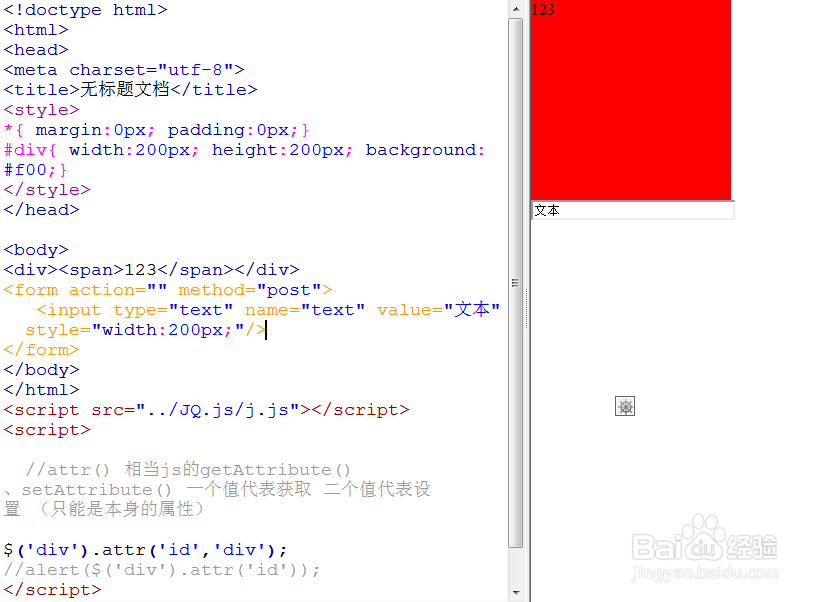
1、选择器attr属性:语法:$('div').attr('id');(传一个值代表获取属性值)
2、语法:$('div&拭貉强跳#39;).attr('id','div');(传第二个值代表设置属性值)
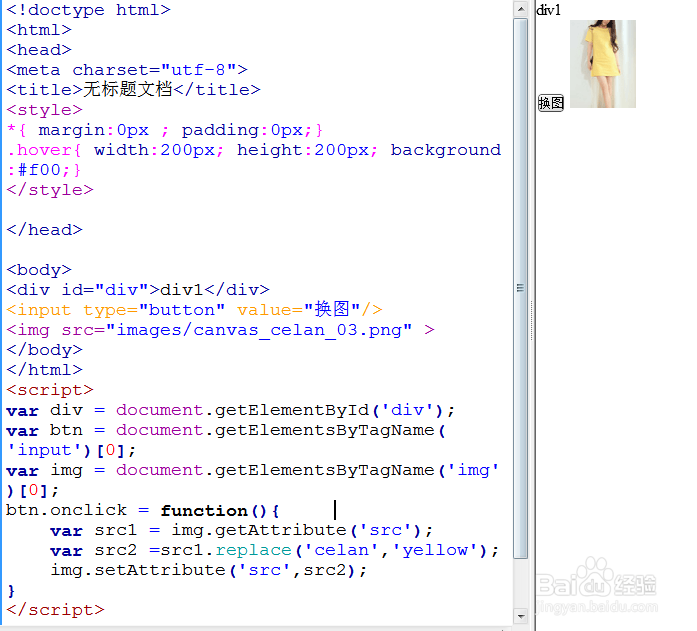
3、attr() 相当js的getAttribute() 、setAttribute() 一个值代表获取 二个值代表设置 (只能是本身的属性)
4、自动加载事件:相当于JS中的onload事件$(document).ready(方法名)
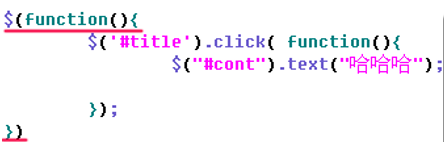
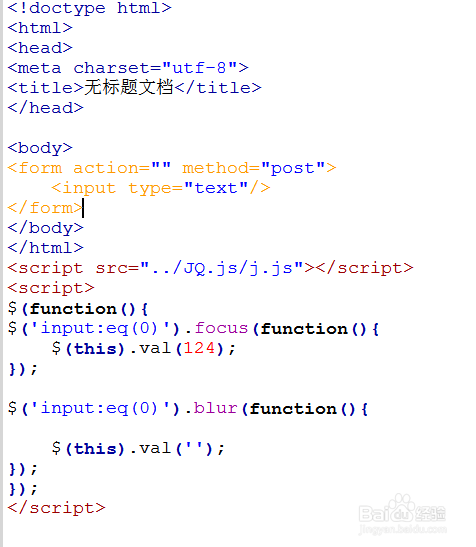
5、预加载:$(document).ready(function(){ … });
6、简写:$(function(){ … })