1、创建html文件打开Vscode创建一个html文件,准备一张图片用来演示效果。
2、直接在html代码内插入图片在body标签中插入img标签:<imgsrc="图片地址">。
3、在CSS样式中插入图片第二种方法使用css样式background背景属性插入图片:background: url("图片地址")。
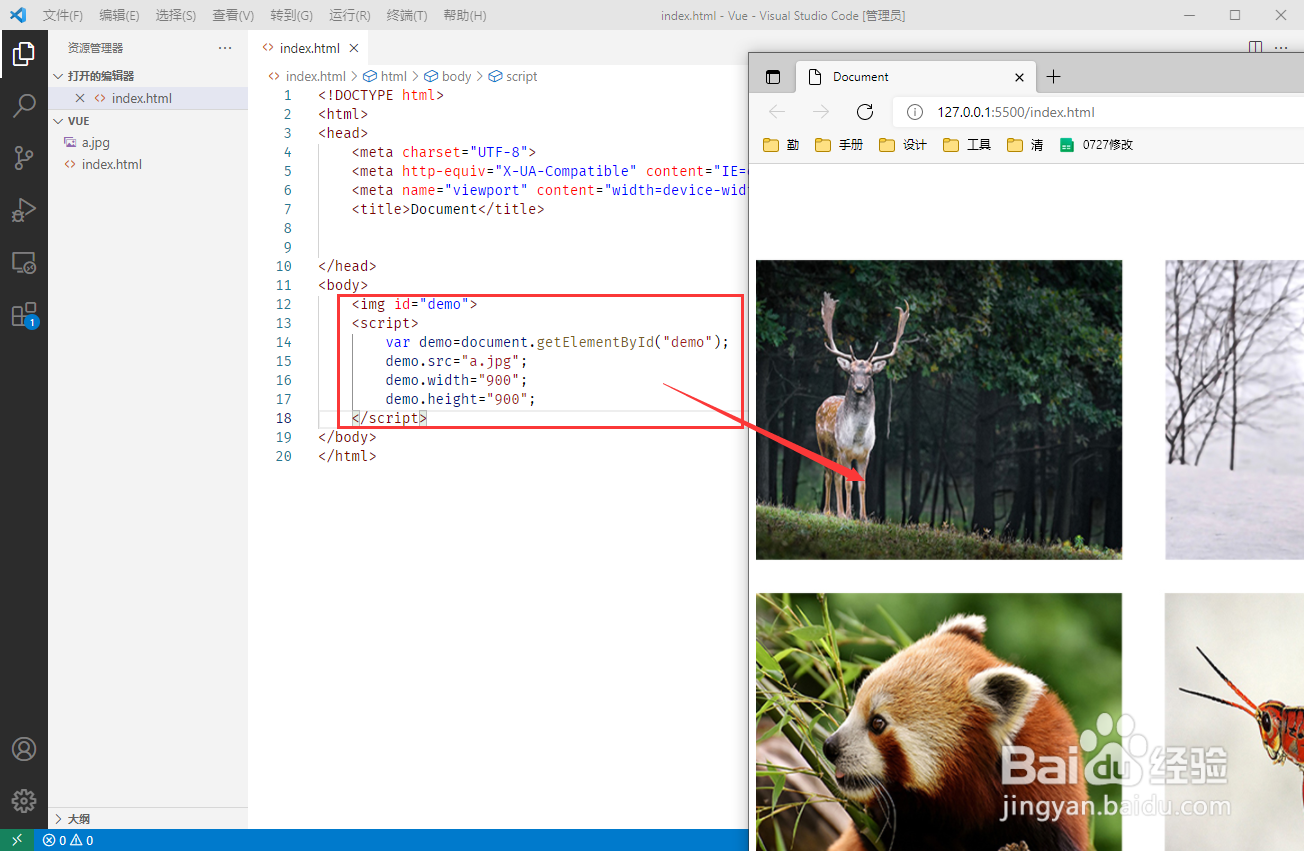
4、利用JavaScript语言插入图片获取img标签id,在JS中设置src属性。
5、innerHTML方法插入图片使用JavaScript语言声明一个img标签插入到div中。