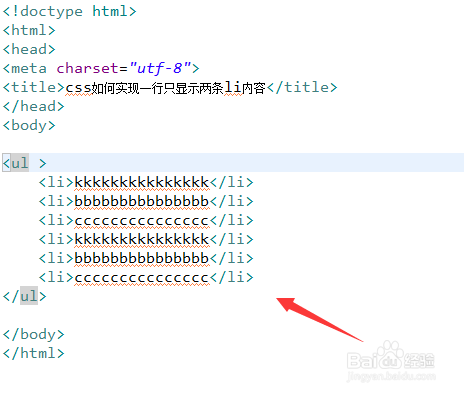
1、新建一个html文件,命名为test.html,用于讲解css如何实现一行只显示两条li内容。
2、在test.html文件内,使用ul标签、li标签创建一个列表,用于测试。
3、在test.html文件内,给ul标签添加class属性,设置为mytest。
4、在css标签内,通过class设置ul的样式 ,定义它的宽度为400px,高度为300px,背景颜色为灰色 。
5、在css标签内,再通过class和li标签名称设置li的样式,使用float属性定凶及淄靥义所有li元素浮动向左,同时,定义它们的宽度为200px。
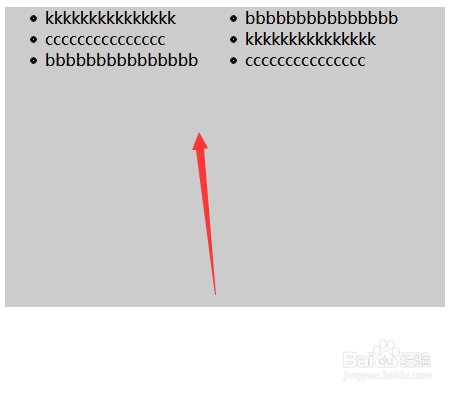
6、在浏览器打开test.html文件,查看实现的效果。