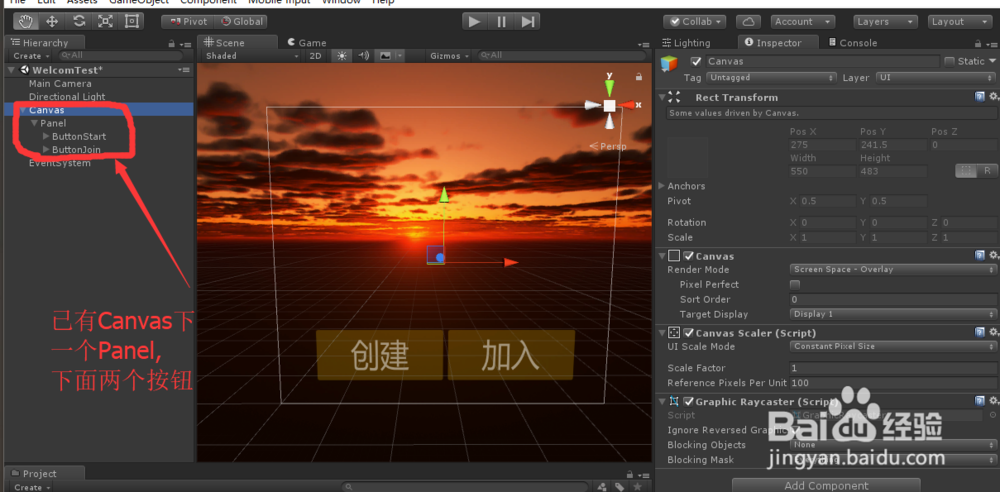
1、首先我们有一个场景,里面一个Canvas对象,有一个Panel子对象,下面已经有两个按钮。用这个场景来演示InputField的使用。
2、在Panel下新建UI->InputField,新建一个文本输入框如图。
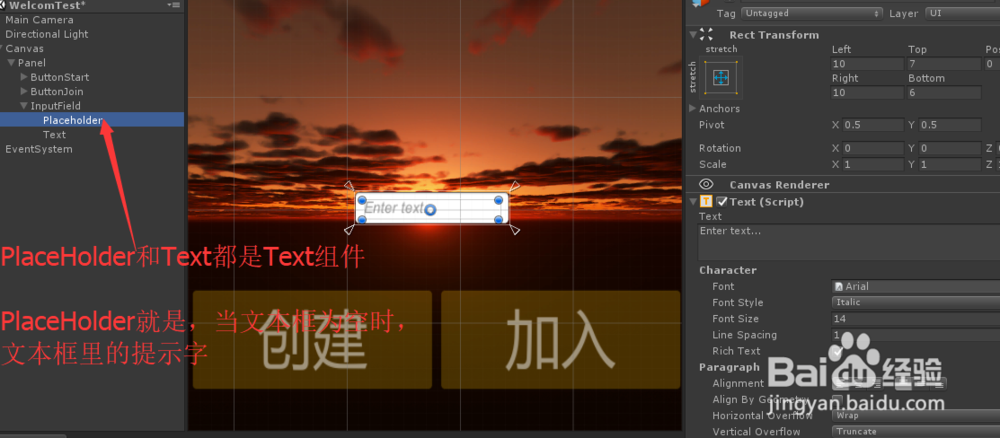
3、展开该InputField,我们看到他有两个子对象,PlaceHolder和Text都是有一个Text组件的文本对象。PlaceHolder通常是当文本框为空时,文本框里浅颜色的提示字。
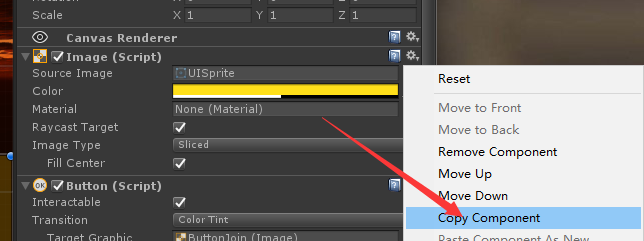
4、为了保证UI看起来协调,我们直接复制按钮的Image组件覆盖InputField的对应组件(它们都有这个组件),如图。然后调节大小位置。
5、然后我们展开InputField选中Text, 修改其颜色,大小,和文字布局(垂直居中)
6、然后我们选中PlaceHolder,也要进行类似的设置。当然颜色和透明度要有所区别,但看起来要和整个输入框协调。
7、选中InputFie盟敢势袂ld,在她的面板里,Input Field(Script)组件下,我们可以设置多行文本/内容限制。比如可以是密码框,数字输入框等。
8、在代码中获取输入框内容时,只要我们访问这个输入框对象的Input Field(Script)组件下的公开属性Text就可以了。