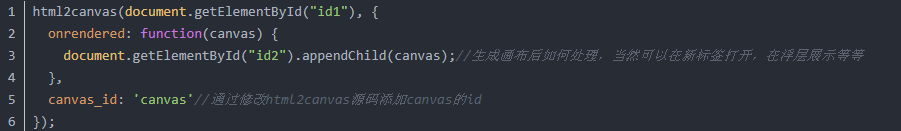
1、把网页保存为Canvas画布,借助于html2canvas库
2、Note:html2canvas()第一个参数为要生成canvas的区域,如果整个网页生成canvas,则是document.body。
3、第二个参数详见官网设置canvas的各种属性,当然修改源代码可以添加自己想要的属性,如给canvas添加id等。
4、把第一步中生成的canvas保存成图片
5、这里关注toDataURL()方法即可,可以把canvas转化成data形式的图片url
6、把这个url赋给<img/>标签即可显示图片,代码中其他部分为自己需要的下载功能。