1、水平对齐设置分为左,中,右和两端对齐。而CSS段落的水平对齐是通过text-align属性来设置。
2、text-align的属性值有4个分别是left; 左对齐right; 右对齐center; 居中对齐justify; 两端对齐
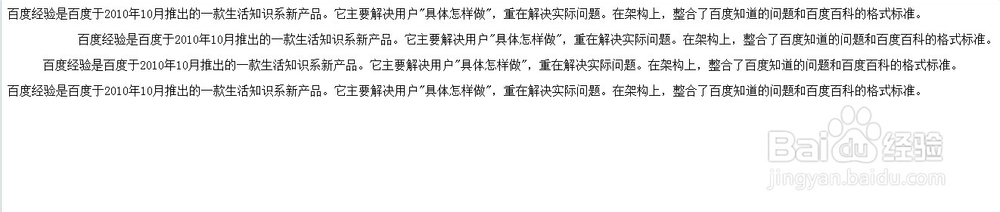
3、通过以下代码看看效果:<html><head> <title>水平对齐</title><style><!--.left{ text-align:left; } /* 左对齐 */.right{ text-align:right; } /* 右对齐 */.center{ text-align:center; } /* 居中对齐 */.justify{ text-align:justify; } /* 两端对齐 */--></style> </head><body> <p class="left"> 百度经验是百度于2010年10月推出的一款生活知识系新产品。它主要解决用户"具体怎样做",重在解决实际问题。在架构上,整合了百度知道的问题和百度百科的格式标准。 </p> <p class="right"> 百度经验是百度于2010年10月推出的一款生活知识系新产品。它主要解决用户"具体怎样做",重在解决实际问题。在架构上,整合了百度知道的问题和百度百科的格式标准。 </p> <p class="center"> 百度经验是百度于2010年10月推出的一款生活知识系新产品。它主要解决用户"具体怎样做",重在解决实际问题。在架构上,整合了百度知道的问题和百度百科的格式标准。 </p> <p class="justify"> 百度经验是百度于2010年10月推出的一款生活知识系新产品。它主要解决用户"具体怎样做",重在解决实际问题。在架构上,整合了百度知道的问题和百度百科的格式标准。 </p></body></html>运行效果:
4、在CSS中段落的垂直对齐是通过vertical-align属性来设置。vertical-align属性值有top 顶部对齐,bottom 底部对齐,middle 中间对齐。
5、可以通过以下代码查看效果<html><head争犸禀淫> <title>垂直对齐</title><style><!-幻腾寂埒-.top{ vertical-align:top; } /* 顶部对齐 */.bottom{ vertical-align:bottom; } /* 底部对齐 */.middle{ vertical-align:middle; } /* 中间对齐 */--></style> </head><body><table cellpadding="2" cellspacing="0" border="1"> <tr> <td><img src="baidu.png" border="0"></td> <td class="top">百度经验,top</td> </tr> <tr> <td><img src="baidu.png" border="0"></td> <td class="bottom">百度经验,bottom</td> </tr> <tr> <td><img src="baidu.png" border="0"></td> <td class="middle">百度经验,middle</td> </tr> </table></body></html>运行效果: