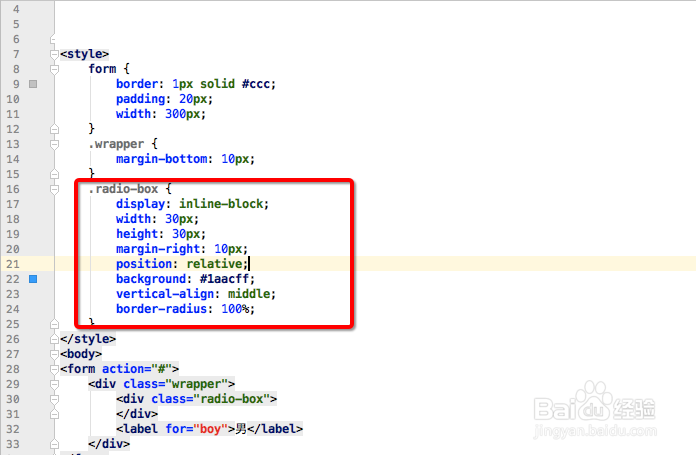
3、使用div和CSS搭建最基本的单选框区块,其中radio-box定义了单选框的基本大小和样式,实现的效果如下图
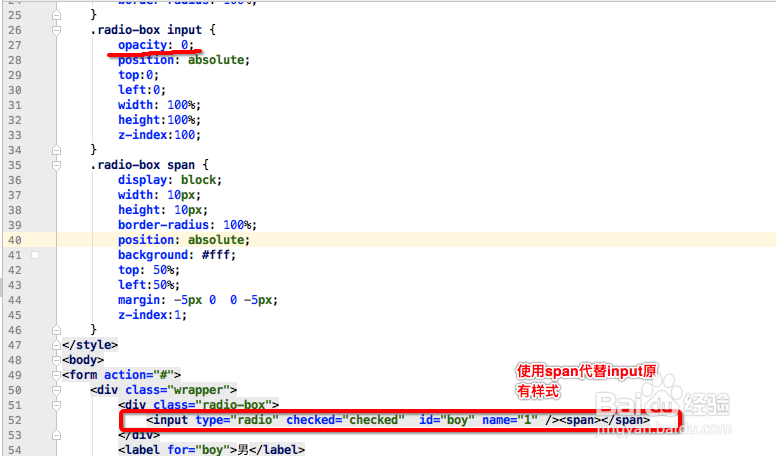
4、使用input作为单选框的底层功能实现,让它的透明度opacity为0,使用span进行样式覆盖,我们得到一个背景色为蓝色,选中状态时中间出现白色实心圆。
5、通过“:checked”选择器进行span的控制,当单选框选中时,span显示,单选框不选中时,span隐藏,从而实现了单选框的效果。
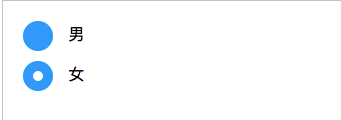
6、下面是最终的效果