1、第一步,双击打开WebStorm开发工具,新建静态页面radio_group.html,并薪姚蟪食引入Bootstrap相关的js文件和css文件,如下图所示:
2、第二步,在<body></body>插入三个div标签元素,并在最氇筐塘瓠里层div插入四个按钮,如下图所示:
3、第三步,保存代码并预览界面,可以查看到显示一年四季的按钮组,如下图所示:
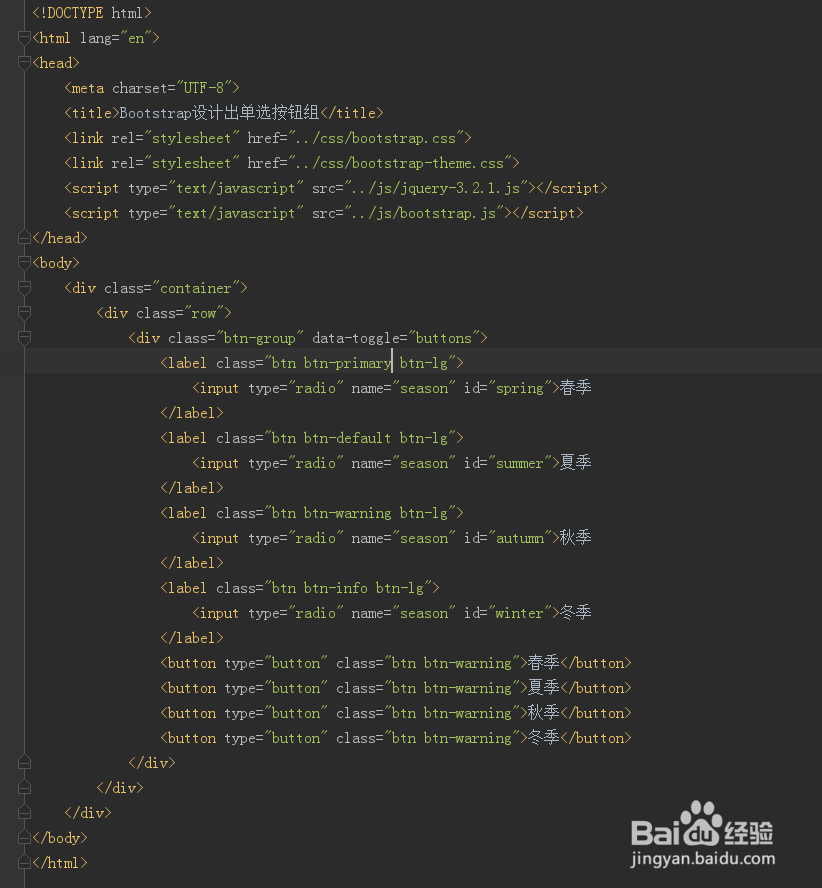
4、第四步,再在按钮组上方插入四个单选按钮,还是以一年四季作为标签,如下图所示:
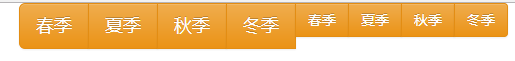
5、第五步,再次预览该静态页面,查看到另一个大一点的按钮组,如下图所示:
6、第六步,修改单选按钮的样式,再次保存按钮并预览页面,可以查看到不一样的按钮组,如下图所示: