1、FastReport允许用户插入chart制表组件到报表中,这样,在FastReport面板上的“TfrxCharObject” 组件就必须应用上。这个组件基于“TeeChart”动态库,在delphi中需要将它包含在工程中。我们通过以下示例先进行简单说明,连接DBDemos中的countory表,数据内容如下:
2、在delphi环境中创建一个新的工程,添加“TTable”,“TfrxChartO水瑞侮瑜bject”,“TfrxDBData”,“TfrxReport”组件,并设置属性值:Table1:DatabaseName = 'DBDEMOS'TableName = 'country.db'frxDBDataSet1:DataSet = Table1UserName = 'Country'
3、进入到报表设计器页面,并连结设置数据源。在报表的设计页上放置一个“chart”组件,并调整其大小(18X200px)。双击组件,打开组件的编辑器窗口。
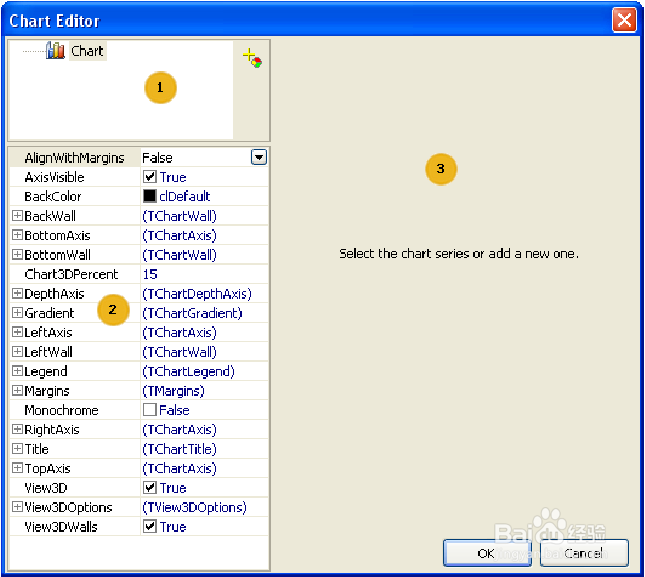
4、char编辑器区域说明:1:chart结构,一个chart包含有几个制表系统。2:组件监视器,显示所选组件的属性。3:连结chart的series的数据属性。开始的界面显示如上,首先添加一个或几个series,在1区点击按钮,添加一个Pie。
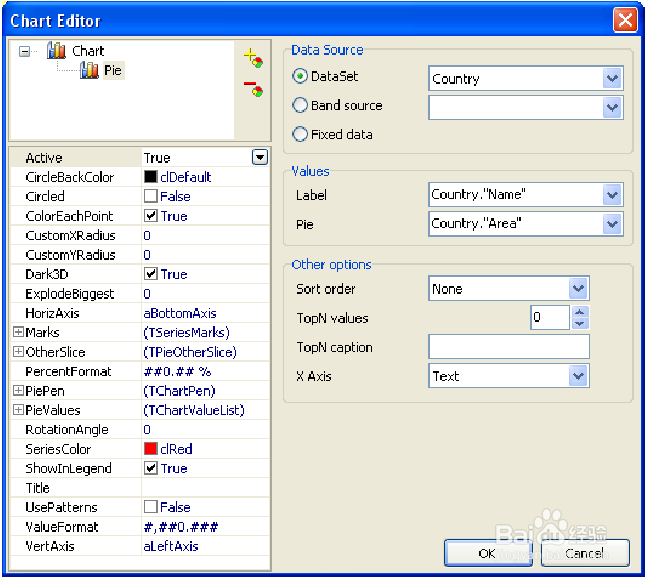
5、有许多可用的不同的类型的series。添加一个系列之后,3区被激活。首先选择数据源,设置Label和pie字段。
6、点击确定按钮,关闭编辑器窗口,然后预览。
7、还如何改良以下报表呢?首先,将数据按升序方式进行排序。再次进入编辑器,选择要设置的series,在3区设置选项。
8、chart数据中数字的限制上面的制表看上去非常拥挤,在chart中有特别多的值,而有些看不见。FastReport可以设置显示数据的限制性。因此不被限制的值可以在制表中显示。在我们的示例中,包含18个数值,而最多友8个能显示,键入编辑器,进行设置。
9、前几个如果不等于0。则显示在报表中,如果排序没有设置,则采用默认排序。结果如下:
10、设醅呓择锗置下面说明一下几个有用的设置。这些属性只能在对象监视器中进行设置。以下几个属性可用:——Gradient:设置背景填充颜色。——Legend : 图例一下是series的属性:——ColorEachPoint:设置每个部分一种颜色——ExplodeBiggest:设置最大部分分出。——ValueFormat:数字监视格式。
11、指定数字制表在上面的制表中,我们使用的是数据表中数据进行创建的图表。还可以通过手动输入进行制表。这对创建一个小的制表系统是非常方便的。让我们示范一下如何工作?在报表设计器中添加一个制表系统,进入编辑器,添加一个“bar chart”类型series,并设置属性:
12、利用脚本进行制表将上面的xvalue和yvalue属性值取消掉,并在报表中添加如下代码:PascalScript:be爿讥旌护ginChart1.SeriesData[0].XSource := 'Jan;Feb;Mar;Apr';Chart1.SeriesData[0].YSource := '31;28;31;30';end.C++Script:{Chart1.SeriesData[0].XSource = "Jan;Feb;Mar;Apr";Chart1.}SeriesData[0]允许用户设置第一个series参数,如果制表中有多个series,可以通过SeriesData[Data_Number]进行设置。
13、在delphi环境中创建的报表的打印如果用delphi的代码创建一个报表,并想着打印报表,这需要一个“Picture”组件。在壁架特鸵报表设计器的相应位置添加一个“Picture”组件。在delphi环境中,在frxReport.OnBeforePrint事件中添加如下代码:procedure TForm1.frxReport1BeforePrint(Sender: TfrxReportComponent);beginif Sender.Name = 'Picture1' thenTfrxPictureView(Sender).Picture.Assign(Chart1.TeeCreateMetafile(False,end;Picture1是报表中Tpicture组件,chart1是delphi中的Tchart组件名称。
14、同为比较常用的报表工具,FineReport对图表的解决方案与FastReport有所不同,具体如下:1.图表制作流程图表制作流程如下图:
15、该章节我们以下图所示的柱形图为例,展示各个地区产品类型的销量情况,为大家简单的介绍下图表的制作流程。
16、示例2.1准备数据在制作图表前,需要先定义图表的数据来源。在上面的图表制作流程中提到数据来源有两种类型,数据集数据源和单元格数据源,本章节使用数据集作为数据源,如果需要使用单元格数据源,可查看定义图表单元格数据源。新建工作薄,添加数据集,SQL语句为SELECT * FROM [销量],使用销量表作为图表的数据来源。
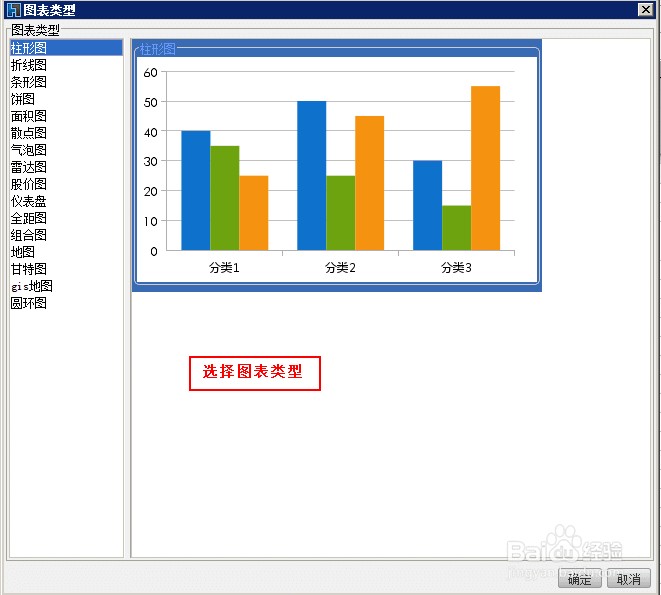
17、2插入图表并选择图表类型图表有两种插入方式:单元格图表与悬浮图表,该例中我们以悬浮图表为例,单元格图表的插入方式请查看单元格图表。点击工具栏中的插入>悬浮元素>插入图表,弹出图表向导,选择图表类型如柱形图,如下图:注:插入图表和选择图表类型一般性是在一起完成的。
18、3定义图表数据选择完图表类型后,点击确定,返回报表主体界面,选中悬浮图表,在报表主体右侧上方的图表属性表中设置图表属性,选择图表属性表-数据,设置柱形图的数据,如下图:
19、设置图表数据,首先要选择数据来源,前面我们新建了一个数据集ds1,这张图表的数据来源于数据集数据,选择好数据来源之后,为分类轴、系列名、系列值绑定数据集中的字段,吹涡皋陕用图表来展示数据集中的数据。分类轴:就是图表的横轴,即x轴,表示数据是按照什么分类显示的;系列名:系列就是图表的纵轴,即y轴,系列名称表示每个分类下数据是按照什么顺序显示的;系列值:就是每个系列的值;汇总方式:对系列值的计算方式。
20、4图表样式设置· 标题设置选中图表,在设计器右侧上方会出现图表属性表,选择图表属性表-样式>标题,增加图表标题为:地区产品销量,如下图:
21、· 系列标签设置选择图表属性表-样式>标签,勾选标签,显示出每个系列的值:注:还可以给图表设置其它图表样式。
22、5保存模板保存模板,预览便可以看到效果如上图。