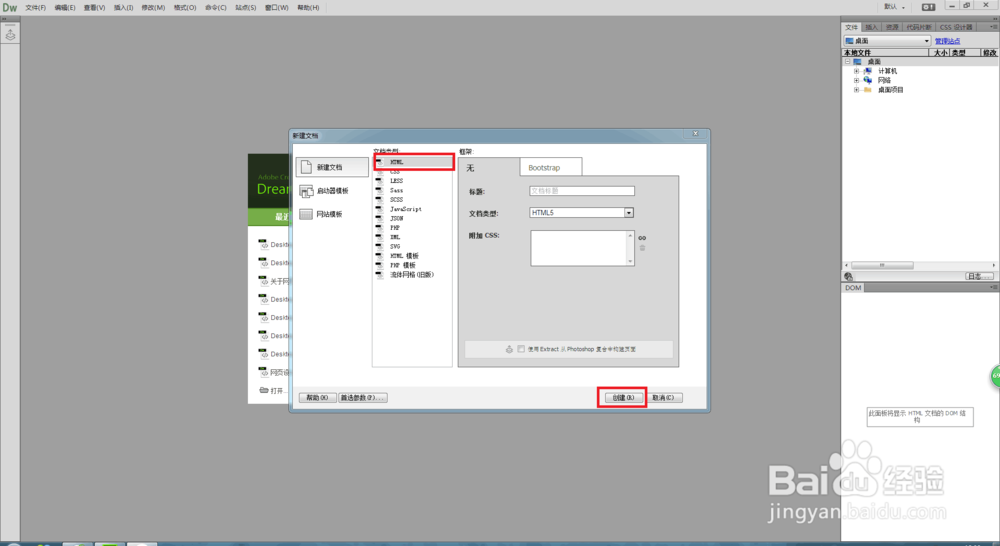
1、我们以Dreamweaver为例子。新建一个HTML文档
2、在body里面加入一个div盒子,并将id设为x。(div的id可以随意更改,但切氇监煜紊记id不可改为数字或者汉子或者其他符号与语言等,只可纯英语或者英语加数字)
3、在div里面加入ul无序列表标签,并加入3个li标签(为了方便观看我这里只加了3个盟敢势袂li标签,实际应用时可以多加几个,但切记要在ul里面加入。)
4、在li标签里面加入所需要的汉字,并添加链接。(为了演示我这里的链接加的空链接,实际应用时可以更改。)
5、在a标签里面加入class标签,方便后面的更改
6、按f12在浏览器中进行浏览保存
7、浏览如图
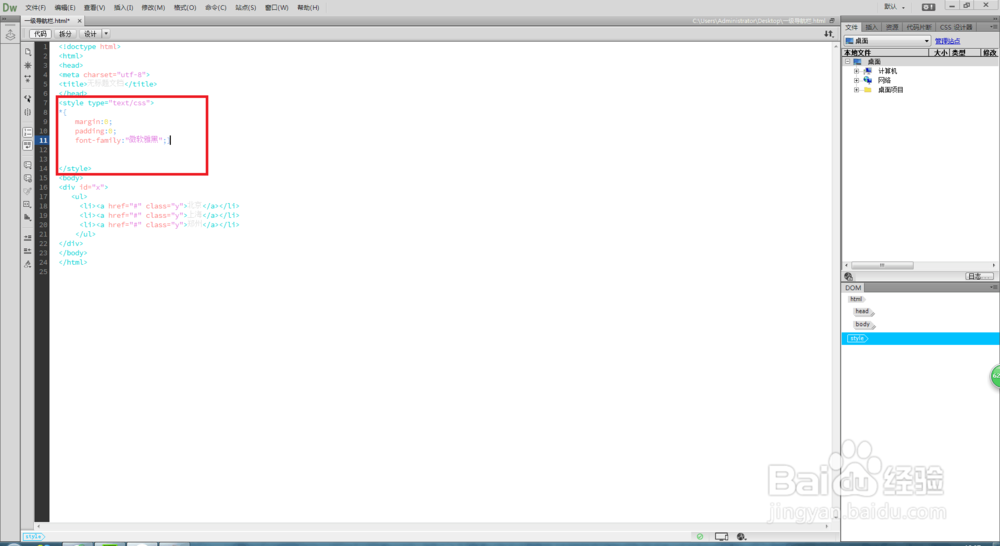
8、添加css声明,并对全局进行修改,加入margin、padding、font-family标签
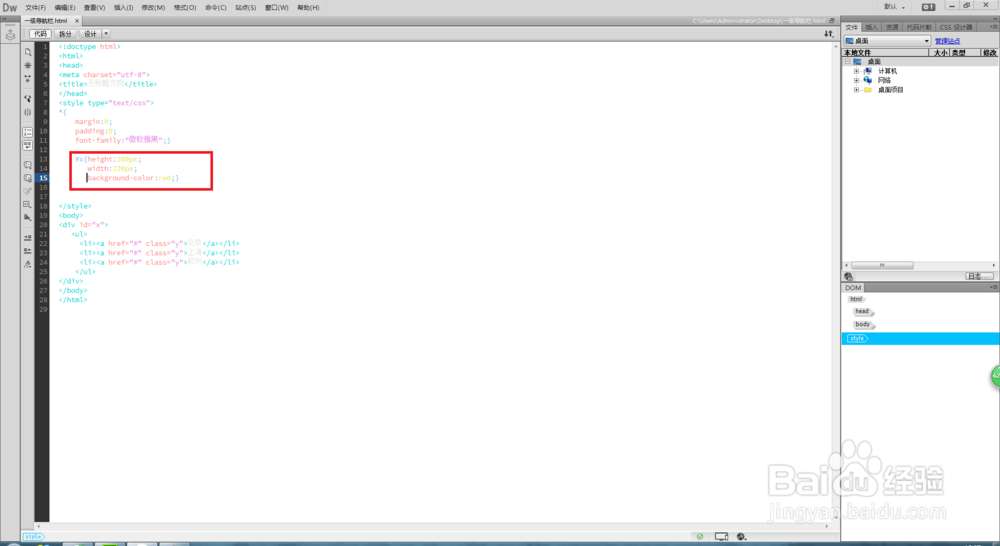
9、对div进行添加css效果,添加行高、行宽和背景颜色标签。(实际使用中行高、行宽和背景颜色的数值可以进行随意修改)
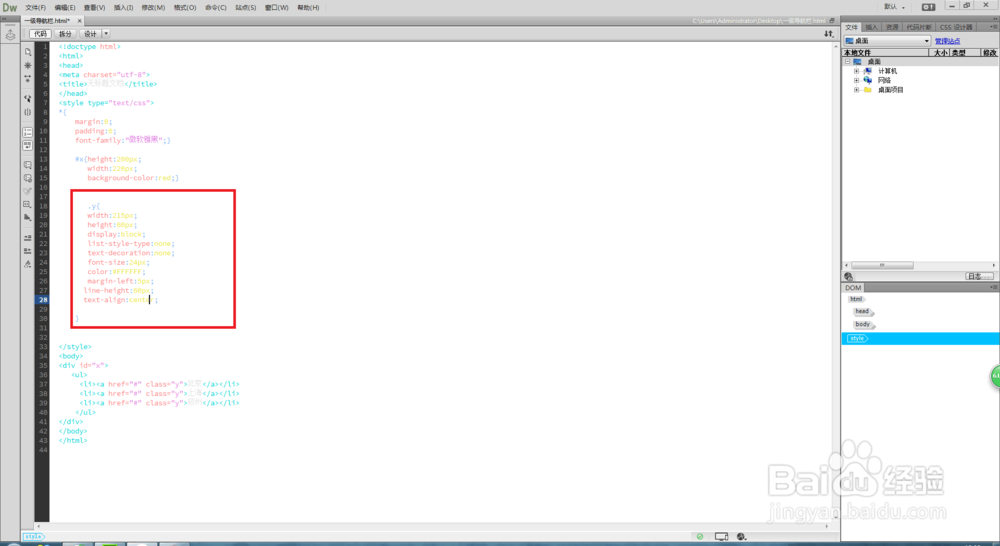
10、对class进行添加css效果,添加行高、行宽、背景颜色、字体大小、去掉下划线、去掉标记等标签,特别注意一定要加入display:block;标签。
11、对div添加悬挂效果,添加文字颜色和背景颜色标签
12、按f12在浏览器中浏览最终效果
13、当鼠标放上去显示的颜色
14、完整的代码如图