弹性盒子(box-flex)是CSS3新增的一种布局模式,相比传统的布局模式来说,它更简单好用,而不存在浮动元素脱离正常文档流之后需要在某些地方清除浮动的问题。但是该属性目前只有部分浏览器支持,因此在pc端开发中应用的比较少。但是对于移动端,webkit核心浏览器几乎一统天下,web界面的制作上,使用弹性盒子是非常不错的!
工具/原料
网页编辑器
浏览器
order排序属性
1、order:integer;integer:用整数值来定义排列顺序,数值小的排在前面。可以为负值例子:css部分:.father1{ width:500px; height:400px; background: lightcoral; margin:20px auto; display: -webkit-flex; display:flex; } .son1{ width:100px; height:100px; border:2px solid crimson; background: coral; margin:10px; text-align: center; color: #fff; } .first{ -webkit-order:-1; order:-1; }html部分:<div class="father1"> <div class="son1">order1</div> <div class="son1 first">order2</div> <div class="son1">order3</div></div>效果如图:
align-self属性
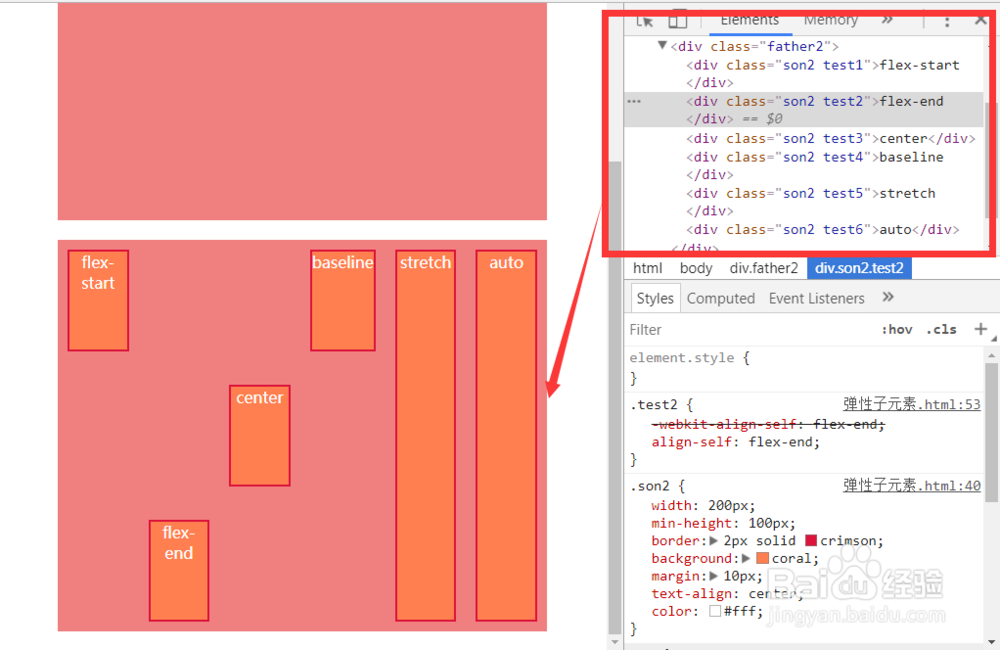
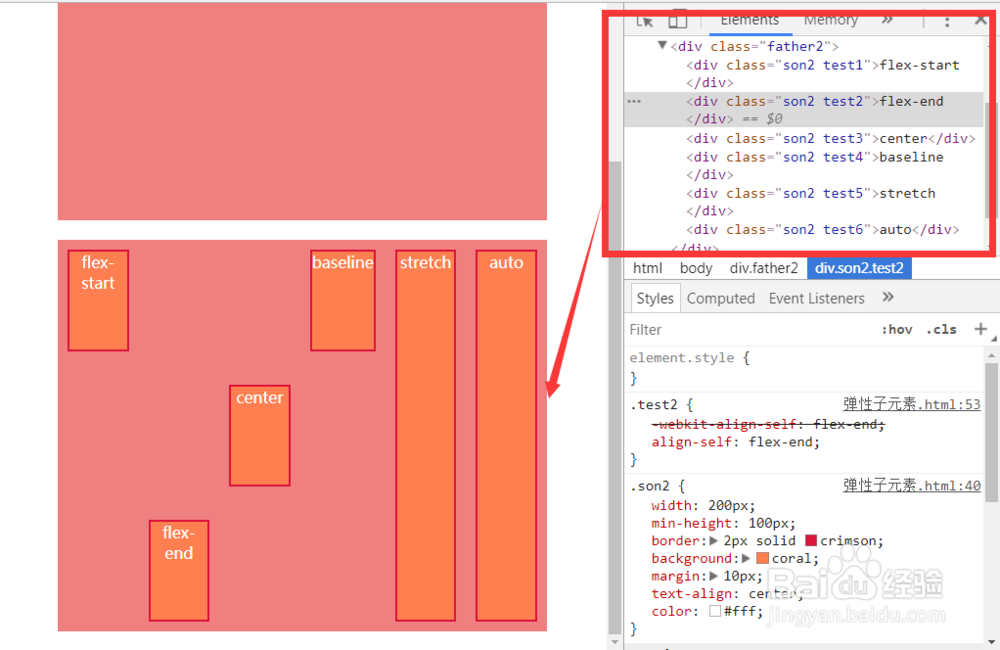
1、al坡纠课柩ign-self属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式align-self: auto | fl髫潋啜缅ex-start | flex-end | center | baseline | stretch;auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。例子:css部分:.father2{ width:500px; height:400px; background: lightcoral; margin:20px auto; display: -webkit-flex; display:flex; } .son2{ width:100px; min-height:100px; border:2px solid crimson; background: coral; margin:10px; text-align: center; color: #fff; } .test1{ -webkit-align-self:flex-start; align-self:flex-start; } .test2{ -webkit-align-self:flex-end; align-self:flex-end; } .test3{ -webkit-align-self:center; align-self:center; } .test4{ -webkit-align-self:baseline; align-self: baseline; } .test5{ -webkit-align-self:stretch; align-selt:stretch; } .test6{ -webkit-align-self:auto; align-self:auto; }html部分:<div class="father2"> <div class="son2 test1">flex-start</div> <div class="son2 test2">flex-end</div> <div class="son2 test3">center</div> <div class="son2 test4">baseline</div> <div class="son2 test5">stretch</div> <div class="son2 test6">auto</div></div>效果如图:
flex属性
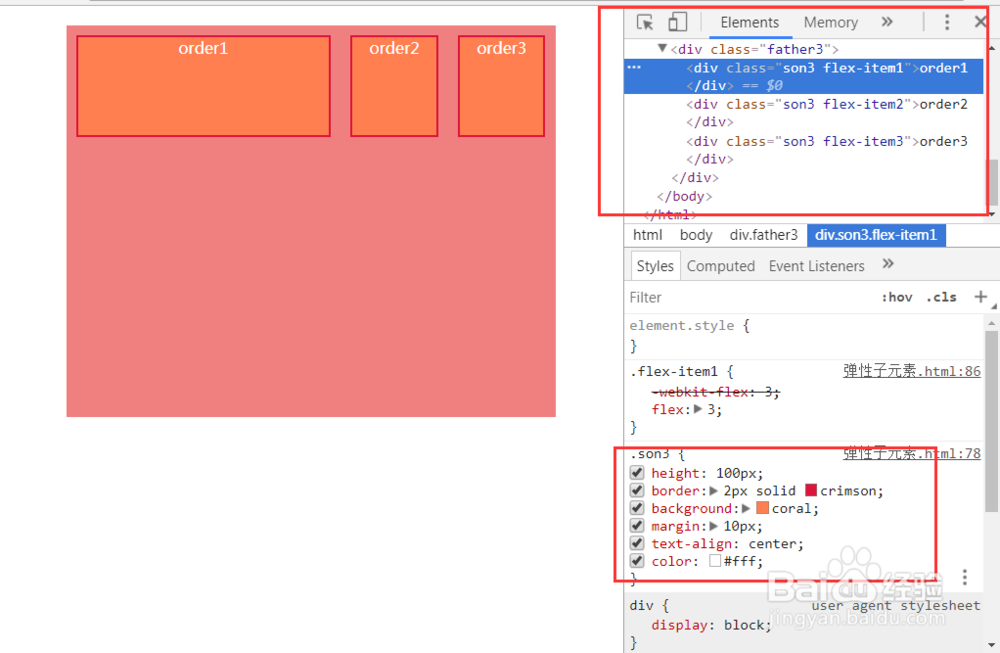
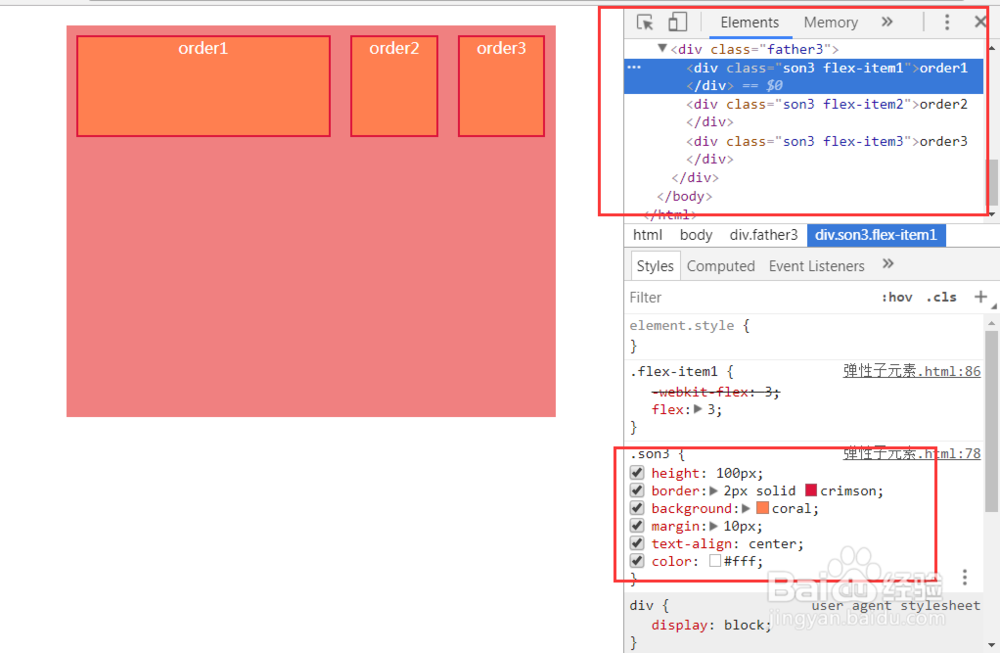
1、flex属性用于指定弹性子元素如何分配空间。flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ];none:none关妗哳崛搿键字的计算值为: 0 0 auto[flex-grow]:定义弹性盒子元素的扩展比率。[flex-shrink]:定义弹性盒子元素的收缩比率。[flex-basis]:定义弹性盒子元素的默认基准值。例子:第一个弹性子元素占用了3/5 的空间,其他两个各占 1/5 的空间css部分:.father3{ width:500px; height:400px; background: lightcoral; margin:20px auto; display: -webkit-flex; display:flex; } .son3{ height:100px; border:2px solid crimson; background: coral; margin:10px; text-align: center; color: #fff; } .flex-item1{ -webkit-flex: 3; flex: 3; } .flex-item2{ -webkit-flex: 1; flex: 1; } .flex-item3{ -webkit-flex: 1; flex: 1; }html部分:<div class="father3"> <div class="son3 flex-item1">order1</div> <div class="son3 flex-item2">order2</div> <div class="son3 flex-item3">order3</div></div>效果如图: