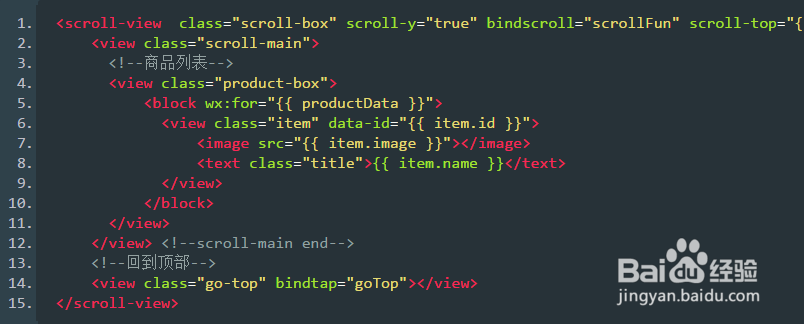
1、一、使用scroll-view的scroll-top实现,也就是置顶时,改变scroll-top为0当时使用这种方法时,基础库还是1.3.0以下,会有一些限制,比如下拉刷新enablePullDownRefresh不能使用,虽然scroll-view有bindscrolltoupper,但是体验比较差,不是一样的效果,上拉加载更多倒是可以使用bindscrolltolower实现。用这种方法的具体代码如下图:wxml:
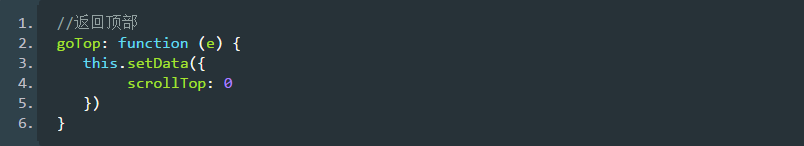
2、js:
3、二、使用pageScrollTo实现返回顶部wx.pageScrollTo:将页面滚动到目标位置,这个是基础库 1.4.0 开始支持(大概是2017-7-12更新的吧),低版本需做兼容处理。实现的代码也比较简单,如下: