1、slideDown:使元素向下滑动,在以下示例代码中,点击按钮,就会向下滑动。
2、执行代码,页面上出现一个按钮。
3、点击该按钮,就会出现下滑效果,再弹出一个新的div。如图所示:
4、slideup:实现元素的向上滑动效果。示例代码如下,点击按钮,下面的div就会收缩起来
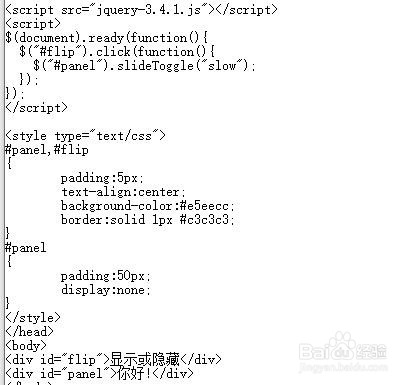
5、slideToggle:实现元素向上滑和向下滑之间的切换。示例代码如下:
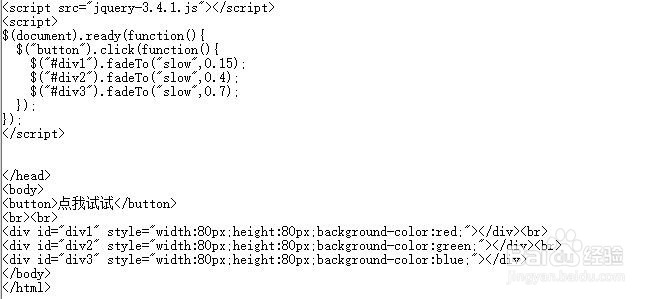
6、fadeTo方法:实现不同透明度的渐变效果。如下代码所示:
7、最开始运行的颜色如下所示:
8、点按钮后,实现不同透明度的颜色渐变,效果如下: