1、首先要知道css盒子的基本要素:content:内容padding:内容和边框之间的间距border:边框,也就是盒子本身margin:外边距,和其他盒子的距离
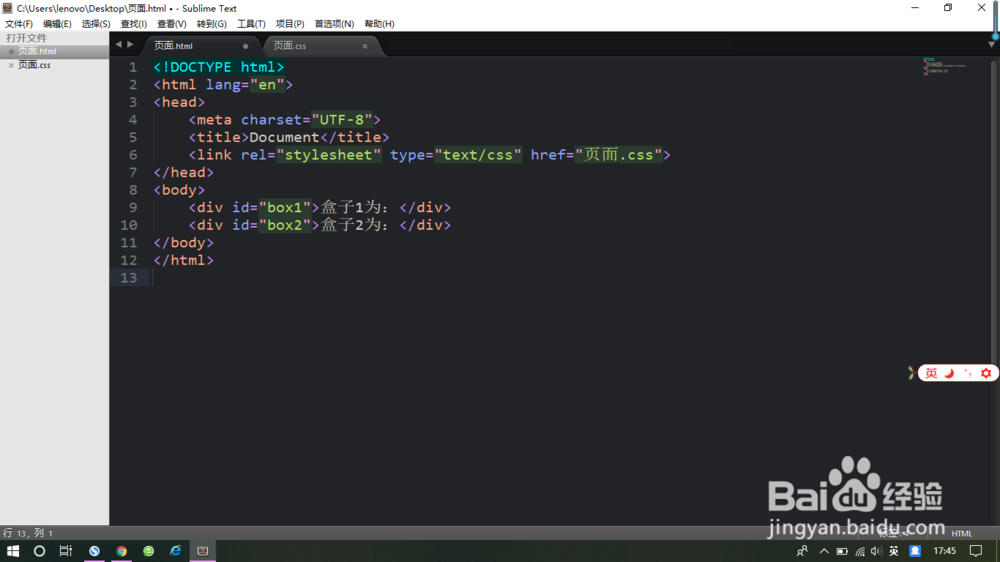
2、把你要创作的基本架构放在一个html文件中,把对盒子的修饰和美化放在一个css文件中。即肉体和外衣。
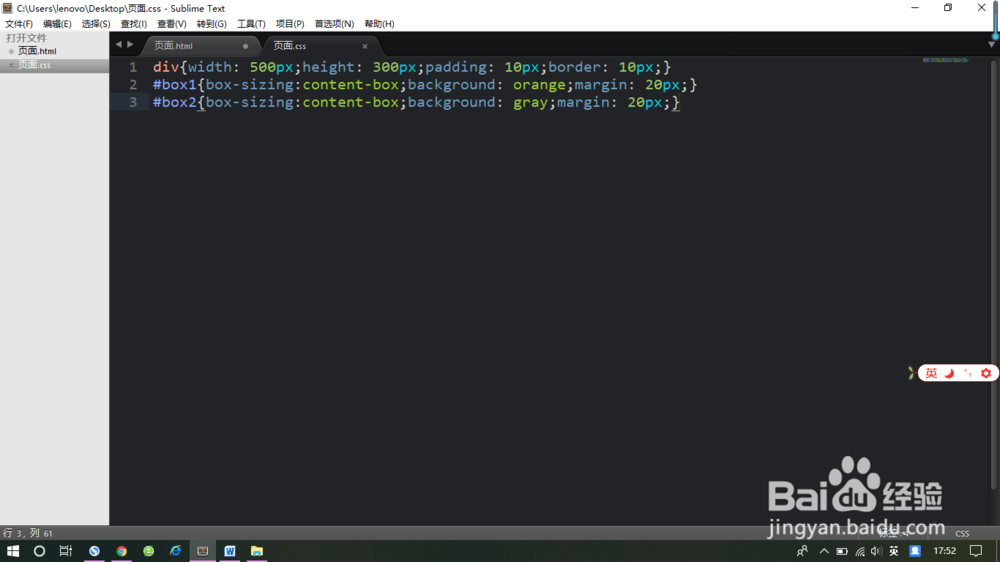
3、进行胆咣骜岱编辑。<body> <div id="box1">盒子1为:</div> <div id="b泠贾高框ox2">盒子2为:</div></body>div{width: 500px;height: 300px;padding: 10px;border: 10px;}#box1{box-sizing:content-box;background: orange;margin: 20px;}#box2{box-sizing:content-box;background: gray;margin: 20px;}当然这是我自己做的一个小例子。
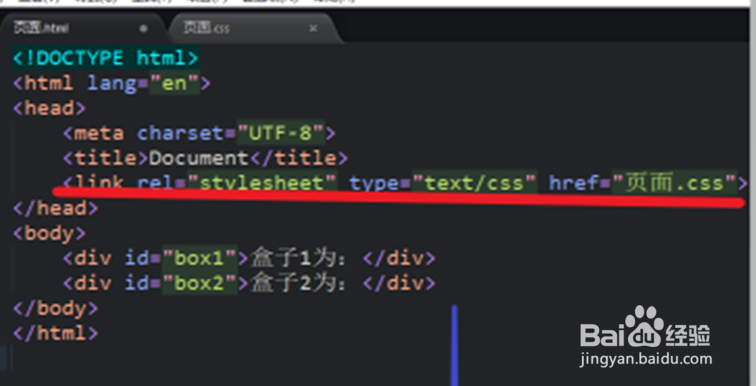
4、把两个文件进行连接,这样才能保证把外衣穿在肉体上。使用link标签:<link rel="stylesheet" type="text/css" href="页面.css">
5、然后我们可以看到效果已经出来了,下面有图片