1、新建一个 File.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
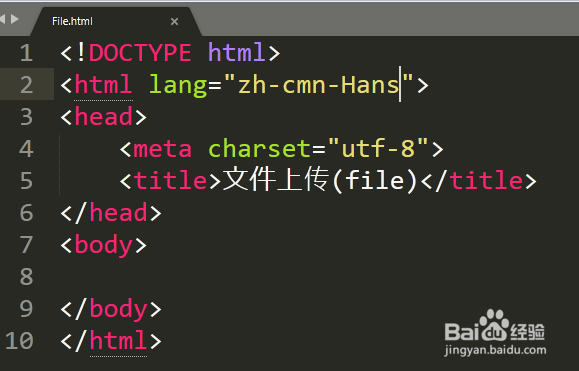
3、输入网页结构的头部和主体,设置title为:文件上传(file),如图所示:
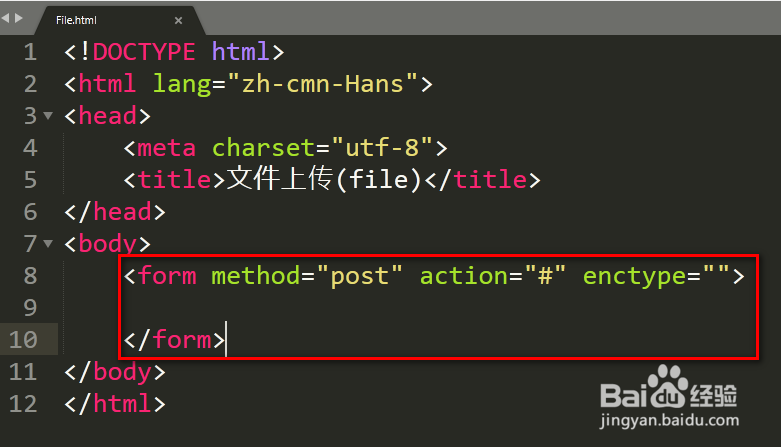
4、输入 <form ></form> 标签,并且添加enctype属性,如图所示:
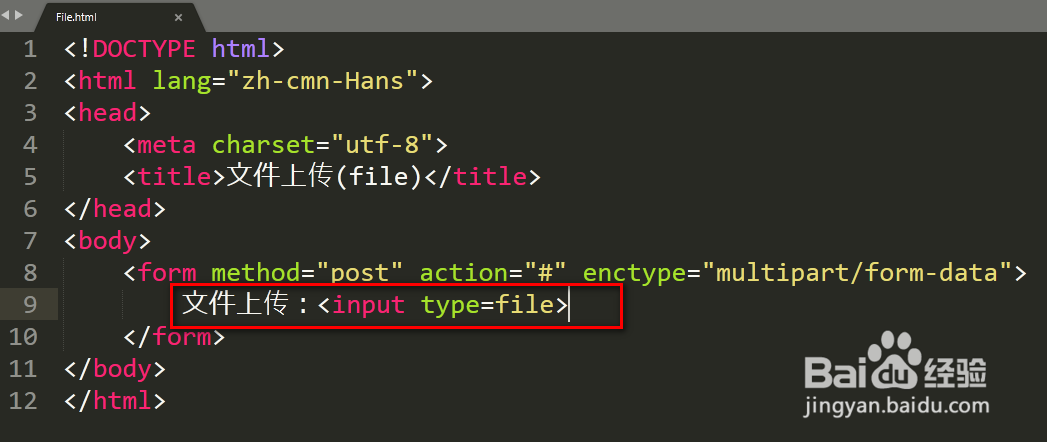
5、上传文件时,enctype属性必须指定为:multipart/form-data,如图所示:
6、输入代码 文件上传:<input type=file>,如图所示:
7、运行网页,可以看到文件上传功能已经实现了,如图所示: