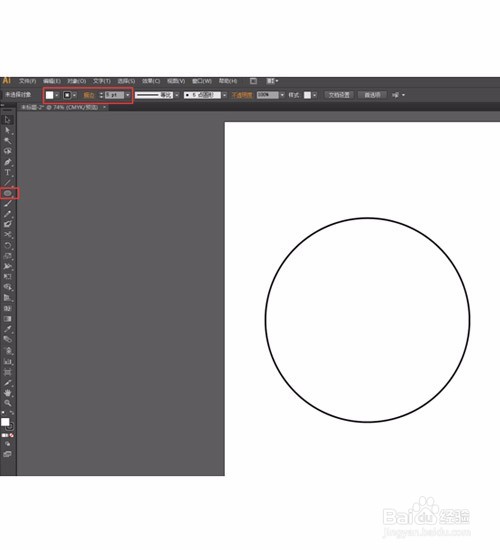
1、打开AI,新建随意尺寸的画布,然后选择椭圆工具画一个正圆,改为描边模式,描边为7px,填充黑色。
2、接着输入字体,这里小编写的是Photoshop planet,译为PS星球,然后右击创建轮廓,这样就能把字体改为描边模式,依然为7px。
3、接下来在上方工具栏中选择对象-变换-倾斜,对字体进行变换。
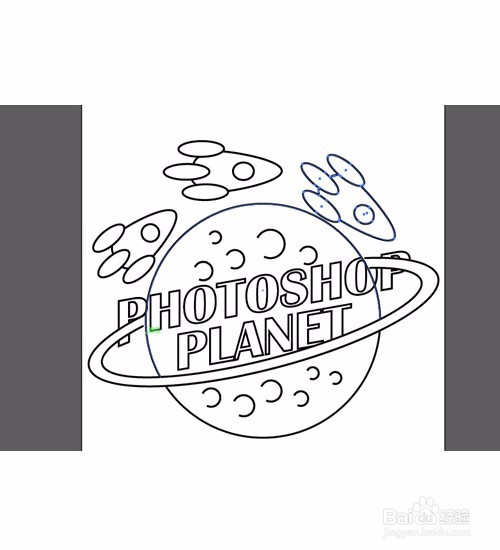
4、接着在圆形内部空白的地方画一些大小不一的圆形,然后用剪刀裁去部分锚点,来表现星球表面的凹凸,描边模式,7px。
5、接下来绘制星球外围的圆环,一共两层。接着再来驻账答峰绘制几个小火箭,增加画面趣味性,火箭头可以先画一个圆形,然后选中顶端锚点,直接移动,就可以变成图中的样子了。
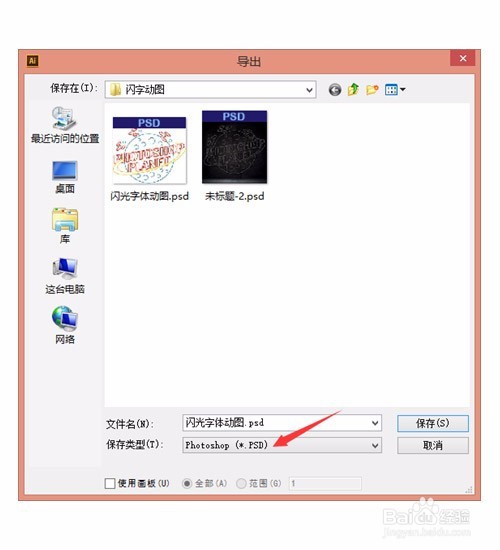
6、字体部分的造型已韦蛾拆篮经完成了,但是元素之间交叉的地方还是需要去除掉,所以这一步就用偏移路径和剪刀工具来进行处理。处理好以后给字体等元素加上不同的颜色。加完颜色以后直接导出为PSD,记得勾选分层。
7、现在我们打开PS,然后打开刚才导出的PSD,找一个砖墙素材作为背景。
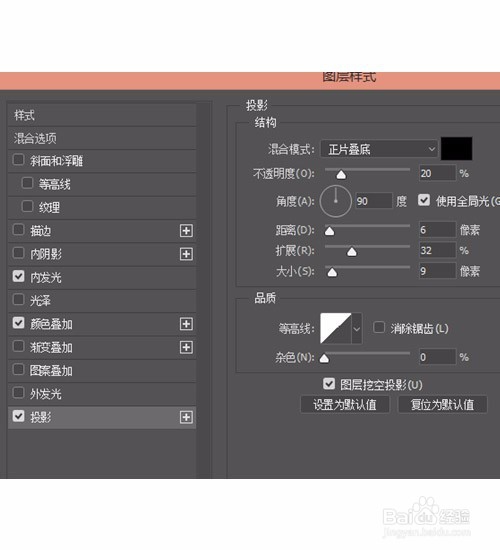
8、将文字部分归为一组,然后复制一层,并合并,然后设置图层样式,颜色叠加值为#2a2a2a,并至于底端。
9、接着就是给文字部分设置霓虹灯的效果了。先来看一下最外侧的圆环。
10、其余部分只需复制图层样式,并修改相应颜色就可以啦~