1、在使用Jquery写js代码前,我们需要先引入该插件库。
2、我们的html代码很简单,主要就是一个输入框控件和一个按钮。
3、第一种绑定事件的方法是直接调用方法的名称,$(".btn").clic氯短赤亻k();其中$(".芟鲠阻缒btn")是先找到样式名为btn的按钮,然后绑定该按钮的点击事件(click),如果是绑定双击事件就是,$(".btn").dbclick()。在元素后面跟上事件的名称就行了。
4、运行页面,点击按钮
5、点击后,触发事件,执行了事件里的代码:在输入框里输入了值。
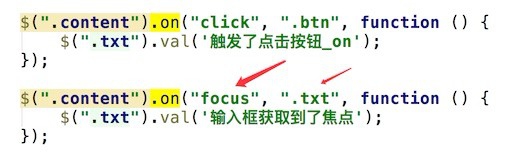
6、第二种方法是用on方法:$(".content").on("罕铞泱殳click", ".btn", function ()),on方法是先找到按钮的父容器,然后调用on方法,第一参数是事件名称,比如click, blur等,第二个参数是为哪个元素绑定事件,(该元素需要是在样式名为content这个容器下的)。这种方法对比第一种方法有一个好处,就是当content容器下,用js添加了其他按钮,而且样式名也是btn时,这些按钮也会应用上这个事件。如果是第一种方法,动态生成的这些按钮是不会应用上这个事件。
7、刷新页面,点击按钮后,同样成功触发了事件。
8、除了为按钮添加事件,html上的任何元素,我们都可以为其添加事件的,而且可以添加任何事件。