介绍一些下载angularjs的方式。
工具/原料
浏览器
从angular提供的网址下载
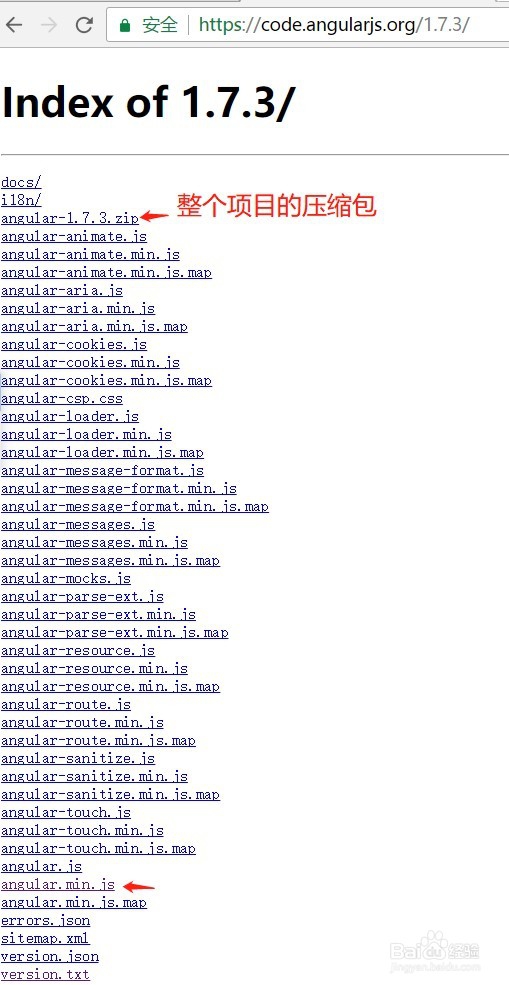
1、第一种方式是从angualr提供的网址上下载,如图,可以选择自己想要的版本。
2、例如我想下载1.7.3的门溘曝晖版本,我点入1.7.3的链接后,可以看到很多文件。如果我只是想下载angular.min.js的话,可以点击angular.min.js,点开后可以看到一堆js代码。
3、随便找个文件夹,新建一个js文件,我将其命名为angular-1.7.3.min.js(文件名随意),然后用记事本打开,将网页上的js代码复制到angular-1.7.3.min.js中。
4、复制完后保存文件。在同一目录下创建index.html文件,测试刚刚创建的angular-1.7.3.min.js是否能够使用。用能编辑文本文件的软件打开index.html,在index.茑霁酌绡html添加如图内容。
5、编辑完index.html后,保存文件,在浏览器打开index.html,结果如图。说明angular-1.7.3.min.js能正常使用。
从GitHub上下载
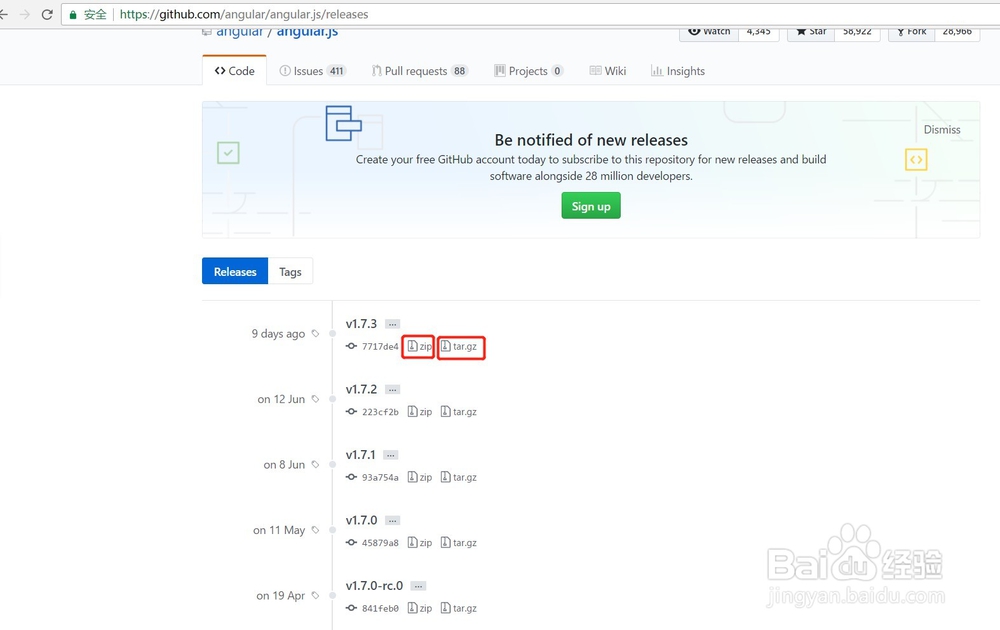
1、第二种方式是直接从GitHub上下载整个项目的压缩包。Windows可选择zip包下载,linux可选择tar.gz包下载。
2、从GitHub上下载还可以通过使用Eclipse来下载整个项目文件。打开Eclipse,选择File-->import。
3、在弹出的窗口选择Git-->Projects from Git。
4、然后选择Clone URI。
5、接下来将angularjs在GitHub上的网址复制到URI中。
6、选择next后,可以选择分支。
7、接着填入一个空文件夹的路径以及选择初始的分支。
8、最后选择导入的方式。
9、如果导入的方式跟我一样是选择import as general project,完成导入后可以看到Project Explorer上显示整个工程项目。