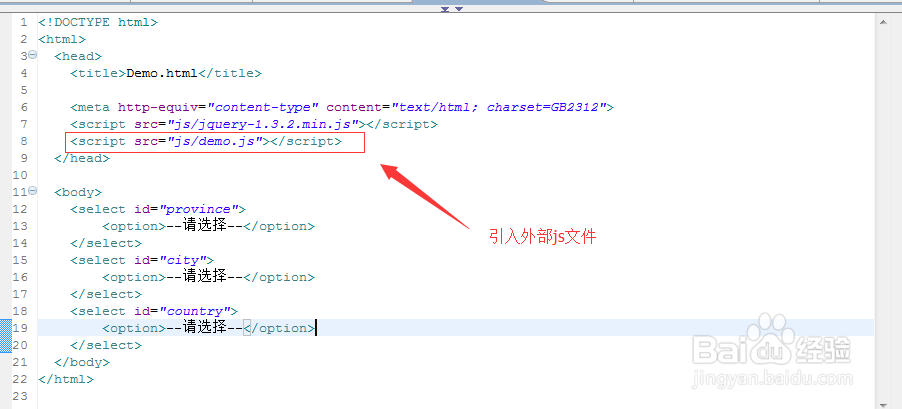
1、搭建带有三个下拉选项的基本页面,三个菜单的第一个选项都是“--请选择--”此处需要注意的是需要引入jquery库
2、接下来需要动态的往三个下拉框中加入省市县的值,动态加入的代码我们写在外部的js中,然后将此js文件引入到此页面。
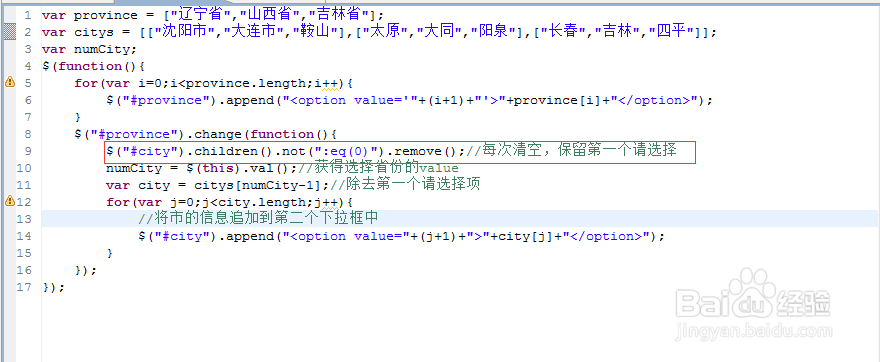
3、先追加省份内容,定义省份一维数组,在页面加载时追加到第一个下拉框下边
4、追加省份对应的市,先分析一下,假如我选择辽宁省,那么第二个下拉框内容应该展示沈阳、大连、鞍山,假如我选择吉林省,那么第二个下拉框应展示长春、吉林、四平,由此可以看出市这个下拉框应该是个二维数组,二维数组的第一个下标控制省,第二个下标控制市。citys[0]-["沈阳市","大连市","鞍山"],此处citys的下标0与province的关系为province的第二个元素(第一个是“请选择”)即下标1,value也是1所以我们可以先取出province的下标或者value,然后减1就可以得到对应的市了.
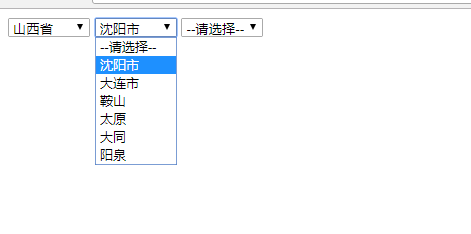
5、我们先验证一下是否正确,先选择辽宁省,发现第二个下拉框展示沈阳、大连、鞍山,正确,再选择山西省,发现展示内容为沈阳、大连、鞍山、太原、大同,所有我们需要先清空一下再进行追加.
6、第三个下拉框道理同第二个,只不过是换成三维数组了,步骤同5
7、本示例取的是下拉框的value值为计算依据,也可以下拉框的索引为计算依据,即将$(this).val()处换为$(this).childre荏鱿胫协n("option:selected").index(),同样也可以实现本案例