1、双击打开HBuilderX工具,在已创建的vue项目中,创建组件Sc
2、利用Element布局,并添加一个el-tabs,设置三项新增、修改和删除
3、在el-tabs添加tab-click,并在标签内,初始化变量type,并添加事件changeType
4、在vue-router路由js配置文件中,导入组件Sc,并配置路由
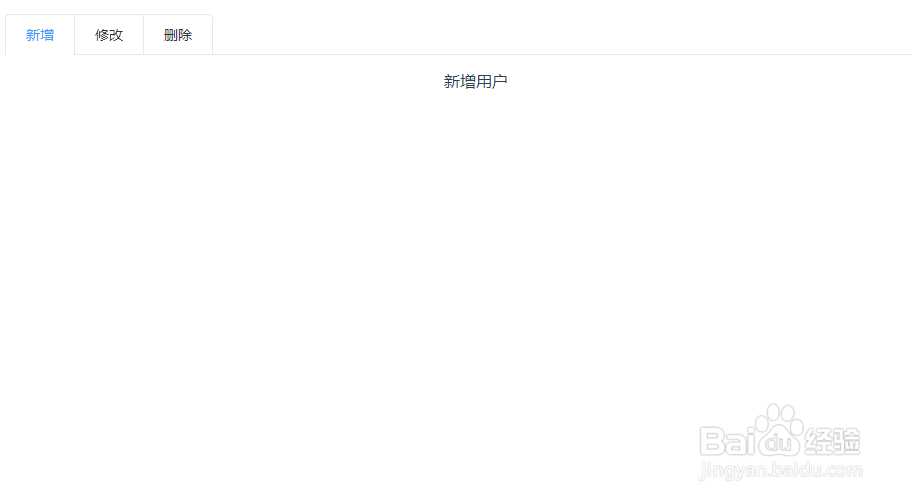
5、保存代码并打开浏览器预览,可以看到保持原本的样式(默认的)
6、打开引入到项目中的样式文件,在添加background属性,并修改字体颜色color
7、再次保存代码并预览,可以发现选中的tab字体颜色和背景色发生了改变