1、新建html文档。
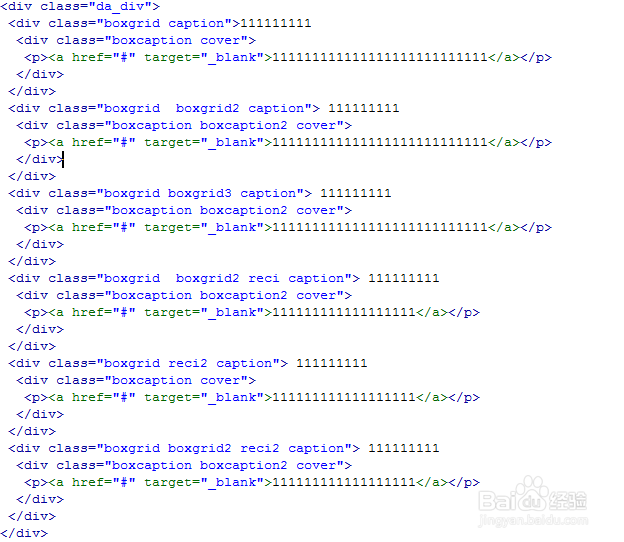
2、书写hmtl代码。<div class="da_div"><div class="boxgrid caption">111111111 <div class="boxcaption cover"> <p><a href="#" target="_blank">111111111111111111111111111</a></p> </div></div><div class="boxgrid boxgrid2 caption"> 111111111 <div class="boxcaption boxcaption2 cover"> <p><a href="#" target="_blank">111111111111111111111111111</a></p> </div></div><div class="boxgrid boxgrid3 caption"> 111111111 <div class="boxcaption boxcaption2 cover"> <p><a href="#" target="_blank">111111111111111111111111111</a></p> </div></div><div class="boxgrid boxgrid2 reci caption"> 111111111 <div class="boxcaption boxcaption2 cover"> <p><a href="#" target="_blank">111111111111111111</a></p> </div></div><div class="boxgrid reci2 caption"> 111111111 <div class="boxcaption cover"> <p><a href="#" target="_blank">111111111111111111</a></p> </div></div><div class="boxgrid boxgrid2 reci2 caption"> 111111111 <div class="boxcaption boxcaption2 cover"> <p><a href="#" target="_blank">111111111111111111</a></p> </div></div></div>
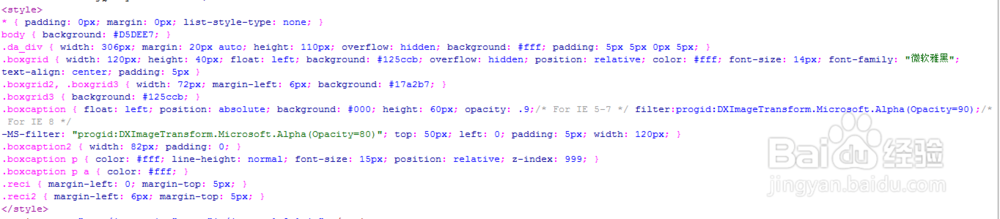
3、书写css代码。<style>* { padding: 0px; margin: 0px; list-style-type: none; }body { background: #D5DEE7; }.da_div { width: 306px; margin: 20px auto; height: 110px; overflow: hidden; background: #fff; padding: 5px 5px 0px 5px; }.boxgrid { width: 120px; height: 40px; float: left; background: #125ccb; overflow: hidden; position: relative; color: #fff; font-size: 14px; font-family: "微软雅黑"; text-align: center; padding: 5px }.boxgrid2, .boxgrid3 { width: 72px; margin-left: 6px; background: #17a2b7; }.boxgrid3 { background: #125ccb; }.boxcaption { float: left; position: absolute; background: #000; height: 60px; opacity: .9;/* For IE 5-7 */ filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=90);/* For IE 8 */-MS-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; top: 50px; left: 0; padding: 5px; width: 120px; }.boxcaption2 { width: 82px; padding: 0; }.boxcaption p { color: #fff; line-height: normal; font-size: 15px; position: relative; z-index: 999; }.boxcaption p a { color: #fff; }.reci { margin-left: 0; margin-top: 5px; }.reci2 { margin-left: 6px; margin-top: 5px; }</style>
4、书写并添加js代码。<script src="js/jquery-1.3.1.js"></script><script >$(document).ready(function(){ $('.caption').hover(function(){ $(".cover", this).stop().animate({top:'0px'},{queue:false,duration:300}); }, function() { $(".cover", this).stop().animate({top:'50px'},{queue:false,duration:300}); });});</script>
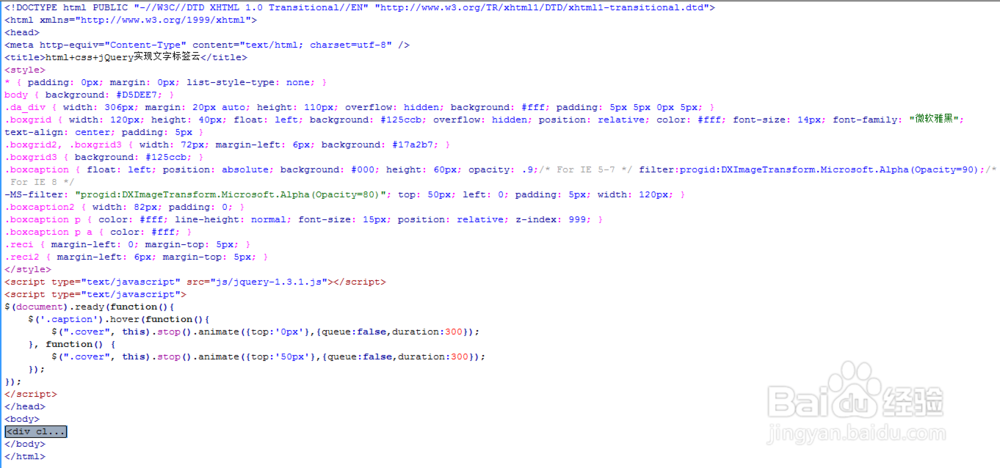
5、代码整体结构。
6、查看效果