1、新建html文档。
2、书写hmtl代码。<div id="app"></div>
3、书写css代码。<style>body { background-color: #272727; overflow: hidden; text-align: center; }body, html { height: 100%; width: 100%; margin: 0; padding: 0; }svg { width: 100%; height: 100%; }#app { width: 100%; height: 100%; }.hit { cursor: pointer; -we bkit-tap-highlight-color: transparent; }</style>
4、书写并添加js代码。<script src="js/react.min.js"></script><script sr艘早祓胂c="js/react-dom.min.js"></script><script src="js/TweenMax.min.js"></script>
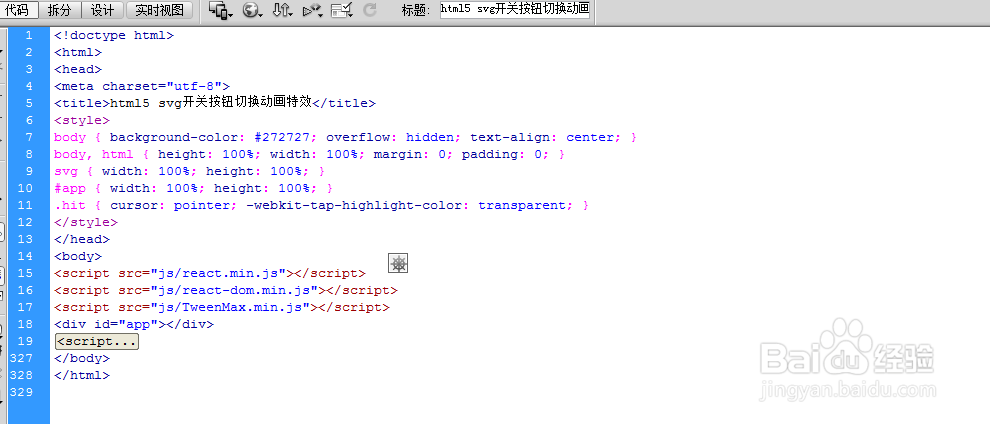
5、代码整体结构。
6、查看效果。