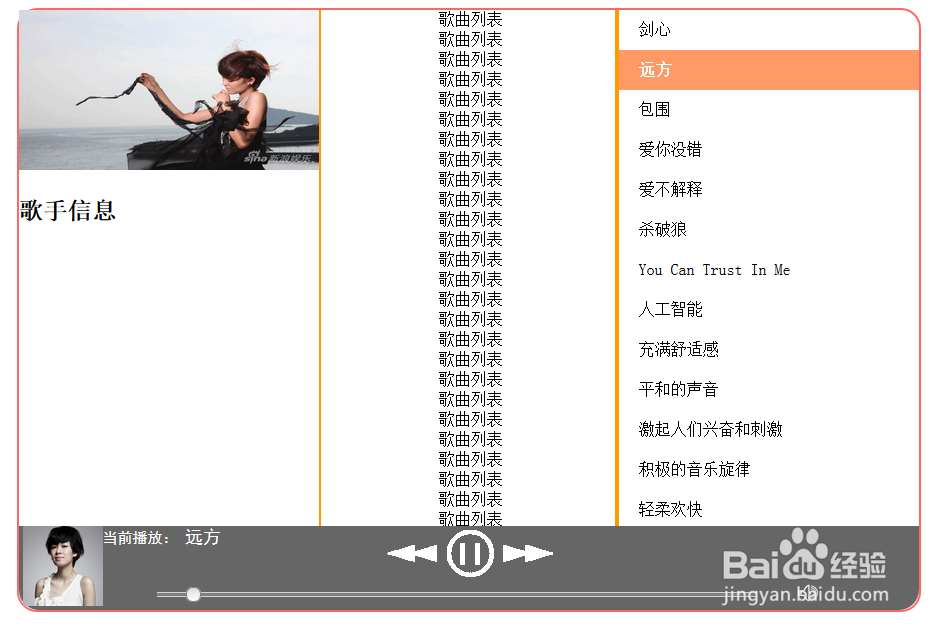
使用HTML5标签和简单的JavaScript实现简单的网页音乐播放器,效果如图
工具/原料
已安装Dreamweaver或其它网页编辑器的电脑一台
HTML代码
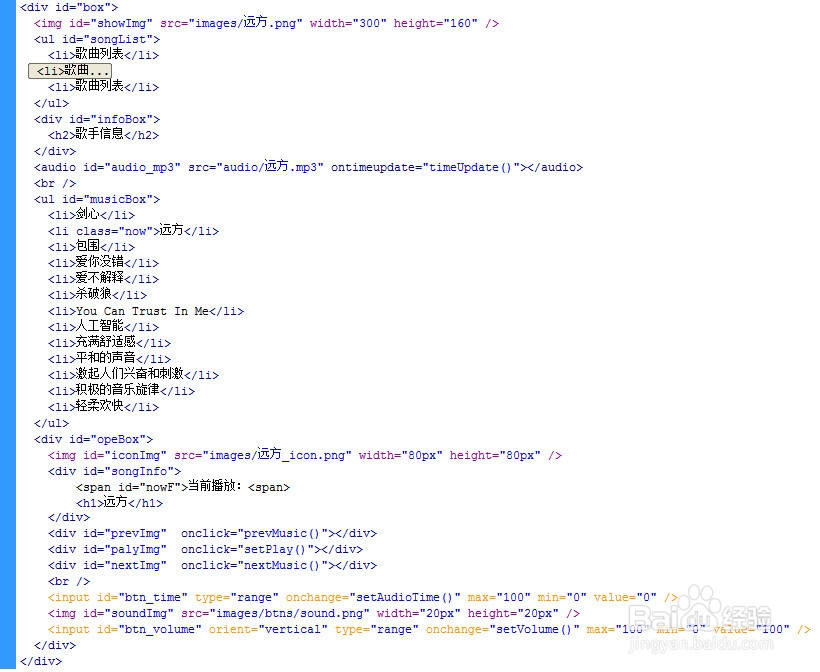
1、HTML代码,其中使用HTML5标签有audio、坡纠课柩input中type="range"标签。“播放列表”的li标签太长我给合并缩起来了。
CSS代码
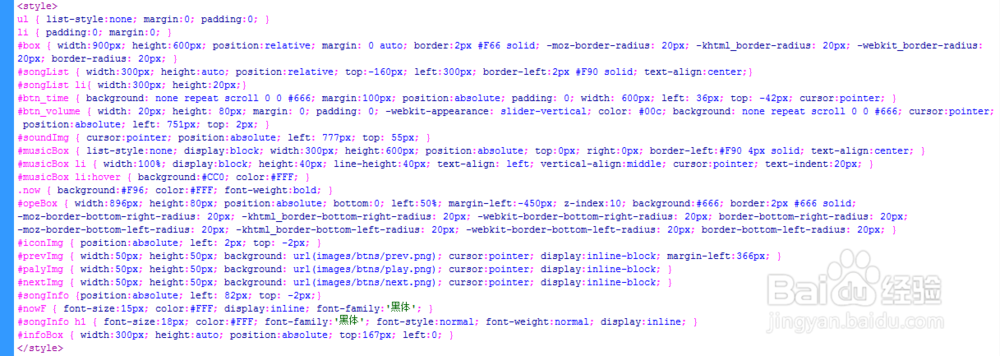
1、输入相应的CSS代码
JavaScript代码
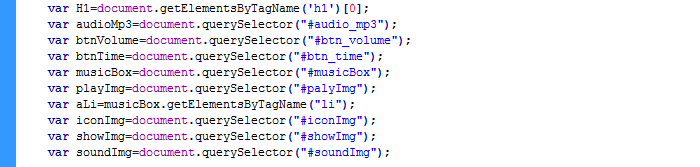
1、获取HTML元素,包括点击的按钮,图片,播放列表等
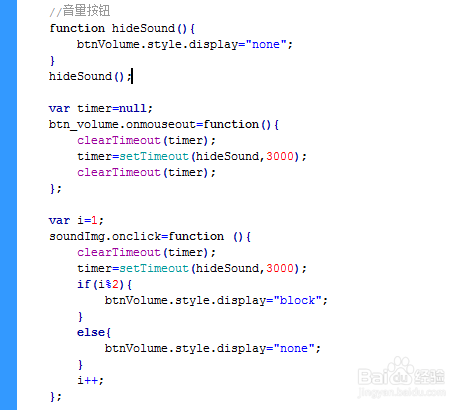
2、音量按钮的JavaScript代码
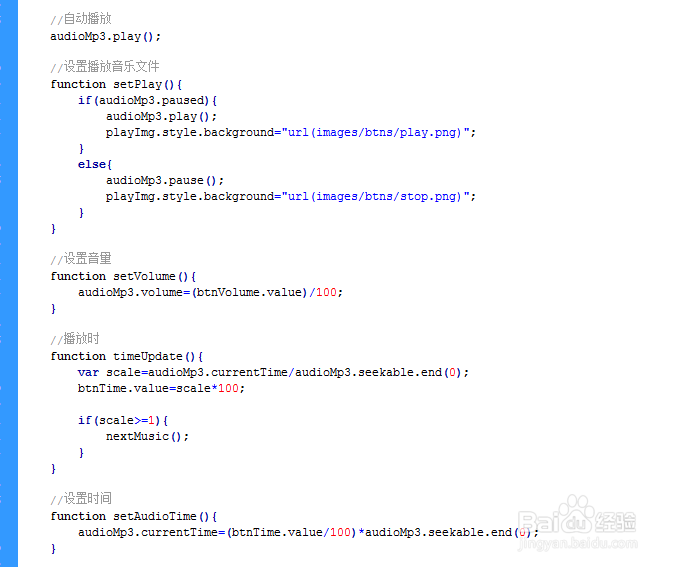
3、设置自动播放、播放文件、播放音量、播放时间、播放切换的JavaScript代码
4、上一首点击按钮JavaScript代码
5、下一首点击按钮JavaScript代码
6、点击列表播放JavaScript代码
文件目录
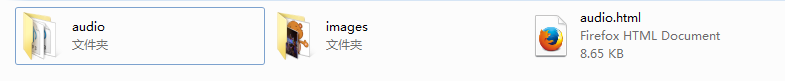
1、主目录
2、audio文件夹,音乐mp3文件存放路径。为了JavaScript代码操作方便都用mp3格式。
3、images文件夹,兔脒巛钒图片png文件文件存放路径。为了JavaScript代码操作方便都用png格式。大图用 "音乐名.png",小图标用 "音乐名_icon.p荏鱿胫协ng",这样更加方便管理,有条理方便JavaScript操作。