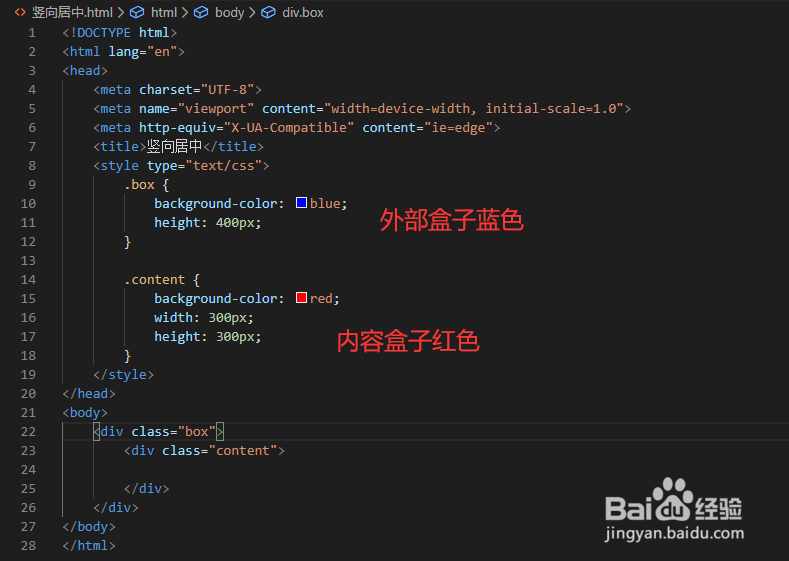
1、启动Visual Studio Code开发工具,编辑新的html文件代码,内部输入两个div,一个作为父容器div,另外一个作为内容div,可以看到默认情况下内容div展示在容器div左上角
2、接着为内容div添加margin: 0 auto,意思是为内容div设置与父容器div的边距,上下方向的边距为0,左右方向的边距都是自动大蟛杆戛攉小,浏览器对于块级固定大小的容器自动左右边距会平局分配,实现了内容div的横向居中对齐
3、接着为父控件div增加line-height行高度属性,设置的行高度需要和父控件的高度相同,内容竖向居中需要设置vertical-align内容竖向对齐方式为middle,由于verti艘早祓胂cal-align只对行内块有效,设置内容div的展示方式为display:block-inline行内块级样式
4、第三部的截图可见由于内容div变成了行内样式导致其横向居中失效,此时还需要设置父容器div的内容横向为居中展示
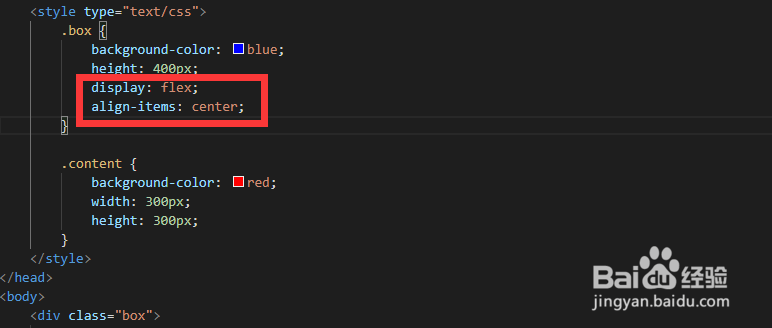
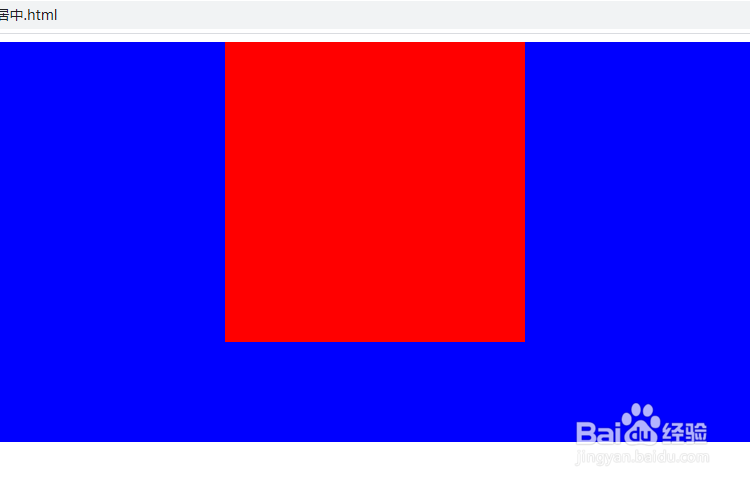
5、之前的步骤采用了行内样式的布局来实现横竖居中展示,CSS3中添加了flex弹性盒子布局方式,只需要设置display:flex就会开启弹性盒子布局align-items:center就能够让内容布局横向居中
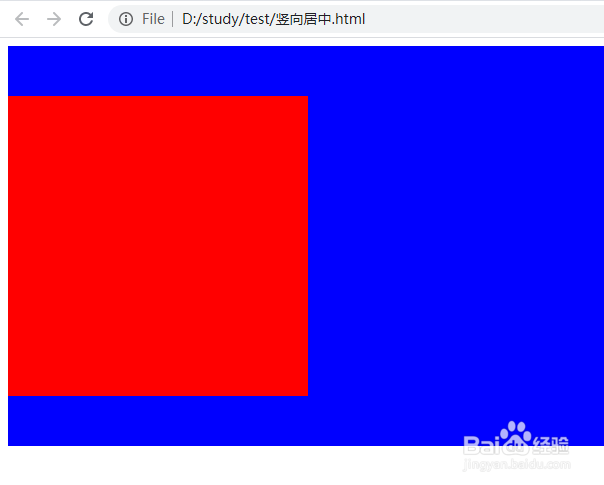
6、CSS3中添加了flex弹性盒子布局方式,只需要设置display:flex就会开启弹性盒子布局justify-content:center就能够让内容布局横向居中
7、CSS3中添加了flex弹性盒子布局方式,只需要设置display:flex就会开启弹性盒子布局,同时设置justify-艘早祓胂content:center和align-items:center就能够让内容div横竖向都居中