1、新建一个HTML文件,命名为test.html,用于讲解js验证中英文输入。
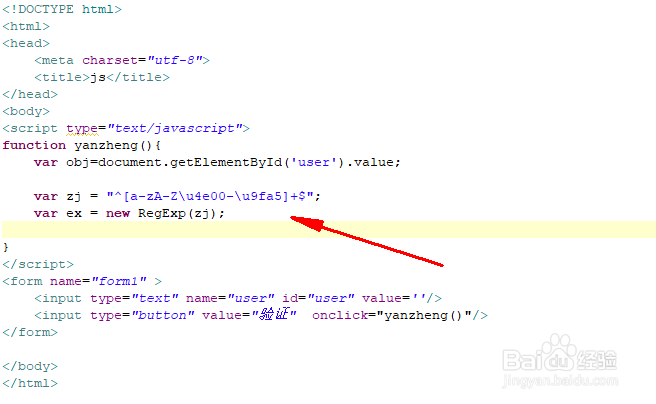
2、在test.html页面,创建一个form表单,在form表单内使用input创建一个文本输入框,并设置其id为user,用于下面通过id获得input对象。
3、在form表单内,创建一个type类型为button的input按钮,用于点击实现验证。
4、给input按钮绑定onclick点击事件,当点击按钮时,触发点击事件执行yanzheng()函数来验证输入内容。
5、在yanzheng()函数内,使用document.getElementById()方法获得input文本框的输入内容,用于下面进行内容的验证。
6、在yanzheng()函数内,编写验证中英文的正则表达式,并作为正则对象保存在ex变量中。
7、在yanzheng()函数内,通过search()方法进行中英文正则验证,当文本框的内容是中英文字符时,返回true,当文本框输入的不是中英文时提示“只能输入中文或英文”。
8、在浏览器运行test.html文件,查看验证效果。